第5节 用户登陆系统
使用Flash制作的表单可以用做网站的登陆入口,至于输入特定的用户名和密码,才可以进入该网站,本实例就来制作一个简单的用户登陆系统,如果输入的密码和用户名相同,则可以登陆到网站上,如果不相同,则给出提示信息,不能登陆到网站.
此登陆系统界面如图5.1所示;

图5.1 用户登陆系统主界面
比如我们在用户名文本框中输入User,然后在密码文本框中也输入Use,则自动打开Ie浏览器窗口,进入网站,如果输入的密码和用户名不相同,则给出如图5.2所示的出错信息:

图5.2 出错信息
1.首先启动Flash,设置影片舞台大小为280px*200px(单位为象素),影片背景色为灰色,颜色代码为#CCCCCC.
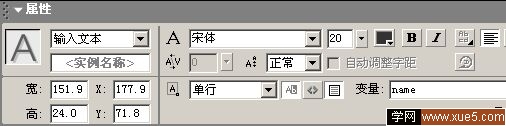
2.选择工具箱中的文本工具,在舞台的上下位置各绘制一个文本框,在属性面板中设置上面的文本框类型为输入文本,文本变量名为name,其它相关设置如图5.3所示;

图5.3 设置用户名文本框
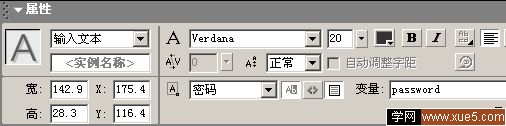
同样设置下面的文本框类型也为输入文本,文本变量名为password,因为这个文本框用来输入密码,按照常规表单中的密码项应该显示为星号,所以这里需要特别设置文本框字符类型为密码,具体设置如图5.4所示;

图5.4 设置密码文本框
3.然后给两个文本框前面添加上文字提示信息,并使用直线工具在表单绘制一个方形轮廓,作为表单的边界,此时舞台如图5.5所示:

图5.5 给文本框添加提示信息
4.最后还需要给表单添加一个提交按钮,用来提交用户所输入的信息,从而判断当前登陆用户是否合法用户,这里绘制一个简单的按钮即可,然后将其拖到舞台下方,如图5.6所示;

图5.6 给表单添加提交按钮
5.最后的任务就是给提交按钮添加Action了,这里的脚本用来判断用户的输入是否符合要求,接下来给按钮添加如下Action;
on (release) {
if (password == name) {
getURL("index.htm", "_self");
} else {
name='密码错误';
}
}
【Flash表单制作实例:用户登陆系统】相关文章:
