本教程是向大家介绍如何利用for循环制作漂亮的烟花动态效果,制作出来的烟花非常漂亮,教程难度不是很大,转发过来,希望大家喜欢本教程!
主场景只有一个图层!三个空白帧上的代码先不用管,往下看就知道了。(图一)

共三个元件。(图二)

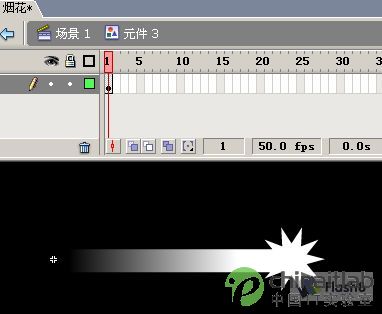
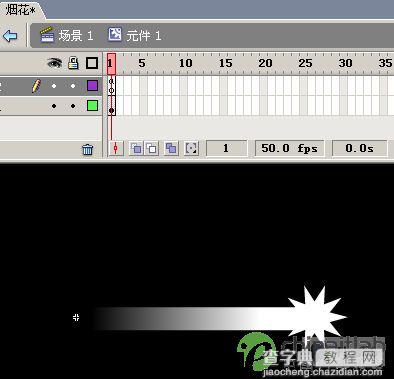
先看图形元件三的制作:绘制一个烟花形状图形,要点是使图形左对齐到舞台中心!(图三)

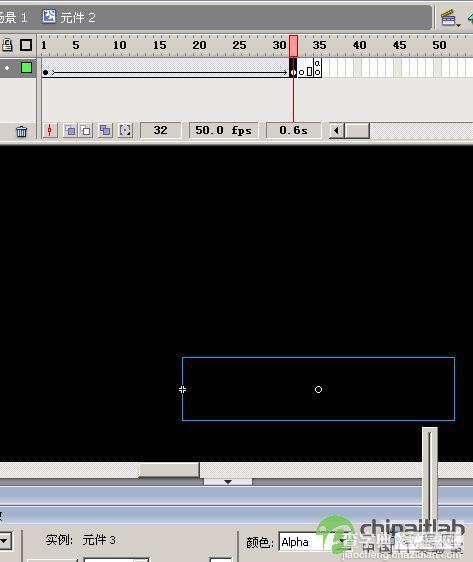
再看元件二:(图四)

这是用元件三制作的位移补间动画,再最后一个关键帧不透明度为0,同样的第一帧要左对齐到舞台中心!(图五)

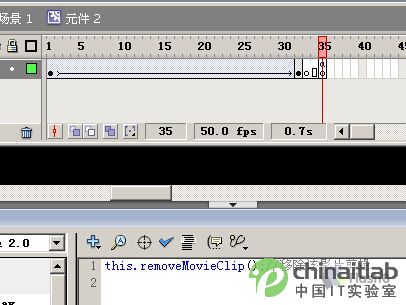
最好空白关键帧的代码是:(图六)
this.removeMovieClip();//移除该影片剪辑

最后的元件一:是把元件二拖入到舞台,并左对齐到舞台中心!(图七)

实例命名为:(图八)yanhua

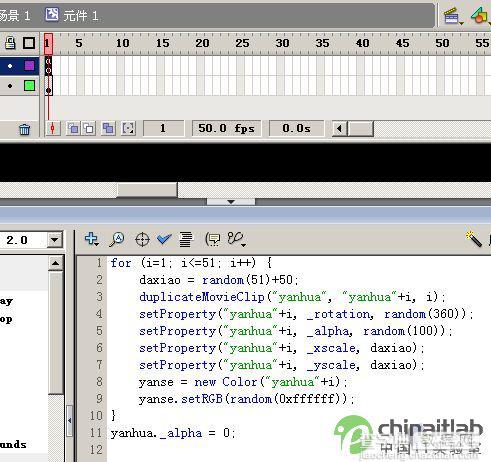
图层2的代码是:(图九)

复制代码代码如下:for (i=1; i<=51; i++) {
daxiao = random(51)+50; //定义大小比例变量
duplicateMovieClip("yanhua", "yanhua"+i, i); //复制新实例
setProperty("yanhua"+i, _rotation, random(360)); //设置新实例随机旋转角度
setProperty("yanhua"+i, _alpha, random(100)); //设置新实例随机透明值
setProperty("yanhua"+i, _xscale, daxiao); //设置新实例随机缩放比例
setProperty("yanhua"+i, _yscale, daxiao);
yanse = new Color("yanhua"+i); //设置新实例颜色对象
yanse.setRGB(random(0xffffff)); //赋值为随机颜色
}
yanhua._alpha = 0; //实例本身设置为透明,使其不可见
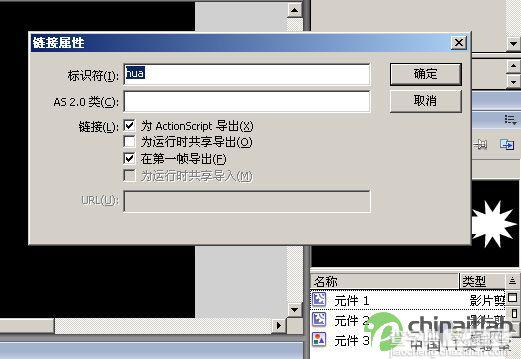
回到主场景中,右键点击元件1,选择链接,设置链接名称为:yan(图十)

再看主场景as图层的代码:
第一帧为:
复制代码代码如下:j=1; //初始变量
第二帧为:
复制代码代码如下:attachMovie("hua", "hua"+j, j); //复制新实例,链接名称是刚才设置的!
_root["hua"+j]._x = random(450)+100; //设置新实例的随机坐标
_root["hua"+j]._y = random(350)+100;
j++; //变量递增
最后一帧的代码:
复制代码代码如下:gotoAndPlay(2); //跳到帧2播放,使其不断的复制新实例
以上就是用for循环制作漂亮的烟花动态效果,希望大家喜欢本教程!
【教你用for循环制作漂亮的烟花动态效果】相关文章:
★ Flash AS3.0教程:载入库中的影片剪辑制作成动画效果
