本教程向大家介绍利用Flash翻书动画效果的个性相册,制作出来的相册效果非常漂亮,教程不是很难,转发过来,喜欢的朋友可以跟着一起来制作!
自己的数码照片是越来越多了,当然,网上也有很多相册网站,也有很漂亮的展示效果,但是我们还是喜欢自己DIY一款相册,放到自己的网站,展示自己的照片,也表现自己的才能,下面就来看看用Flash如何制作相册。
效果演示:
Flash效果
制作过程:
1.打开FLASH,新建一个空白文档(550, 400)
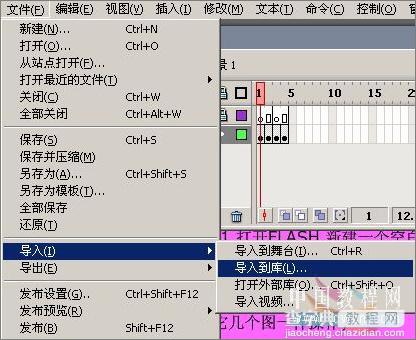
选择文件,导入,导入到库导入事先准备好的图片(我这里导入了8张图)

图1
然后把各图转换成图形元件 具体方法是Ctrl+l打开库用鼠标按住要转换的图拖到舞台中再按F8 转换成图形元件,(其它几个图一样操作)

图2
补充一下转换元件的时候把注册点调到中间那里

图3
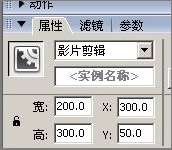
2.按Ctrl+l打开库面板点元件1(元件1就是刚转换的图形元件 :呵没有改名你可以随便点一张图)按住鼠标不放拖到舞台中,并调整图的大小及坐标(我这里大小是宽200高300 坐标x=300,y=50

图4
3.在主场景插入一个图层2并锁定图层1。
4.按Ctrl+l打开库把元件2拖到舞台中(图层2)。调整:宽=200 ,高=300,x=100,y=50 如下图所示:并在240帧处按F5插入帧

图5
5.锁定图层2,并新建图层3 , 按Ctrl+l打开库把元件3拖入图层3。调整宽=200,高=300, x =300,y=50
6.点图层3的第一帧再点舞台上的图形元件, 再按Q键把旋转中心点调到左边的边上如图所示:

图6
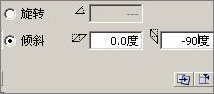
7.在图层3的30帧处按F6插入关键帧点30帧处的图再按Ctrl+T打开变形面板 点倾斜一栏的第二个框输入 -90再按回车键如下图所示:

图7
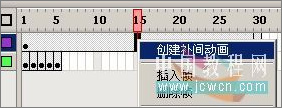
8.在图层3的1-30帧中间的间任意一帧处点右键创建补间动画

图8
9.新建一个图层4在30帧处按F7创建一个空白关键帧,按Ctrl+l打开库面板拖入元件4并调整大小和坐标和元件2一样如图:
10.点图层4的30帧再点舞台上的元件4,按Q键调整旋转中心点到右边。

图9
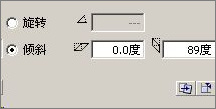
11.在图层4的60帧处按F6插入关键帧,再回到30帧处按Ctrl+T键跳出变形面板,点下面的倾斜的第二个框输入89按回车如下图所示:

图10
12.在图层4的30-60帧中间按右键创建补动间动画。
13.在图层1的60帧处按F7插入空白关键帧再按Ctrl+l打开库面板拖入元件7(这里随便可以是别的图)并调整大小及坐标,宽=200,高=300,x=300,y=50(作用是当上一张图翻上去的时候可以看这张图)。
14.再在图层4上新建一个图层5在60帧处按F7,再按Ctrl+l打开库拖入元件1(就是图层1第一帧的那张图)再按照图层3和图层4的方法制作剩下的图片。
15.如果要加入按钮的话可以新建一个图层点窗口-公用库-按钮里面拖入几个按钮。

图11
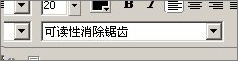
再选中一个按钮双击进入按钮的编辑窗口更改文字当然不改也行(自己制作也行)在属性里面改成可读性消除锯齿。

图12
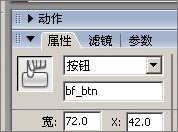
16.例如改起来的是播放 那么点播放按钮在属性里面写上实例名称为bf_btn 其它按钮也差不多就是实例名称不一样。

图13
最后新建一层点这层的第一帧按F9进入动作面板输入代码:
复制代码代码如下:d1_btn.onRelease = function() {
gotoAndPlay(2);
};
d2_btn.onRelease = function(){
gotoAndPlay(60);
};
d3_btn.onRelease = function() {
gotoAndPlay(120);
};
d4_btn.onRelease = function() {
gotoAndPlay(180);
};
bf_btn.onRelease = function() {
play();
};
tz_btn.onRelease = function() {
stop();
};
好了解测试一下试看看。
教程结束,以上就是Flash制作翻书动画效果的个性相册,希望大家喜欢本教程!
【Flash制作翻书动画效果的个性相册】相关文章:
