所有的人都喜欢烟花。这是一个夏夜观看用明亮的烟花照亮的星空。你可以用你的烟花将每一天装点成七月四日(美国的国庆。译者注)并且没有风险和伤害。用同样简单的渐变填充,一些遮罩和一些补间,你将马上听到 “Oohs!” 和“Ahhhs!” (也许美国人一高兴就这样叫吧。译者注)。
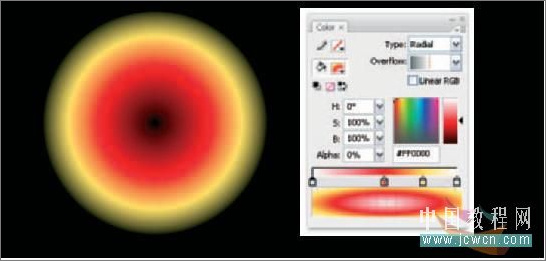
1、首先使用一个至少用了4种颜色的放射填充。中间和外面的颜色透明度设为0%。第二和第三个颜色由你的烟花设计来确定。将这个渐变填转换为图形元件。

图1
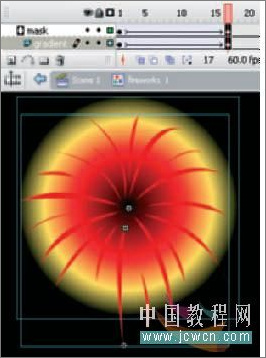
2、你需要创一个遮罩象本例一样爆发而出的烟花效果。将它转换为图形元件。

图2
3、将放射填充放进被遮罩层并锁定。这样只有被遮罩的部分才能看见。

图3
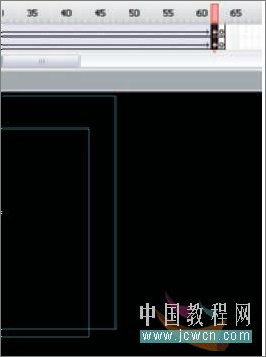
4、在第一帧将遮罩和渐变缩得很小。渐变应比遮罩更小。

图4
5、在时间轴上的一定的位置插入关键帧,将它们放大到300%。渐变至少要大于遮罩。

图5
6、在更远的地方插入两个关键帧,将它们缩小到125%。渐变的透明度减弱到0%。

图6
7、锁定这两个图层然后回车播放或测试你的影片。你将看到一个漂亮的令人满意的烟花绽放效果。

图7
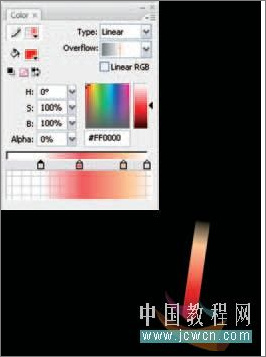
8. 画一个轮廓并用两种颜色混合的线性渐变来填充它,两种颜色的外端透明度为0%.

图8
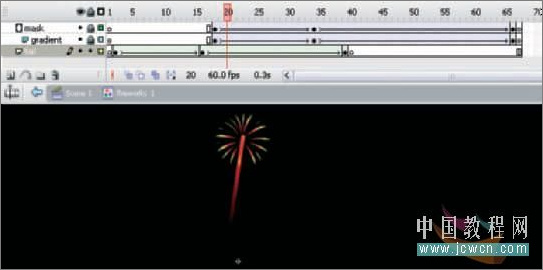
9、将这个渐变用形状补间使它从下面直到上面并消失。

图9
10、即然这个轮廓的形状补间模似了从下向上爆发的效果,那么你不需要在时间轴上调整烟花为它腾出地方。

图10
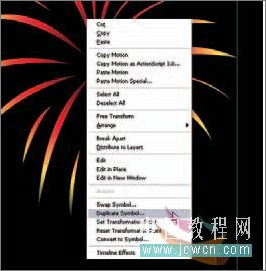
11、如果你将这个动画制作成一个元件,你将很容易复制并制作出不同颜色的烟花效果。

图11
12、用一个新的放射填充元件编辑复制的元件。用一个较暗的背景将使烟花更加栩栩如生。

图12
13、将你的多个烟花效果实例拖到舞台上并让它们在不同的帧开始。

图13
提示: 如果你有一个单色的背景比如黑色,最好不要在补间动动画中使用透明的形状,因为当多个动画效果重叠时它将会集中处理。用与背景相同的颜色替换透明的图形,这将会总是得到一个更好的重放效果。
【Flash cs3制作炫丽的烟花效果】相关文章:
