本教程向大家介绍利用Flash CS4制作立体梦幻星空旋转3D地球动画效果,教程制作出来的效果非常漂亮梦幻,制作难度不是很大,学习一下,感觉教程很不错,转发过来,喜欢的朋友可以跟着一起制作这个旋转星球!
演示:
本教程用BitmapSphereBasic类,创建改变旋转方向和移动贴图的实例。
1、新建AS3.0 flv文档,文档属性,500*500像素,帧频60fps ,存盘。如图1:

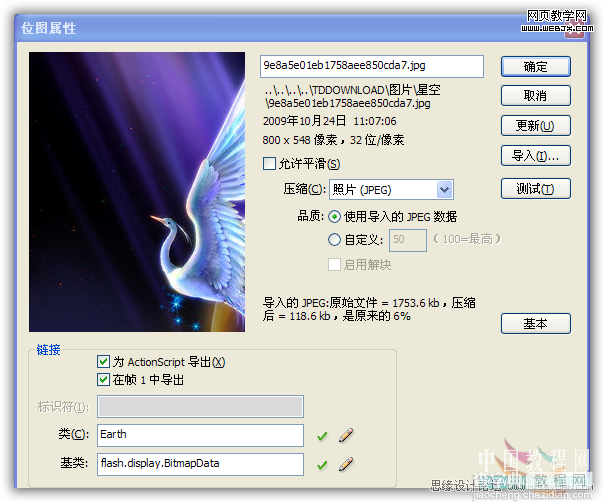
2、导入制作球体和背景的图片到库中,右键单击球体贴图图片,命名为Earth。如图2:

3、创建名为dotClip的影片剪辑,图层1绘制15*15笔触黑色,填充色为#cccccc的圆形,第2帧插入关键帧。添加图层2,在第2 帧插入关键帧,绘制5*5无笔触,颜色为黑色的圆形。图层结构如图3:

4、返回场景1,图层1拖入背景图片。
5、添加as层输入代码:
复制代码代码如下://导入BitmapSphereBasic类
import com.flashandmath.cs4.BitmapSphereBasic;
//创建一个行星
var board:Sprite = new Sprite();
//添加到显示列表
this.addChild(board);
//生成 datatype BitmapSphereBasic 的一个函数。
// 设定函数初始值。
var ball:BitmapSphereBasic;
//旋转的一个布尔值的函数。
var autoOn:Boolean = true;
//两个函数为鼠标旋转。
var prevX:Number;
var prevY:Number;
//行星的位置.
var ballX:Number = 250;
var ballY:Number = 250;
//贴图
var imageData:BitmapData = new Earth(800,548);
ball = new BitmapSphereBasic(imageData);
board.addChild(ball);
ball.x = ballX;
ball.y = ballY;
//滤镜
ball.filters = [new GlowFilter(0xB4B5FE,0.6,32.0,32.0,1)];
this.addEventListener(Event.ENTER_FRAME,autoRotate);
board.addEventListener(MouseEvent.ROLL_OUT,boardOut);
board.addEventListener(MouseEvent.MOUSE_MOVE,boardMove);
board.addEventListener(MouseEvent.MOUSE_DOWN,boardDown);
board.addEventListener(MouseEvent.MOUSE_UP,boardUp);
function autoRotate(e:Event):void {
if (autoOn) {
ball.autoSpin(-1);
}
}
//三个侦听为旋转和鼠标。
function boardOut(e:MouseEvent):void {
autoOn = true;
}
function boardDown(e:MouseEvent):void {
prevX = board.mouseX;
prevY = board.mouseY;
autoOn = false;
}
function boardUp(e:MouseEvent):void {
autoOn = true;
}
function boardMove(e:MouseEvent):void {
var locX:Number = prevX;
var locY:Number = prevY;
//取反
if (! autoOn) {
prevX = board.mouseX;
prevY = board.mouseY;
ball.rotateSphere(prevY - locY, - (prevX - locX),0);
e.updateAfterEvent();
}
}
6、把附件中的com解压到同一目录下,完工测试。
Dot.rar
com.rar
教程结束,以上就是Flash CS4制作立体梦幻星空旋转3D地球动画效果,希望大家喜欢本教程!
【Flash CS4制作立体梦幻星空旋转3D地球动画效果】相关文章:
