一副画轴徐徐展开,这样的画面相信大家都不陌生,下面就用flash来制作一个展开的画轴效果,喜欢的朋友可以参考本文。
步骤
1、新建一个flash文档,舞台大小设置为760*500,颜色为灰色。创建图形元件,命名为“卷轴”,进入卷轴内部界面绘制卷轴。

2、选择矩形工具,填充色禁止,笔触色白色。在舞台上画一个长条形,调整一下形状,然后填充。填充色为线性渐变,从左面依次为:CBB176、ECE8CE.用渐变变形工具调整一下即可。然后删除笔触线。

3、再画卷轴的两端,用矩形工具,笔触色禁止,填充色线性渐变依次为:000000、ffffff、4d4d4d。然后把它们合在一起,就成了我们所要的卷轴。

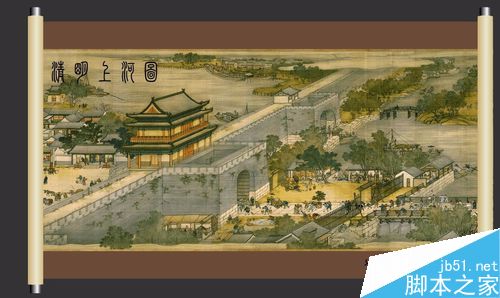
4、下面我们绘制画卷。新建图形元件“画卷”,在舞台上导入一张图片“清明上河图”,把它拉伸760*330.新建图层二,移到图层一的下方,用矩形工具,笔触禁止,填充色为纯色:6a4b37.画一底色矩形,如图。

5、返回主场景,把画卷拖入舞台,卷轴拖入舞台。如图。

6、建图层二,用矩形工具笔触禁止颜色随意,来画一个长条矩形,刚好遮住下面的卷轴元件。

7、图层一400帧插入帧,图层二400帧插入关键帧,并在关键帧把红色矩形调成如图,刚好遮住全部画卷。1到400帧创建形状补间。图层二设为图层一的遮罩层。


8、新建图层三,把图形元件卷轴拖入舞台,与下面的卷轴元件并列排放。并创建补间动画,在400帧把卷轴移到最右边右对齐。

9、写上名字,再把帧率调整为60帧。然后测试一下,一副画卷就徐徐展开啦!

注意事项
注意帧率调整的越大,播放起来越真实。
配合帧率,帧数越多,播放越真实。
以上就是flash制作画轴展开的效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
【flash制作画轴展开的效果】相关文章:
