本文实例讲述了JS实现常见的TAB、弹出层效果。分享给大家供大家参考。具体如下:
这里演示tab活页夹(网页标签),斑马线,遮罩层、弹出层的简单实现,里面的JS文件,可下拉保存为JS代码调用即可,也可以拷贝在本网页中使用。这个小网页囊括了目前网上流行的风页标签、弹出层以及斑马线效果,很实用啦。
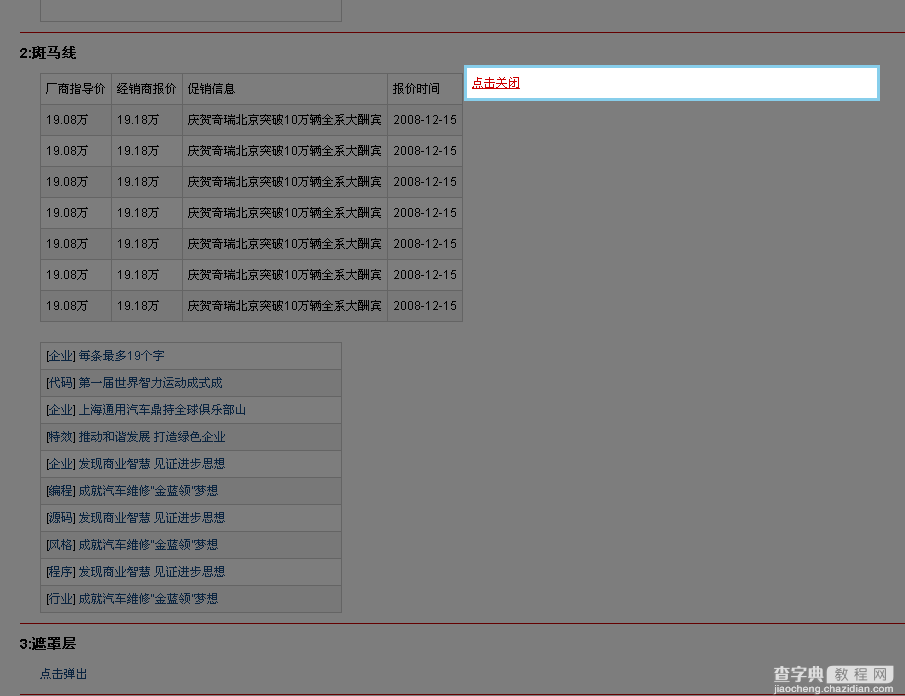
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>tab活页夹,斑马线,遮罩层)的简单实现</title> <style type="text/css"> * {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;} h1,h2,h3 { font-size:14px; margin:10px 0;} hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;} a:link,a:visited{color:#164A84;text-decoration:none;} a:hover,a:active{color:#c00;text-decoration:underline;} table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;} td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;} </style> <script type="text/javascript"> function BtHide(id){var Div = document.getElementById(id);if(Div){Div.style.display="none"}} function BtShow(id){var Div = document.getElementById(id);if(Div){Div.style.display="block"}} function BtTabRemove(index,head,divs) { var tab_heads = document.getElementById(head); if (tab_heads) { var lis = tab_heads.getElementsByTagName("li"); var as = tab_heads.getElementsByTagName("a"); for(var i=0;i<as.length;i++){lis[i].className = "";BtHide(divs+"_"+i);if (i==index) {lis[i].className = "current";}} BtShow(divs+"_"+index)} } function BtTabOn(head,divs){ var tab_heads=document.getElementById(head); if (tab_heads) { BtTabRemove(0,head,divs); var alis=tab_heads.getElementsByTagName("a"); for(var i=0;i<alis.length;i++) { alis[i].num=i; alis[i].onclick = function(){BtTabRemove(this.num,head,divs);this.blur();return false;} alis[i].onfocus = function(){BtTabRemove(this.num,head,divs)}}} } function BtZebraStrips(id,tag) { var ListId = document.getElementById(id); if(ListId){ var tags = ListId.getElementsByTagName(tag); for(var i=0;i<tags.length;i++) { tags[i].className += " barry"+i%2; tags[i].onmouseover = function(){this.className += " hover"} tags[i].onmouseout = function(){this.className = this.className.replace(" hover","")}}} } function BtPopload(showId){//蒙版生成div+iframe var h = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) + 'px'; var w = document.documentElement.scrollWidth + 'px'; var popCss = "background:#000;opacity:0.3;filter:alpha(opacity=30);position:absolute;left:0;top:0;overflow:hidden;" var exsit = document.getElementById("popBox"); if (!exsit) { pop_Box = document.createElement("div");pop_Box.id = "popBox"; document.getElementsByTagName("body")[0].appendChild(pop_Box); pop_Box.style.cssText = popCss;pop_Box.style.zIndex = "10"; pop_Box.style.height = h;pop_Box.style.width = w; pop_Iframe = document.createElement("iframe");pop_Iframe.id = "popIframe"; document.getElementsByTagName("body")[0].appendChild(pop_Iframe); pop_Iframe.style.cssText = popCss;pop_Iframe.style.zIndex = "9"; pop_Iframe.style.height = h;pop_Iframe.style.width = (parseInt(w)-5)+"px"; } BtShow("popIframe");BtShow("popBox");BtShow(showId); pop_Win = document.getElementById(showId); pop_Win.style.position = "absolute"; pop_Win.style.zIndex = "11"; pop_Win.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight/2-pop_Win.offsetHeight/2+ 'px'; pop_Win.style.left = (document.documentElement.clientWidth/2-pop_Win.offsetWidth/2) + 'px'; } function BtPopShow(Bid,Did) { var UploadBtn = document.getElementById(Bid); if (UploadBtn){UploadBtn.onclick = function() {BtPopload(Did);return false;}} } function BtPopHide(Bid,Did) { var UploadBtn = document.getElementById(Bid); if (UploadBtn){UploadBtn.onclick = function() {BtHide(Did);BtHide("popBox");BtHide("popIframe");return false;}} } </script> </head> <body> <style type="text/css"> .tabs {position:relative;width:300px;height:260px;border:1px solid #ccc;margin:0 20px;} .tabs ul {width:200px;height:21px;overflow:hidden;position:absolute;top:0;left:0;} .tabs ul li {float:left;width:60px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-align:center;background:#f5f5f5;} .tabs ul li.current { border-bottom:0; background:#fff;} .tabs ul li a {color:#4a4a4a;display:block;width:100%;font-size:14px;text-decoration:none;} .tabs ul li a:visited { color:#4a4a4a;} .tabs .tablist {height:260px;overflow:hidden;} .tabs .s {width:300px;height:460px;overflow:hidden;text-align:center;font-size:40px;color:#4a4a4a;line-height:160px; background:#fff;} .tabs a.more { background:#fff;color:#4a4a4a;line-height:20px;float:right;padding:0 5px; font-family:Verdana;} </style> <h2>1:tab</h2> <div> <ul id="head"> <li><a href="#s_0">S1</a></li> <li><a href="#s_1">S2</a></li> <li><a href="#s_2">S3</a></li> </ul> <div> <div id="s_0"> <a href="#">More s1</a> s1 content </div> <div id="s_1"> <a href="#">More s2</a> s2 content </div> <div id="s_2"> <a href="#">More s3</a> s3 content </div> </div> </div> <script type="text/javascript">BtTabOn("head","s")</script> <hr /> <style type="text/css"> .barry1 {background:#f5f5f5;} .barry0 {background:#fff;} .hover {background:#ddd;} </style> <h2>2:斑马线</h2> <div id="hot_car"> <table cellpadding="0" cellspacing="0"> <thead><tr><td>厂商指导价</td><td>经销商报价</td><td>促销信息</td><td>报价时间</td></tr></thead> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> <tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr> </table> </div> <style type="text/css"> .ul { margin:20px 0 0 20px;width:300px;border:1px solid #ccc;border-bottom:0;} .ul li { height:20px; padding:3px 5px;border-bottom:1px solid #ccc;} </style> <ul id="ul"> <li><span>[<a href="#">企业</a>]</span> <a href="#">每条最多19个字 </a></li> <li><span>[<a href="#">代码</a>]</span> <a href="#">第一届世界智力运动成式成</a></li> <li><span>[<a href="#">企业</a>]</span> <a href="#">上海通用汽车鼎持全球俱乐部山 </a></li> <li><span>[<a href="#">特效</a>]</span> <a href="#">推动和谐发展 打造绿色企业</a></li> <li><span>[<a href="#">企业</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li> <li><span>[<a href="#">编程</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li> <li><span>[<a href="#">源码</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li> <li><span>[<a href="#">风格</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li> <li><span>[<a href="#">程序</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li> <li><span>[<a href="#">行业</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li> </ul> <script type="text/javascript">BtZebraStrips("hot_car","tr");BtZebraStrips("ul","li")</script> <hr /> <style type="text/css"> .pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;} </style> <h2>3:遮罩层</h2> <a href="#" id="open">点击弹出</a> <div id="pop"><a href="#" id="close">点击关闭</a></div> <script type="text/javascript">BtPopShow("open","pop");BtPopHide("close","pop")</script> <hr /> </body> </html>
希望本文所述对大家的JavaScript程序设计有所帮助。
【JS实现常见的TAB、弹出层效果(TAB标签,斑马线,遮罩层等)】相关文章:
