本文介绍如何用Flash的AS代码编写图片环绕旋转效果。
新建FLASH文件, 修改-》文档,把文档的背景色改成黑色。CTRL F8新建元件text,在元件的帧上放13个关键帧,第一帧留空,在其他每个关键帧中输入一个字母(颜色自定,不过不能是黑色),并用对齐面板把各个字母放到元件的舞台的正中。
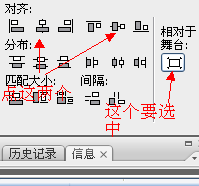
对齐面板的使用如图:

代码:stop();
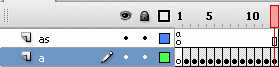
这时的时间轴如图:

退回场景1~把刚才新建的元件拖到舞台中, 打开它的属性面板,把实例名称命名为 v0。 再新建元件【earth】 在元件的第一帧画一个小圆『黑色』,和背景色一样。 退回场景1, 把刚才新建的元件拖到舞台中,打开它的属性面板。把实例名称命名为 earth 在场景1新建图层,在新图层第一帧输入以下代码:
for(i=1;i<13;i ){
duplicateMovieClip("v0","v" i,i);
_root["v" i].factor=-360/12*i;
_root["v" i].gotoAndStop(i 1);
} 选中元件 【text】,在动作面板输入以下代码:
onClipEvent(load){
_root.earth.swapDepths(100);
speed=3;
radius=180;
}
onClipEvent(enterFrame){
_y=_root.earth._y;
z=_root.earth._x-_root._xmouse;
speed=z/40;
factor =speed;
xtransform=Math.sin(Math.PI/180*factor);
ytransform=Math.sin(Math.PI/180*factor);
ytransformp=Math.sin(Math.PI/180*(factor 90));
this._xscale=ytransformp*120 1;
this._x=_root.earth._x xtransform*radius;
this._alpha=10 (ytransformp 1)*50;
this._yscale=120 (ytransformp-1)*2;
stack=Math.round((ytransform 1)*100);
this.swapDepths(stack);
} 这样差不多就可以了。
扩展制作:
如果要变成图片的环绕效果~只要把元件【text】中的字母换成图片就可以了。
如果图片太大或太小,请修改以上代码中的radius = 180;这句~只要改变值180即可。
如果图片不是12张~请修改元件【text】的帧数,第一帧照样留空~修改第一段代码for(i=1;i<13;i )中的13为图片的张数加一。
【Flash AS教程:图片环绕旋转动画】相关文章:
