flash制作水墨场景中千山鸟飞绝的逼真场景动画
飞鸟跟随鼠标点击位置飞翔,在画面中点击任意位置,飞鸟会飞向此处。
效果:
背景素材,右键选择图片另存为

制作步骤
1、新建舞台尺寸为650*258像素,帧速20fps的文档。
2、导入背景图象到库中。
3、在舞台第一帧放入库中的背景图象,右键选择背景,转换为图形元件。
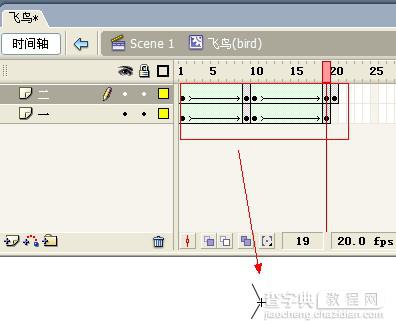
4、新建飞鸟影片剪辑,在舞台中绘制飞鸟翅膀舞动的效果。

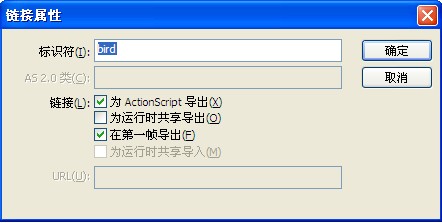
5、回到库中,右键选择飞鸟影片剪辑,选择链接属性,标示符为bird,勾选actionscript

6、回到主场景,新建一层,输入以下代码:
复制代码代码如下://飞鸟初始大小以及数量、分布位置
function drawToPoint()
{
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
bird.vx = bird.vx + (_xmouse - bird._x) * bird.k * 100;
bird.vy = bird.vy + (_ymouse - bird._y) * bird.k * 100;
} // end of for
} // End of the function
damp = 9.500000E-001;
numbirds = 30;
for (i = 0; i < numbirds; i++)
{
bird = attachMovie("bird", "bird" + i, i);
bird._x = Math.random() * 350 + 20;
bird._y = Math.random() * 300 + 20;
bird.vx = Math.random() * 10 - 5;
bird.vy = Math.random() * 10 - 5;
bird.k = Math.random() * 1.000000E-004 + 3.000000E-004;
bird.gotoAndPlay(Math.round(Math.random() * 20));
} // end of for
//鼠标跟随代码
onEnterFrame = function ()
{
var totx = 0;
var toty = 0;
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
totx = totx + bird._x;
toty = toty + bird._y;
} // end of for
avgx = totx / numbirds;
avgy = toty / numbirds;
for (i = 0; i < numbirds; i++)
{
bird = _root["bird" + i];
bird.vx = bird.vx + (avgx - bird._x) * bird.k;
bird.vy = bird.vy + (avgy - bird._y) * bird.k;
bird.vx = bird.vx + (Math.random() - 5.000000E-001);
bird.vy = bird.vy + (Math.random() - 5.000000E-001);
bird.vx = bird.vx * damp;
bird.vy = bird.vy * damp;
targAngle = Math.atan2(bird.vy, bird.vx) * 180 / 3.141593E+000;
diff = targAngle - bird._rotation;
if (diff < -180)
{
diff = diff + 360;
} // end if
if (diff > 180)
{
diff = diff - 360;
} // end if
bird._rotation = bird._rotation + diff * 2.000000E-001;
bird._x = bird._x + bird.vx;
bird._y = bird._y + bird.vy;
} // end of for
};
onMouseDown = drawToPoint;
7、测试影片得到以下效果:
【flash制作水墨场景中千山鸟飞绝跟随鼠标飞翔的逼真场景动画】相关文章:
