前面做了一个文字跟随效果,文字跟随鼠标移动。这次我们让MC跟随鼠标移动,并产生相应的延迟效果。鼠标在舞台上划动,MC跟随鼠标轨迹出现,虽只一个MC,因紧跟前一步,却产生连续的效果。

一、制作运动的星
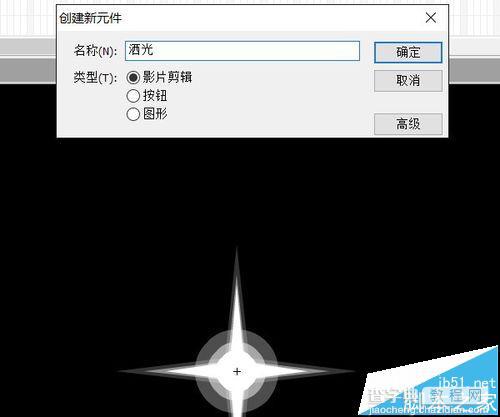
Ctrl+F8新建影片剪辑元件,我给它取名洒光。

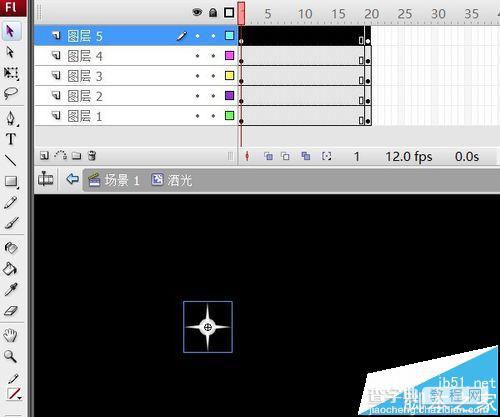
星元件是事先绘好的,将星元件拖入舞台,第20帧插入关键帧。新建四层到图层5,选中层1所有帧,按住Alt键拖动,复制到每一层中。
0flash制作一颗闪闪的星

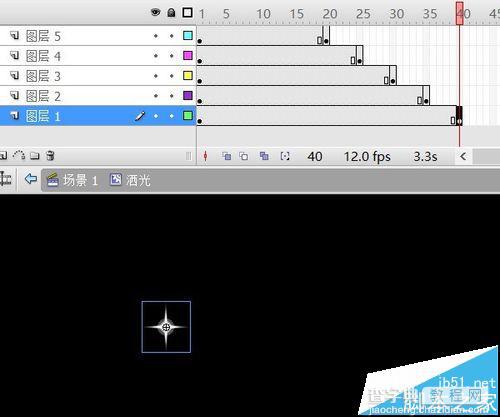
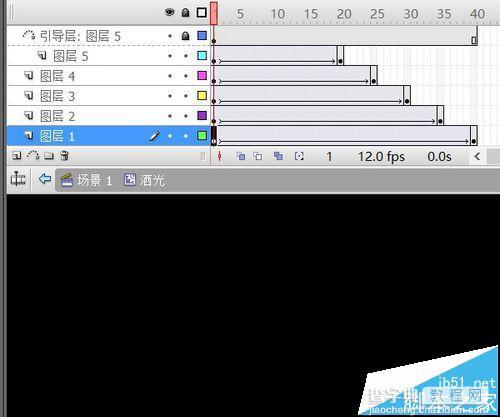
从层4开始,每层最后的关键帧选中后,向后拖动,比上一层多出5帧。如图。

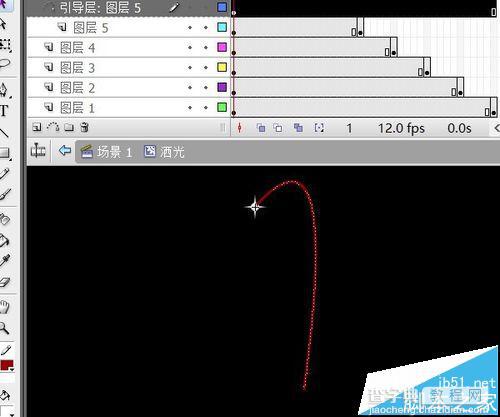
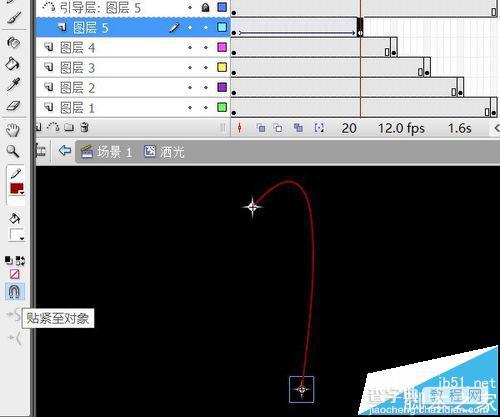
第5层上新建一个引导层,线条工具绘出一条弧线,形状看个人需要,延长至40帧(40帧按F5插入帧)。

点上贴紧至对象,将层5最后一帧的星拖动至线条,注意变形点与线条结尾对齐,“贴紧至对象”会帮助我们做到。回到第一帧右键——创建补间动画。

图层4到1同样处理:最后一帧的星拉至引导层线条的末尾,添上补间动画。

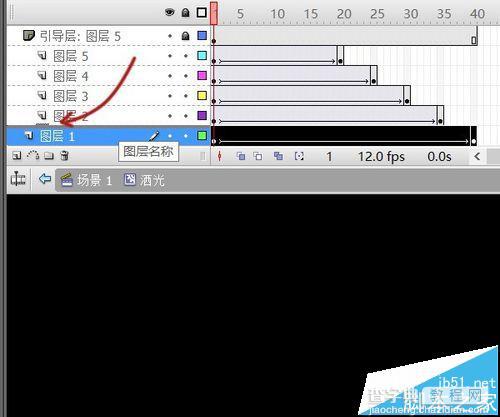
分别按住每一层向上拖动,如图,出现加入的标注松开,使每一层都成为被引导层。完成该元件制作。

二、制作洒光的蝴蝶
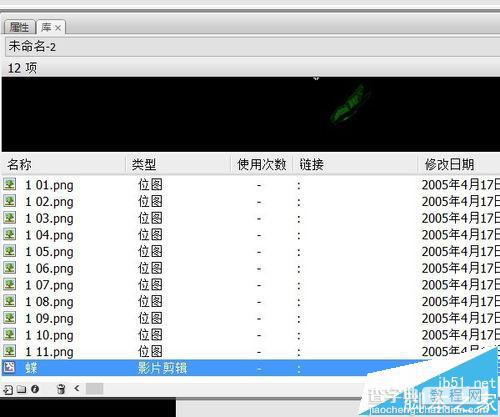
蝴蝶是网上收集的GIF图,首先我们将它导入到flash文档里。文件——导入——导入到库。导入进来的动画是以影片剪辑类型存放,并包含有每一帧中的图片。

新建影片剪辑元件,取名蝶舞。将蝴蝶元件拖入舞台。修改——变形——水平翻转(是否翻转,按个人需要)。第40帧插入关键帧。

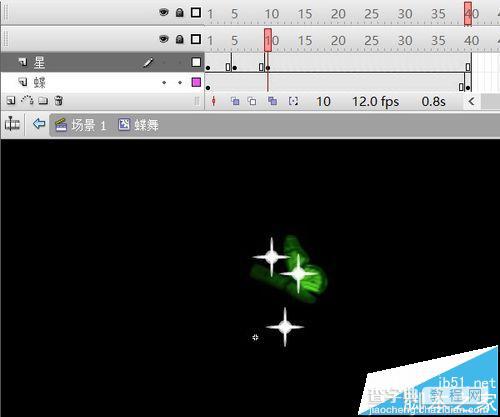
新建一层,将洒光元件拖入蝴蝶上,各五帧错开加入一个,共三个(个数看个人心意),如图。

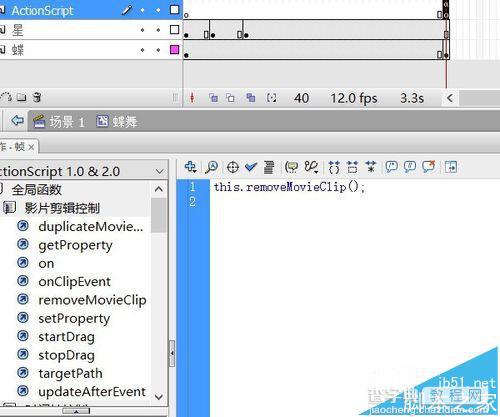
新建一个ActionScript层,在最后一帧输入:this.removeMovieClip();使该元件运动39帧后,在第40帧从画面移除。

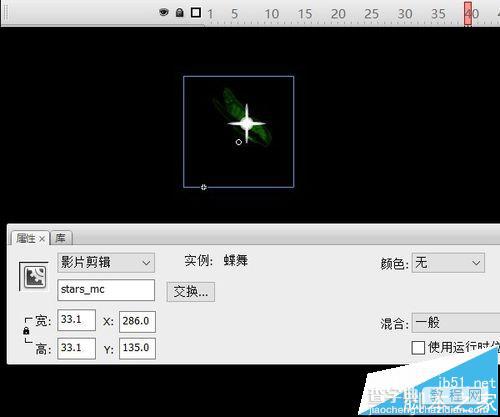
回到场景,将蝶舞元件拖入,取一个实例名,在后面的脚本中使用。

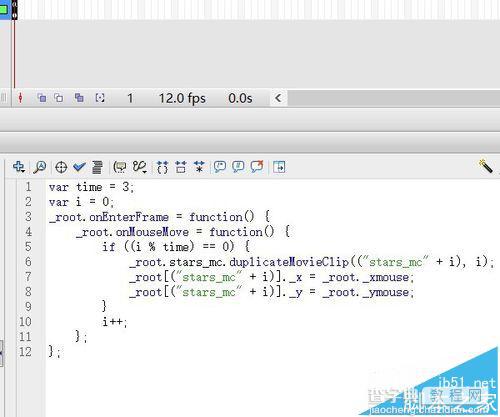
在时间轴上输入:var time = 3;
var i = 0;
_root.onEnterFrame = function() {
_root.onMouseMove = function() {
if ((i % time) == 0) {
_root.stars_mc.duplicateMovieClip(("stars_mc" + i), i);
_root[("stars_mc" + i)]._x = _root._xmouse;
_root[("stars_mc" + i)]._y = _root._ymouse;
}
i++;
};
};

最终效果。

以上就是小编flash制作跟随鼠标移动的撒光蝴蝶方法,感兴趣的用户欢迎关注查字典教程网!
【flash制作跟随鼠标移动的撒光蝴蝶方法】相关文章:
