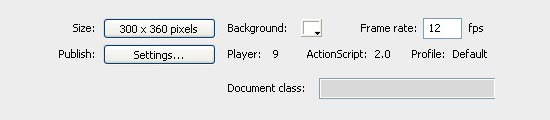
1.在这里我们只要新建一个actionscript 2.0文档就行了.
接下来我们新建一个300*360象素大小的文档,帧频为12fps.

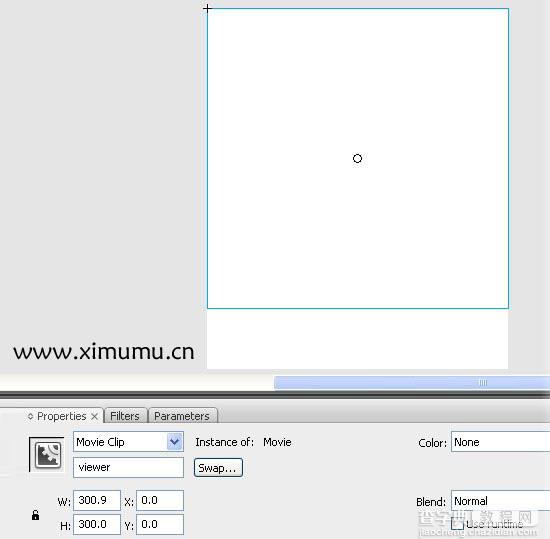
2.使用矩形工具画出一个带有白色边框的矩形,大小为300*300px;接下来,我们选择右击鼠标,在弹出的菜单选择"转换为元件"转换成"影片剪辑",名字可以随意命名.但是要注意一点,其属性的命名:"viewer"如下图所示:

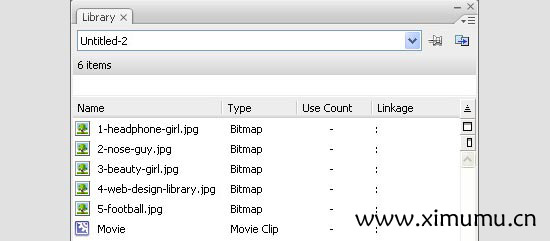
3.双击这个"影片剪辑"进行编缉状态.在这之前你得先把图片导入到库里面.

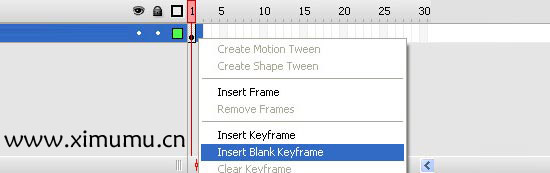
4.按键盘上的"F6"插入空白关键帧.从第2帧到第6帧(每一张图片,一个帧).

5.这样子我们就有了6个关键帧.我们选择第一个帧,使用"文字工具"写上"please an image".

6.我们在这一帧里添加一个动作.右击在弹出的菜单选择"动作",添加动作代码:
stop();
从第二帧开始把库里面的图片放进去,效果如下图:

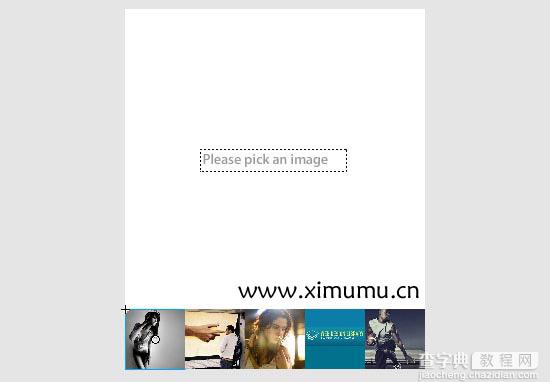
7.返回到场景中,现在我们来做一些缩略图,把图片从库里拖出修改为60*60,并把它们放在"矩形影片剪辑"的下面.
接下来,我们把这几个缩略图,转换成按扭.按键盘上的"F8"在弹出的窗口选择按扭.

8.现在最神奇的一步就要出来了,呵呵....
选中按扭,右击在菜单中选择"动作",然后给这个按扭添加如下代码:
on (release) {
viewer.gotoAndStop ( x );
}
在这边“X”是缩略图在“viewer”影片剪辑所在的位置。
我们现在要做的效果是当鼠标滑过的时候就可以显示图片,那么我们要给每个按扭添加如下的代码:
on (rollOver) {
viewer.gotoAndStop ( x );
}
on (rollOut) {
viewer.gotoAndStop (1);
}
最后按ctrl+enter测试。
【Flash 鼠标响应显示图片的动画效果】相关文章:
