创建Symol(符号)
通过菜单“Insert→New Symol”命令新创建下列几个Symol(符号):
1、一Movie Clip(电影夹子),命名为“Dolly”,绘制一个矩形,代表小车。
2、三个Button(按钮),制作成矩形或圆形,分别代表Play(开始)、Stop(停止)、Restart(返回)。
程序具体制作
1、进入Scene(场景),将当前图层Layer1命名为“小车”,从Library中拖入制作好的小车Movie Clip,放置到合适位置上,并将Movie Clip小车的“Instance Name”命名为“Dolly”:选中小车,在下方的Properties(属性)面板中的“Instance Name”栏中输入“Dolly”。
在小车图层的第一个关键帧处输入Actions语句:
stop();
s0=getProperty(“/dolly”,_x);//设置Dolly水平方向初始位置属性
t = 0;
a = 2; //设置加速度为2
x = 0;
v = 0;
在小车图层中第二帧处插入一个Keyframe(关键帧),保持小车的位置不变,输入Actions语句:
t = t+0.5; //设置时间间隔
s = s0+0.5*a*t*t;
x = s-s0;
v = a*t;
setProperty(“/dolly”,_x,s);//设置函数的属性
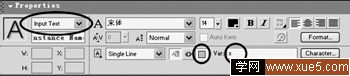
2、新建图层Layer2,命名为“主界面”,在编辑区中输入“匀加速直线运动”几个字,并输入“s=m、a=m/s2、v=m/s、t=s”等文本,在“s=”与“m”之间插入文本框:选择工具栏中文本输入工具,在编辑区中“s=”与“m”之间单击,插入一个输入文本框,调整好大小,在下方的Properties(属性)面板中,文本属性选择“Input Text”,选中[显示边框]按钮,在“Var”栏中输入“x”,将文本框命名为“x”,如图1所示。

图1
同样方法在“a=”与“m/s2”之间、“v=”与“m/s”之间及“t=”与“s”之间分别插入文本框,并分别命名为“a”、“v”、“t”。
绘制一条标明刻度的直线,表示小车运动的平面,从Library中拖入Play、Stop、Restart三个按钮,调整好各部分之间的位置,如图2所示。在三个按钮中分别输入Actions语句:

图2
(1)Play按钮
on(release){
play();
}
(2)Stop按钮
on(rollover){
stop();
}
(3)Restart按钮
on(release){
gotoandplay(1);
x=0;
v=0;
t=0;
setProperty(“/dolly”,_x,s0);
}
3、新建图层Layer3,命名为“运动”,在运动图层第三帧处插入一个Keyframe,输入Actions语句:
gotoandplay(2);//播放完第三个关键帧后再从第二个关键帧开始播放
最后制作完成的程序界面如图2,按下“Ctrl+Enter”测试一下,效果不错吧!若感到速度有点慢,修改一下加速度就可以了。
【用Flash MX演示匀加速直线运动】相关文章:
★ Flash AS3.0教程:载入库中的影片剪辑制作成动画效果
