ColorTransform
首先,我们要知道,一个颜色由四个通道组成:红、绿、蓝和alpha通道(这个alpha通道在PS里我不知道对应哪个),他们的十六进制颜色值分别为:
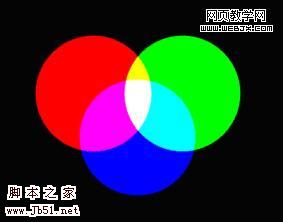
红:0xffff0000 绿:0xff00ff00 蓝:0xff0000ff (第一个0xff表示透明度100%)
在一张RGB模式的图片里,一个像素的颜色值是这个三个通道的减色模式叠加而成,比如上面这三个纯色叠加起来是白色,具体可以参考下面的附件...

通道示范swf:
然后我们再看一下官方的解释,就比较好理解了...
可使用ColorTransform 类调整显示对象的颜色值。可以将颜色调整或颜色转换应用于所有四种通道:红色、绿色、蓝色和 Alpha 透明度。 当ColorTransform 对象应用于显示对象时,将按如下方法为每个颜色通道计算新值:
新红色值 = (旧红色值 * redMultiplier) + redOffset 新绿色值 = (旧绿色值 * greenMultiplier) + greenOffset 新蓝色值 = (旧蓝色值 * blueMultiplier) + blueOffset 新 Alpha 值 = (旧 Alpha 值 * alphaMultiplier) + alphaOffset 如果计算后任何一个颜色通道值大于255,则该值将被设置为255。如果该值小于0,它将被设置为0。
ColorTransform () 构造函数
public function ColorTransform(
redMultiplier:Number = 1.0,
greenMultiplier:Number = 1.0,
blueMultiplier:Number = 1.0,
alphaMultiplier:Number = 1.0,
redOffset:Number = 0,
greenOffset:Number = 0,
blueOffset:Number = 0,
alphaOffset:Number = 0)
用指定的颜色通道值和 Alpha 值为显示对象创建 ColorTransform 对象。
参数
redMultiplier:Number (default = 1.0) — 红色乘数的值,在 0 到 1 范围内。
greenMultiplier:Number (default = 1.0) — 绿色乘数的值,在 0 到 1 范围内。
blueMultiplier:Number (default = 1.0) — 蓝色乘数的值,在 0 到 1 范围内。
alphaMultiplier:Number (default = 1.0) — Alpha 透明度乘数的值,在 0 到 1 范围内。
redOffset:Number (default = 0) — 红色通道值的偏移量,在 -255 到 255 范围内。
greenOffset:Number (default = 0) — 绿色通道值的偏移量,在 -255 到 255 范围内。
blueOffset:Number (default = 0) — 蓝色通道值的偏移量,在 -255 到 255 范围内。
alphaOffset:Number (default = 0) — Alpha 透明度通道值的偏移量,在 -255 到 255 范围内。
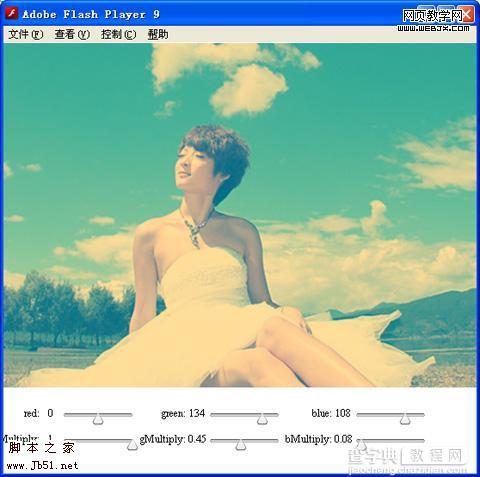
下面是一个Demo调调看就知道怎么用了:

【ColorTransform类调整显示对象的颜色值】相关文章:
