Flash文字特效系列教程:线框字
摘要:线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设...
线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:

图1
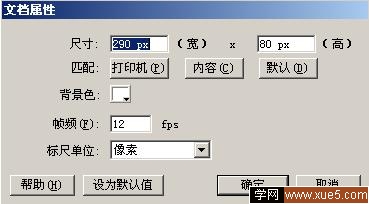
1.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。属性面板如图2所示:

图2设置影片相关属性
2.从工具箱中选取文本工具
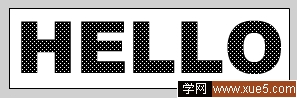
,在属性面板中设置文本的字体了“Arial Black”字体大小设置为72,颜色取默认值即可,然后在工作区中输入文字“HELLO”,如图3所示:

图3输入文本
3.从工具箱中选取箭头工具
,将文字移动到工作区中间。按键盘上的“Ctrl+B”键两次,这时文字将被打碎。效果如图4所示:

图4
4.从工具箱中选取墨水瓶工具
,将墨水瓶工具参数栏中线条颜色设置成#FF0000线条,宽度设置成4.0,单击“自定义”按钮打开线型对话框中,将线型设置成圆点,点距设置成0.5,粗细设置为4,并单击确定按钮。
5.将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用墨水瓶依次点击文章边界,文字周围将出现红色点状线边框。效果如图5所示:

图5为文本添加边框
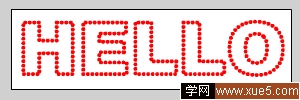
6.选择菜单“编辑/清除”菜单命令,删除文字的填充区域,这时工作区中将只剩下红色点状线边框,就完成了我们要制作的线框文字。效果如图6所示:

图6删除填充区域
【Flash文字特效系列教程:线框字】相关文章:
★ Flash AS 教程:构造函数(Constructor)
上一篇:
用Flash制作按钮效果
下一篇:
Flash轻松搞定单选题制作
