上篇文章从总体上介绍了cocos2dx自带的骨骼动画,这篇文章介绍一下导出的配置数据各个字段的含义(也解释了DragonBone导出的xml数据每个字段的含义)。
skeleton节点
<skeleton name="Dragon" frameRate="24" version="2.2">
name:flash文件名字。
frameRate:flash帧率。
version:dragonbones版本号。
armatures节点
首先是armatures节点,截取armatures中的部分数据。
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
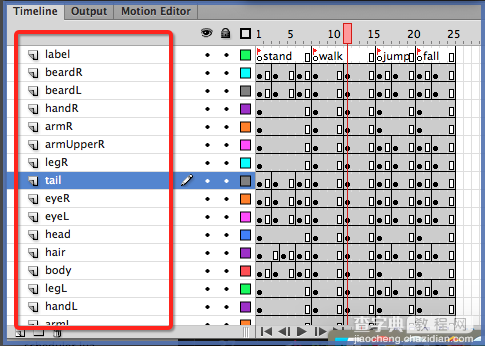
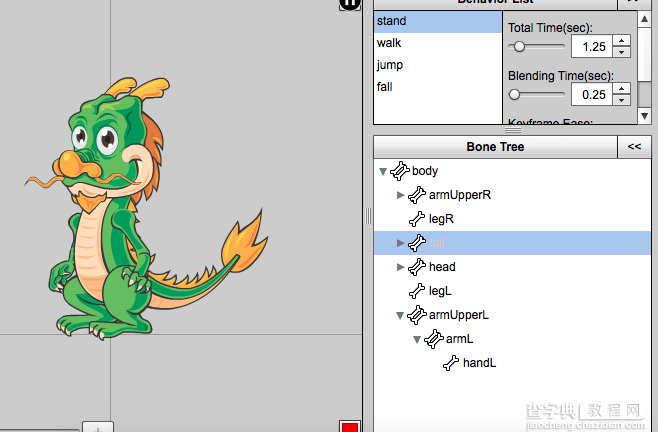
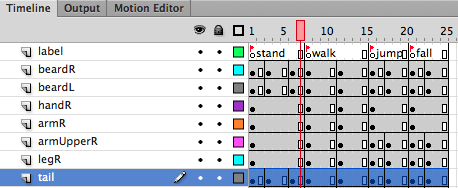
<b/>节点是一个骨骼(b是bone的缩写),<armature/>节点中含有多个<b/>,是动画的整体骨骼。如下2个图所示,整个layer和骨骼之间关系就是armature节点,红框中每一个layer就是一个b节点。


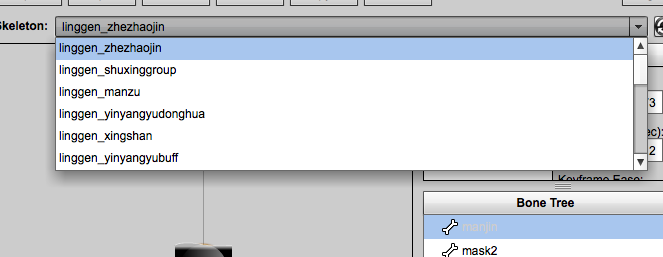
<armatures>节点为什么有多个armature节点呢?因为一个flash中可能有多个骨骼动画,每个骨骼动画对应一个armature,比如下面这个flash导出后armatures里就会包含多个armature。带有帧标签的元件会被当成一个Skeleton。

<armatures name="Dragon">name属性是元件在库中的名字(下图),也是Skeleton的名字。

b节点(armature节点的子节点)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
骨骼信息,以第一帧信息为标准。
name:骨骼名字,就是TimeLine中layer名字,上图。
parent:骨骼父节点,上图。
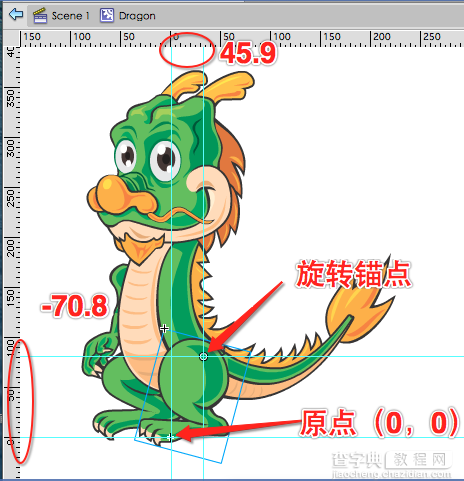
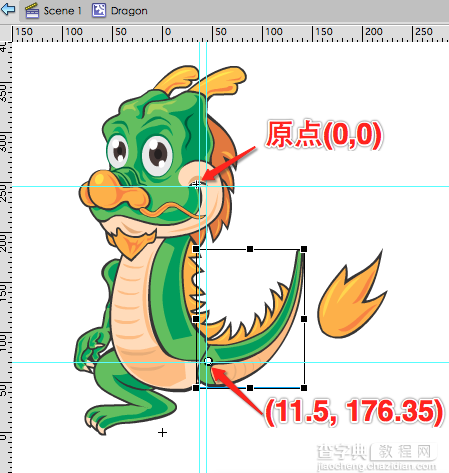
x,y:元件旋转锚点相对于父节点原点的坐标,见下图,y方向向下为正方向。

kX, kY:代表skewX,SkewY,一般情况2者相等,代表Rotate(旋转)大小。

cX, cY:代表scaleX, scaleY, 表示缩放大小。
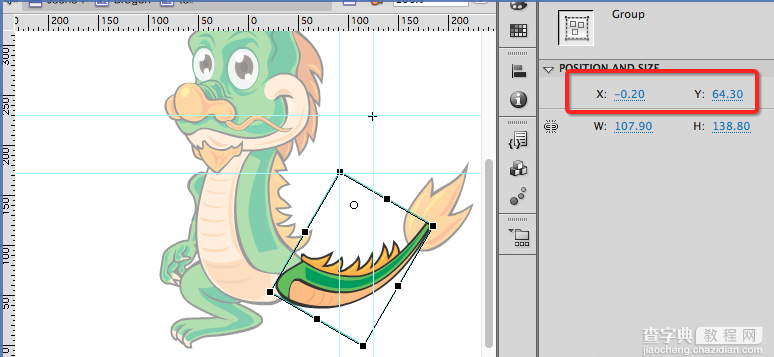
pX, pY:代表pivotX, pivotY,旋转锚点相对于元件原点的坐标,下图调整了30度旋转。

z: 层级,最下面的layer是0层,逐上递加。
d节点
骨骼中显示节点,可以理解成皮肤,一个layer中用了几个库中的元件,就会有几个<d>节点。
<d name="parts-tail" pX="0" pY="-63.8"/>
name:显示对象的名字,为在库中路径和元件名字的拼接。


pX, pY: 显示对象相对于原点的位移。
animations节点
<animations/>节点代表了骨骼随时间的变化。
<animations> <animation name="Dragon"> <mov name="stand" dr="" to="" drTW="" lp="" twE=""> <b name="tail" sc="" dl=""> <f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/> <f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/> <f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/> </b> </mov> <mov name="walk" dr="" to="" drTW="" lp="" twE=""> </mov> <mov name="jump" dr="" to="" drTW="" lp="" twE="NaN"> </mov> <mov name="fall" dr="" to="" drTW="" lp="" twE="NaN"> </mov> </animation> </animations>
为什么<animations/>会有多个<animation/>呢?原因和<armatures/>中有多个<armature/>相同(见上文),animation和armature靠name属性一一对应。
mov节点
mov节点真正对应程序里面一个动画,TimeLine上一个帧标签就会产生一个mov,所以一个<animation/>中会有多个mov。

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name:帧标签名字。
dr:代表duration,mov持续多少帧,上图可知stand持续7帧。
to:真不知道是干啥的。
drTW:代表duratio_tween,动画运行多长时间,1/24*7=0.29s。在dragonbones面板上设置TotalTime会影响此值。
lp:代表loop,是否循环播放。
twE:真不知道是干啥的。
b节点(mov节点的子节点)
骨骼状态,mov中会有所有的骨骼b节点。
<b name="tail" sc="1" dl="0">
name:骨骼名字
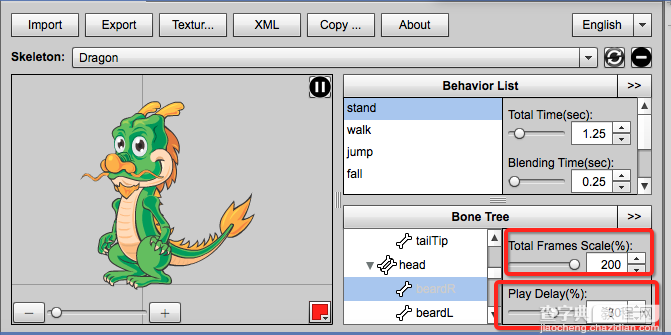
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(<armature></armature>中<b></b>中<d></d>)。
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是查字典教程网的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。
【cocos2dx骨骼动画Armature源码剖析(二)】相关文章:
