第二节:4D鼠标
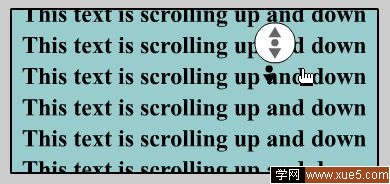
该实例实现的是,模仿4D鼠标中键效果,当单击鼠标中键时,拖动鼠标可以控制文本滚动,最终效果如图2.1所示,要实现这一效果,具体步骤如下:

图2.1模拟鼠标中键效果
1.新建一影片,通过属性面板设置其大小为400pxX300px(单位为象素)背景色为#CCCCCC。
2.新建一图开元件“txt”,进入其编辑状态,将默认图层更名为“文本”,在工作区中输入文本,可以任意输入,不会影响效果。再新建一图层“背景”,为“文本”制作一背景,使用矩形工具,并设置其填充色(本例为:99CCCC),效果如图2.2所示:

图2.2制作“txt”元件
3.新建一影片剪辑“text to scroll”,将“txt”元件从库中拖放到工作区中,选中时间轴窗口中的第125帧(如果希望滚动快一些可以少建几帧)插入一关键帧,将“txt”元件垂直向上移动一段距离,选中第1帧,单击鼠标右键,创建补间动画,并在该帧输入如下ActionScrip脚本:
stop();
//目的是有效控制文本的滚动
4.新建一按钮元件“drag on off”,该按钮元件的制作非常简单,只需要在“弹起”帧中画一无填充色的矩形,在“点击”处画一比“弹起”,帧矩形要大一些的矩形分别如图2.3和2.4所示:

图2.3矩形1

图2.4矩形2
5.新建一影片剪辑“drag1”,在工作区中绘制如图2.5所示的类似鼠标中键点击后的效果,并在第1帧中添加“stop();”以控制影片剪辑的播放。

图2.5鼠标中键
6.新建一影片剪辑“up dn graphics”,在工作区中绘制如图2.6所示的“鼠标”图案,在时间轴第2帧处插入一关键帧。分另为第1和第2关键帧添加脚本“stop();”以控制影片的播放。

图2.6绘制鼠标
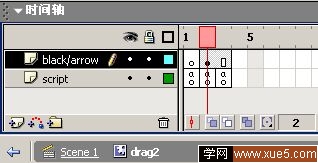
7.新建一影片剪辑“drag2”,其最终时间轴窗口如图2.7所示:

图2.7“drag2”时间轴窗口
其详细制作过程如下:
选中“black/arrow”图层,在第2帧处插入一关键帧,从库面板中将“up dn graphics”元件插入工作区中,取其实例名为“up”,以便为后面的程序控制。
选中“script”图层分别为各帧添加如下代码:
第1帧:
stop();
//控制影片剪辑的播放与否
第2帧:
centerY = getProperty("/load", _y);
arrowY = getProperty("/drag", _y);
if (Number(centerY) tellTarget ("/txt") {
nextFrame();
}
tellTarget ("ud") {
gotoAndStop(2);
}
}
centerY = getProperty("/load", _y);
arrowY = getProperty("/drag", _y);
if (Number(centerY)>Number(arrowY)) {
tellTarget ("/txt") {
prevFrame();
}
tellTarget ("ud") {
gotoAndStop(1);
}
}
第3帧:
gotoAndPlay(2);
//回到第帧,以使影片循环播放
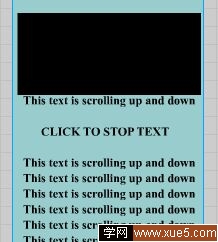
8.返回主场景,将默认图层更名为:“txt”,将“text to scroll”从库面板中拖放工作区中,创建一实例并为其命名为“txt”;新建一遮罩层“text/mask”,在工作工中绘制一矩形,其填充色为黑色,以控制文本显示为,效果如图2.8所示:

图2.8创建遮罩效果
9.新建“button”图层,在第1帧处将制作好的按钮元件“drag on off”拖放到工作区中,并调整其位置并在第2帧处插入一关键帧;新建一“load/mc”,在第1帧处将制作好的影片剪辑“drag1”,拖放到工作区中,创建
实例“load”,同时为该关键帧添加如下ActionScript脚本:
fscommand("allowscale", "false");
//” allowscale”指定 false,则设置播放器以始终按影片的原始大小绘制影片,从不进行缩放。指定 true,则强制影片缩放到播放器的 100%。
stop();
//控制影片的播放
10.新建一图层“drag/mc”,将制作好的影片剪辑“drag2”拖放到工作区中创建实例,取其实例名为“drag”。
11.这样整个鼠标中键模拟效果就制作完成,保存作品,按“ctrl Enter”预览最终效果。
【Flash鼠标特效精选实例(2)--4D鼠标】相关文章:
