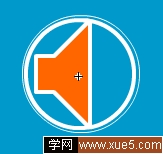
该实例实现的是一声音开关按钮效果,用鼠标点击即可实现声音开关控制,最终效果如图1所示,要实现这一效果,具体操作步骤如下:

图1声音按钮
1.新建一影片,设置其尺寸为200xpX200px(单位为像素),设置其背景色为#0099CC, 当然用户可以根据需要自行设置。按“Ctrl+R”,快捷键打开导入对话框,导入一声音文件。
2.新建一图形元件“circle”,在时间轴中选中第1帧插入一关键帧,按下“Shift”键,使用椭圆工具在工作区中绘制一圆,删除填充区域,并设置圆周粗细为“1”个单位(这是默认值),填充色为白色,效果如图2所示:

图2制作“circle”图形元件
3.新建一图形元件“ripple”,选中第1帧,插入一关键帧,从库面板中将制作好的图形元件“circle”插放到工作区中,选中该图层的第15帧插入一关键帧,使用任意形迹工具,将工作区中的“circle”元件放大,并设置其透明度值为0,再选中第1关键帧,单击鼠标右键,从弹出的快捷菜单中选择“创建补间动画”菜单命令以创建“运动渐变”效果。
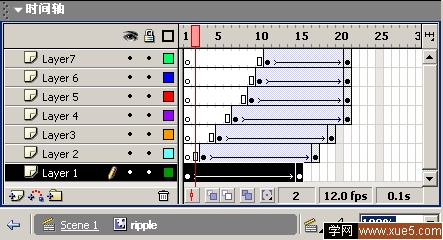
4.使用同样的方法再新建6个图层,以2帧为间隔,同样的“circle”放大并消失的效果,最终时间轴窗口如图3所示:

图3“ripple”元件的时间轴窗口
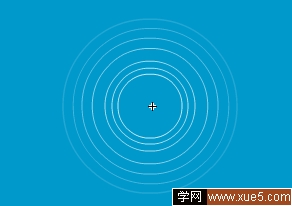
这时有7个图层叠加在一起,即可以模拟的声波扩散效果,按“Enter”可看到如图4所示的效果:

图4模拟声波扩散效果
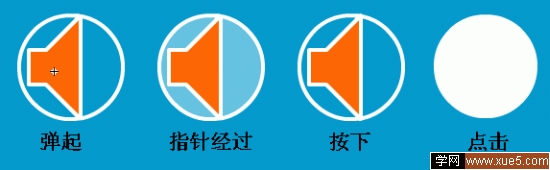
5.新建一按钮元件“btn”,分别设计其弹起、指针经过、按下和点击状态如图5所示:

图5按钮“btn”的各帧状态
6.新建一影片剪辑“playmusic”,将默认图层更名为“button”,选中第1帧插入一关键帧,将按钮元件“btn”拖放到工具区中,选中“btn”为其添加如下脚本:
on (release) {
gotoAndStop(10);
}
//当点击鼠标时,跳到第10帧并停止。
选中“button”图层的第10帧插入一关键帧。
7.在影片剪辑“playmusic”的编辑状态下,再新建一图层“playing”,选中第1帧插入一关键帧,将影片剪辑“ripple”从库中拖放到工作区,并调整其位置使之与按钮“btn”完全重叠,如图6所示:

图6创建“ripple”的实例
选中第1关键帧,添加脚本地“stop();”,表示等待用户鼠标点击声音开关,选中第10帧插入一关键帧,在该帧下将工作区中的“ripple”实例删除。
8. 在影片剪辑“playmusic”的编辑状态下,再新建一图层“sound”,选中第1帧,从库中将也导入的声音文件,播放到工作区中以创建一实例,选中第10帧插入一关键帧,并为其添加如下代码:
stopAllSounds();
//停止所有声音的播放
9.返回主场景,将制作好的影片剪辑“playmusic”插放到工作区中创建其实例,即完成整个动画的制作,保存作品,按“Ctrl+Enter”预览最终效果。
【flash声音特效实例精选--声音开关按钮】相关文章:
