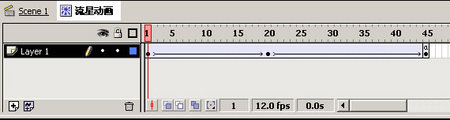
新建影片,宽为300,高为300,背景色为黑色。新建元件“流星”,使用rectangle tool设置stroke color为无,fill color为白色,画一个矩形,再利用arrow tool调整矩形边框使其如图所示。新建元件“流星动画”,从library中拖拽“流星”元件到layer 1,在effect面板中设置其alpha=0%,分别在第20,45帧建立关键帧,单击第20帧,将元件alpha 值调整为100%,分别调整第20与45帧上元件的位置。在第1帧到20帧之间和第20到45帧之间建立motion动画。

图1
新建元件“flash",使用text tool输入文字flash,在character面板上设置好文字的字体,大小与颜色(颜色设置为深红)。再新建“flash动画”元件,从library面板上拖拽"flash" 元件到layer 1,在第10帧与第25帧建立关键帧,在effect面板上将第1,25帧上的“flash”元件的alpha属性设置为0%,并且缩小50%。分别在第1帧到第10帧,第10帧到第25帧之间建立motion动画,这样就做出一个文字从无到有,再逐渐消失的动画效果。同样的方法制作出“fireworks动画”和“dreamweaver动画”元件(其中“fireworks"元件的文字为蓝色,“dreamweaver”元件文字为绿色)。
接下来是背景的制作,先建立元件“背景”,使用rectangle tool绘制一个矩形,在info面板中设置其长,宽皆为300,再建立“背景动画”元件,从library面板中拖拽“背景”元件到layer 1,分别在第1,25,26,45帧建立关键帧。在第1,26帧输入stop();利用effect面板将第1,26帧的元件alpha值设置为0%。在第1帧到第25帧,第25帧到第40帧之间建立motion动画。最后,我们分别制作蓝,黄,绿三种颜色的按钮各一个,分别命名为“fireworks”,“flash”,“dreamweaver”。
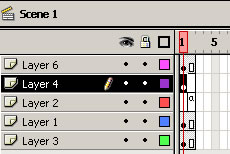
回到scene 1,从library中将“背景动画”元件拖拽到layer 1,在instance面板上将其命名为:yy。新建一层layer 2,从library中 将“流星动画“元件拖拽到layer 2,在instance面板将其命名为:xx,将其它元件依次拖拽到scene 1,并按图排列。分别将在各层的第2帧insert frame,新建一层,在第2帧建立关键帧,如图2

图2
双击此帧,输入如下as:
if (Number(i)>50) {
i = 0;
}//当I>50的时候,I=0
duplicateMovieClip ("/xx", "xx" add i, i);
setProperty ("xx" add i, _x, random (300));
setProperty ("xx" add i, _y, random ( 300));
//复制名称为xx 的mc,并利用random函数随机设置其坐标值
col = Random(0xafafaf)+0x999999;
//获得随机产生的颜色
xzcol = new Color(_root["xx" add i]);
xzcol.setRGB( col );
//将颜色值赋予mc
i = Number (i)+1;
gotoAndPlay (1);
语法知识:
random()函数:random在actionscript 中是一个应用相当广的函数,它的作用是获取0到指定整数之间的任意整数。利用它,我们可以解决随机显示,随机移动等一系列的效果。是复杂动画的基础,对random函数的灵活应用,是我们解决很多实际问题,创造奇妙效果的前提。我们来看看它的语法:
random(value);
参数
value:所生成随机整数的上限
实例
random(4)所返回值可能为0,1,2,3
new color()函数:new color()是一个面向对象color的函数,在使用color对象前必需使用构造器new color()来创建一个color对象
实例。new color()的语法:
new color(target)
参数
target是使用这个颜色方案的电影剪辑
setRGB()函数:setRGB()也是一个面向对象color的函数,它可以为一个颜色对象指定一个RGB值。语法:
xxx.setRGB(0xRRGGBB)
参数0xRRGGBB设置一个16进制的RGB值,RR,GG,BB各为16进制数,用来指定颜色,0x表示此数是16进制数。
实例
xxx.setRGB(0x006699)
为什么要在第2帧上添加as呢?因为我们知道每一颗流星都是要相隔一段时间才出现的,而不是一次全部出现在天空,因此我们在制作时也应当考虑这一点。先让我们看看动画的流程,当播放到第2帧时,复制出一个流星元件,接着播放第一帧,当再次播放第2帧时又复制一个流星元件。也就是说每次复制之间有一帧的间隔,这样就实现了流星逐个出现的效果。通过以上的操作,我们完成了流星雨的制作。如图3

图3
接下来我们将在前面的基础上学习控制背景颜色变化的方法和其它一些技巧。
首先来到scene1,新建元件命名为“综合”,将你需要的文字放置在第一帧,我在这里放的是“蓝色理想2周年”,你可以自己随意的写些文字替换它,在frame面板中设置第一帧的frame lable 为:first,双击这一帧,输入as如下:
stop ();
j = 61;
h = 74;
k = 83;
在第2帧建立关键帧,在frame面板中设置这一帧的frame lable 为:fw,从library中拖拽“fireworks动画”元件到这一帧,并在instance面板上设置其name属性为“fireworks”。在第7帧insert blank keyframe,并输入as:stop()。
在第8帧建立关键帧,在frame面板中设置这一帧的frame lable 为:dw,从library中拖拽“dreamweaver动画”元件到这一帧,并在instance面板上设置其name属性为“dw”。在第14帧insert blankkeyframe,并输入as:stop()。
在第15帧建立关键帧,在frame面板中设置这一帧的frame lable 为:fl,从library中拖拽“flash动画”元件到这一帧,并在instance面板上设置其name属性为“fl”。在第23帧insert blank keyframe,并输入as:stop()。
新建一层,在第6帧建立关键帧。输入as如下: if (Number(j)>66) {
j = 61;
}
duplicateMovieClip ("fireworks", "fireworks" add j, j);
setProperty ("fireworks" add j, _x, random (500)-300);
setProperty ("fireworks" add j, _y, random ( 500)-300);
setProperty ("fireworks" add j, _xscale, random (40)+100);
setProperty ("fireworks" add j, _yscale, random (40)+100);
j = Number (j)+1;
gotoAndPlay ("fw");
在第13帧建立关键帧。输入as如下:
if (Number(h)>80) {
h = 74;
}
duplicateMovieClip ("dw", "dw" add h, h);
setProperty ("dw" add h, _x, random (500)-300);
setProperty ("dw" add h, _y, random ( 500)-300);
setProperty ("dw" add h, _xscale, random (40)+100);
setProperty ("dw" add h, _yscale, random (40)+100);
h = Number (h)+1;
gotoAndPlay ("dw");
在第22帧建立关键帧。输入as如下:
if (Number(k)>89) {
k = 83;
}
duplicateMovieClip ("fl", "fl" add k, k);
setProperty ("fl" add k, _x, random (500)-300);
setProperty ("fl" add k, _y, random ( 500)-300);
setProperty ("fl" add k, _xscale, random (40)+100);
setProperty ("fl" add k, _yscale, random (40)+100);
k = Number (k)+1;
gotoAndPlay ("fl");
通过前面的学习,以上每一段的as大家应该不难看懂,并没有新的语法出现,因此我重点讲述一下这样做的含义。首先,影片会静止在第一帧,在第一帧的后面中我们一共设置了3个frame lable,并且每一个frame lable之前都有一个stop()命令停止mc的播放。其实这样做的目的是把mc分为3段,每一段都是不同的内容。至于到底是播放哪一段的内容就由触发事件来决定。这个mc的时间轴应当如图所示。下面我们就来看看如何设置触发事件。
回到scene1,新建一层,从library中拖拽“综合”元件到舞台,并在instance面板中设置其name属性为:zz。还记得我们在上一节中制作的“背景动画”元件吧,在scene中你应当确保“背景动画”元件所在的层是最下层,“综合”元件所在层在“背景动画”所在层的上方。你可以通过在时间轴上拖拽layer来达到目的。
最后新建一层,将名称为“fireworks”,“flash”,“dreamweaver”的三个按钮拖拽到这一层。并使用变形工具与旋转工具调整他们的位置与大小。
右键单击“fireworks"按钮,在弹出菜单中选择actions,输入如下as:
on (rollOver) {
colx = +0x000099;
xzcol = new Color(_root["yy"]);
xzcol.setRGB( colx);
tellTarget ("yy") {
gotoAndPlay (2);
}
tellTarget ("zz") {
gotoAndPlay ("fw");
}
}
on (release) {
tellTarget ("zz") {
gotoAndPlay ("first");
}
tellTarget ("yy") {
gotoAndStop (1);
}
}
从这段as中,我们可以看出,当鼠标滑过“fireworks"按钮时,就触发了事件,name属性为zz的mc将跳转到frame lable属性为fw的那一帧开始播放。而“背景动画”(在前一节“背景动画”元件被指定name属性为yy)也被设置一个新的色彩并开始播放。我们可以根据上面的as ,给其它两个按钮也加上类似的as,注意将gotoAndPlay ("fw");这一句中的fw换成各自的fl和dw。
最后,我们来看一些flash中关于颜色控制的技巧。
大家知道在Flash里有一个Effect面板,可以对组件实例进行色彩和透明度的调节。其中的advanced(高级)设置选项可以进行高级的颜色与透明度设置,功能非常强大。而在Flash5的action里我们也可以使用Color对象对影片片断进行复杂的色彩控制,其实就是通过effect面板来达到的,具体的函数为setTransform(txform)。
txform为一个对象,包含成员有:ra(红色比率)、ga(绿色比率)、ba(蓝色比率)、aa(透明度比率)、rb(红色附加值)、gb(绿色附加值)、bb(蓝色附加值)、ab(透明度附加值)。它们分别对应于Effect-advanced设置框里的各个值(左边为比率,右边为附加值)。可以通过getTransform()函数来获取影片片断当前的色彩属性,即txform对象。初始状态下,比率值为100,附加值为0。
比如,要将一个组件的颜色设为纯红色0xff0000(不管它原来是什么颜色),或某种别的什么颜色(如黄色0xffff00),那么也就是要使得它原来的颜色比率为0,同时附加上这种颜色。所以可以设置ra,ga,ba都为0、rb为0xff、gb,bb为0,这样就可以得到一个纯红色的效果。黄色也一样,只要将gb也设成0xff就行了。
如果只是需要得到纯色,那不用劳驾setTransform函数,只要用setRGB(rgb)函数就足够了。rgb就是所要设置的颜色,比如前面用到的纯红色0xff0000。
然而,在实际情况下往往需要在原来颜色的基础上进行一定程度的变化,而不仅仅是纯色。比如要进行一定的色彩平衡、亮度调节、对比度调节以及饱和度调节等等,这时我们就必须用到复杂得多的setTransform函数。
一个setTransform函数的语法实例:
col = new Color(a);
col.setTransform({ra:-100,ga:-100,ba:-100,rb:255,gb:255,bb:255});
由于setTransform函数比较复杂,我们不进行详细的讲解,有兴趣的读者可以自行研究。
【Flash实例教程:漫天流星耀夜空】相关文章:
★ Flash CS3仿真艺术设计系列教程:图形元件的同步应用
★ Flash as3教程:13个Flash as3常用小技巧介绍
