游戏界面:

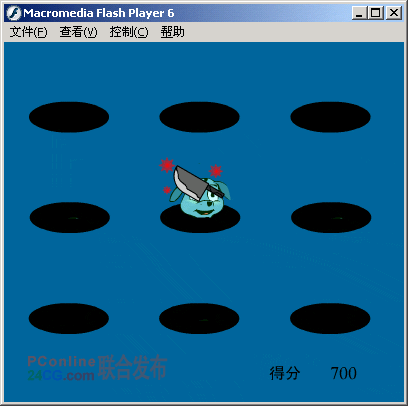
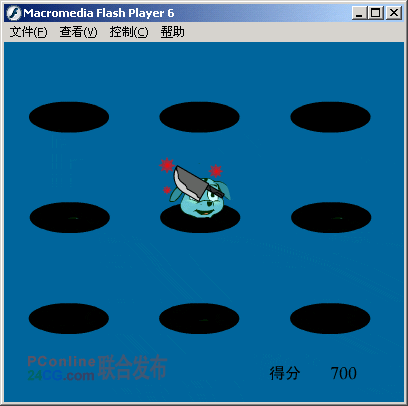
图1
游戏概述:
在Flash游戏中,打小狗(老鼠等)游戏是比较基础的游戏了。如果对Flash游戏设计有兴趣的朋友,想学习如何用Flash来制作游戏的朋友,可要好好学习这个游戏的制作哦。因为该游戏中使用的都是一些比较基础的、基本的和常用的ActionScript脚本语言。另外,我们也可以从中学到Flash游戏策划、设计到制作完成的一些概念、方法和技巧等知识。
游戏原理:
首先,游戏通过startdrag()、Mouse.hide()来改变隐藏原来的鼠标,把原先的鼠标换成菜刀,这样砍起来才过瘾嘛:)。使用Math.ramdon()并配合遮罩技术使小狗能随机得出现在洞口。最后的总分会在一个输入文本框中显示出来,见图1所示。
游戏玩法:
游戏的玩法很简单,相信大部分读者都应该知道。就是先移动鼠标到小狗的头上,然后安下鼠标左键,击中小狗就得分,否则得分为0。玩这个游戏的意义就在于,看谁能在一定的时间限制内,得到最多的分数,以测验谁头脑反应的最块,谁操作鼠标最灵活。
游戏定义:
在设计游戏前,总需要考虑这样几个问题,游戏环境的形成、规则的创建以及如何编写游戏的代码。但幸运的的是,这个打小狗(老鼠等)的游戏定义起来并不复杂。
1.游戏环境。首先要考虑的是游戏在怎样的一个环境中进行。这是实现一个简单的顺序游戏最关键的部分。该游戏中,通过随机的方法来让小狗出现,这一点确保了游戏的可玩性。对游戏而言,可玩性是很重要的,没有可玩性的游戏是不会有玩家去玩第二次的。
2.控制方法。玩家如何控制游戏中的角色,操作是否方便有决定了游戏的可玩性。我们可以设定许多行为方法来控制游戏主角的运动。在该游戏中,主要是让玩家能够自由的控制鼠标。
3.游戏结束。游戏中最困难的事情之一就是判定游戏是否结束。当游戏运行一段时间后,游戏将会停止,并在动态文本中显示出玩家的最后得分。
游戏制作:
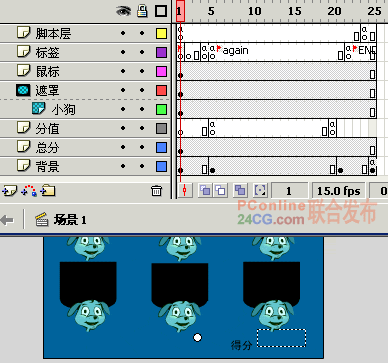
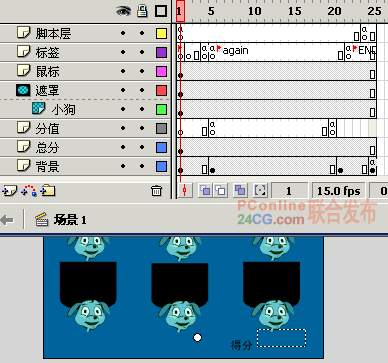
打开Flash MX,设置场景大小为400px×360px,背景色为#006699,帧频为15fps。在游戏制作之前,为了让大家有一个整体的感觉,并在以后的设计中做到心中有数,所以笔者在游戏设计制作前先让大家看看游戏主场景中层与帧的结构关系。如图2所示。

图2
戏界面:

图1
游戏概述:
在Flash游戏中,打小狗(老鼠等)游戏是比较基础的游戏了。如果对Flash游戏设计有兴趣的朋友,想学习如何用Flash来制作游戏的朋友,可要好好学习这个游戏的制作哦。因为该游戏中使用的都是一些比较基础的、基本的和常用的ActionScript脚本语言。另外,我们也可以从中学到Flash游戏策划、设计到制作完成的一些概念、方法和技巧等知识。
游戏原理:
首先,游戏通过startdrag()、Mouse.hide()来改变隐藏原来的鼠标,把原先的鼠标换成菜刀,这样砍起来才过瘾嘛:)。使用Math.ramdon()并配合遮罩技术使小狗能随机得出现在洞口。最后的总分会在一个输入文本框中显示出来,见图1所示。
游戏玩法:
游戏的玩法很简单,相信大部分读者都应该知道。就是先移动鼠标到小狗的头上,然后安下鼠标左键,击中小狗就得分,否则得分为0。玩这个游戏的意义就在于,看谁能在一定的时间限制内,得到最多的分数,以测验谁头脑反应的最块,谁操作鼠标最灵活。
游戏定义:
在设计游戏前,总需要考虑这样几个问题,游戏环境的形成、规则的创建以及如何编写游戏的代码。但幸运的的是,这个打小狗(老鼠等)的游戏定义起来并不复杂。
1.游戏环境。首先要考虑的是游戏在怎样的一个环境中进行。这是实现一个简单的顺序游戏最关键的部分。该游戏中,通过随机的方法来让小狗出现,这一点确保了游戏的可玩性。对游戏而言,可玩性是很重要的,没有可玩性的游戏是不会有玩家去玩第二次的。
2.控制方法。玩家如何控制游戏中的角色,操作是否方便有决定了游戏的可玩性。我们可以设定许多行为方法来控制游戏主角的运动。在该游戏中,主要是让玩家能够自由的控制鼠标。
3.游戏结束。游戏中最困难的事情之一就是判定游戏是否结束。当游戏运行一段时间后,游戏将会停止,并在动态文本中显示出玩家的最后得分。
游戏制作:
打开Flash MX,设置场景大小为400px×360px,背景色为#006699,帧频为15fps。在游戏制作之前,为了让大家有一个整体的感觉,并在以后的设计中做到心中有数,所以笔者在游戏设计制作前先让大家看看游戏主场景中层与帧的结构关系。如图2所示。

图2
设计元件。
1.设计小狗。按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“小狗”的影片剪辑元件。然后可以手绘或者导入一个小狗头的图像,如图3所示。


图3,图4
2.设计黑洞。同上方法新建一个名为“洞”的影片剪辑元件。然后在其场景中使用“椭圆”工具绘制一个黑色的椭圆(不要边线),如图4所示。
3.设计菜刀。新建一个名为“菜刀”的影片剪辑元件。
在“菜刀”元件把“图层 1”改名为“菜刀”层,见图5(菜刀读者可以自行导入)。点选第1帧,按F9,在弹出的“动作”面板中输入如下代码:
stop();
Mouse.hide();

图5
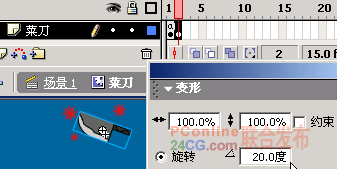
点选第2帧,按F6键插入关键帧,然后按快捷键Ctrl+T打开“变形”面板使菜刀发生20度旋转,见图6。

图6
4.设计小狗运动。
1.按快捷键Ctrl+F8新建一个名为“小狗运动”的影片剪辑元件,然后从库中“小狗”元件到“小狗运动”元件的场景中。
2.在元件“小狗运动”的场景中点选“图层1”的第5、10、20、25帧分别插入关键帧,然后选中第10帧,将此帧上“小狗”对象的位置向上移动大约50px,鼠标右键点选第5到10帧间任一帧,选择“创建补间动画”命令,建立运动渐变动画,如图7所示。在第20到25帧也建立一个运动渐变动画,见图7,只是小狗运动是向下的。

图7
3.新建一个名为“点击”的按钮元件。在元件的“点击”帧上按F6创键关键帧,然后用“矩形”工具绘制一个矩形,作为隐形按钮的控制区,如图8所示。

图8
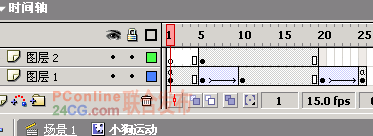
4.在“小狗运动”元件的场景中新建一个“图层 2”。在“图层 2”的第5帧插入关键帧,从库中拖动“点击”按钮元件到“图层 2”上,删除该层中第21到25帧之间的所有帧,如图9所示。

图9
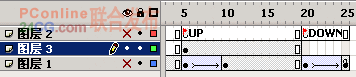
5.再新建一个“图层 3”,在该层的第1、5、20帧分别建立空白的关键帧。点选第1帧,按F9打开“动作”面板输入代码“stop();”。点选第5帧,在“属性”面板中将该帧的标签名设置为up,如图10所示。同样将第20帧的标签名设为down。

图10
设计场景1。
1.回场景1,将“图层 1”改名为“背景”。接着从库面板中把元件“洞拖放到场景1中的第1层,然后分别复制9个相同的对象,按快捷键Ctrl+K打开“对齐”面板,把9个“洞”排好,如图11所示。接着用“文本”工具在场景的右下方输入“得分”两个字(静态文本)。

图11
2.新建一个“小狗”层,接着从库中将“小狗运动”元件拖到该层中,然后再复制出9个,位置如图12所示。

图12
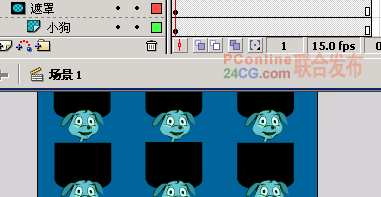
3.新建一个“遮罩”层,在元件“洞”的上方绘制一个矩形。注意,矩形应该比“小狗运动”元件大点。同样复制9个。鼠标右键单击该层,在弹出的菜单中选择“遮罩层”命令。如图13所示。

图13
4.点选“小狗”层上的第一个(左上角的)“小狗运动”元件,在“属性”面板中将其实例名改为“dog0”,然后同样将其它的“小狗运动”对象命名为dog1、dog2……dog8。
5.新建一个“脚本”层,点选第1帧,打开“动作”面板,输入代码“stop();”。在第5帧插入关键帧,输入如下代码:
// random(9)是从0-9中任取一数
// gotoAndPlay("up")是让游戏跳转到up帧运行,实现小狗的随机出现
_root["pig" add random(9)].gotoAndPlay("up");
6.把“菜刀”元件拖到背景层中,在“属性”面板中起实例名为knife,在“脚本”层的第4帧插入关键帧,输入一下代码:
// mouse.hide()把默认的鼠标隐藏起来。
mouse.hide();
startDrag ("knife", true);
设计记分系统。
1.在场景 1“脚本”层的第1帧输入如下代码:
ROUND = 0;
SCORE = 0;
TATAL = 0;
stop();
2.点选“标签”层的第5帧,在“属性”面板上定义该帧的标签名为again,然后在“脚本”层的第22帧输入代码:
ROUND++;
if ( ROUND%26lt;11 ) {
gotoAndPlay ("again");
}
当ROUND小于11时将不断循环。游戏的计分方式为越快击中小狗分数越高。在场景 1中新建一个“分值”层,在第5帧插入一个空白关键帧,输入“POINT = 100;”在第20帧也插入一个空白关键帧,输入“POINT = 0;”,如图14所示。

图14
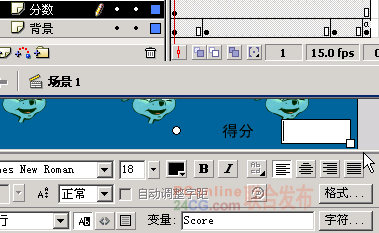
3.在场景1中新建一给“分数”层,用“文本”工具拖出一个文本框,接着在“属性”面板中设置文本框为“动态文本”,变量名为score。如图15所示。

图15
在“标签”层的第22帧输入如下代码:
Tatal += Point;
Score = Tatal;
其中Tatal为总分,Score = Tatal使得文本框中可以显示现在的玩家的得分。
那游戏怎么知道玩家是否打中了小狗呢?下面我们就要在“小狗运动”元件中加入的“点击”按钮元件。然后点选“点击”按钮,按F9打开“动作”面板,输入代码:
on (release) {
gotoAndPlay("DOWN");
_root.MOUSE.gotoAndPlay("UP");
_root.gotoAndPlay("END");
}
这段代码是在该按钮被鼠标点击时,影片跳至down帧开始播放,而场景1则跳转至End帧播放。

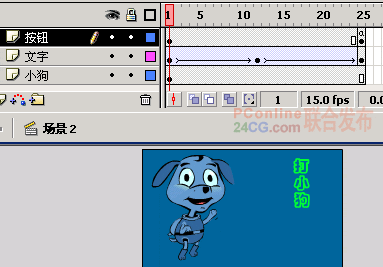
图16
设计场景2。
其实,场景2是很容易设计的,如图16所示。第第25帧的代码是“gotoAndPlay(1);”。由于篇幅关系,场景2具体的由读者参考源文件自行设计。
【Flash游戏开发实例系列:打小狗】相关文章:
