Dreamweaver网页制作之应用模板
摘要:为了简化制作过程。常常采用先制作出页面,再应用模板的方法。简明步骤:打开一个有内容的页面→打开资源面板→点击模板按钮&r...
为了简化制作过程。常常采用先制作出页面,再应用模板的方法。
简明步骤:打开一个有内容的页面→打开资源面板→点击模板按钮→选择一个模板→点击应用按钮→指定可编辑区域→确定。
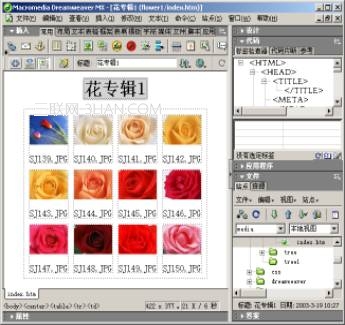
1.打开一个填充了内容的网页。

2.打开资源面板,点击“模板”按钮,打开模板类别。

3.选择一个模板,点击应用按钮。

4.将内容移到新区域,按“确定”按钮

5.一个应用模板的页面就做好了。

【Dreamweaver网页制作之应用模板】相关文章:
上一篇:
Dreamweaver网页设计制作技巧
下一篇:
Dreamweaver网页制作之发布网站
