“显示-隐藏元素”行为可以显示、隐藏或者恢复一个或多个页面元素的默认可见性。主要用于在用户与页面进行交互时显示信息。
一、Dreamweaver显示-隐藏元素行为
1. 在网页中插入AP Div,也就是常说的层。
2. 选择标签、某个链接()标签或者选择一个AP元素。
3. 打开行为面板。
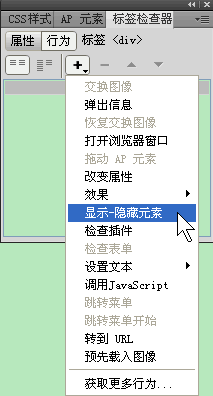
4. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“显示-隐藏元素”命令,如下图所示:

5. 打开“显示-隐藏元素”对话框,如下图所示:

在“元素”文本框中选择需要改变可见性的元素。
点击“显示”按钮、“隐藏”按钮或者“默认”按钮设置元素的可见性。
继续选择其它元素并点击相关的按钮,以设置更多元素的可见性。
6. 单击“确定”按钮。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
8. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
二、示例
1. 选择标签,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏,事件是onLoad。
2. 选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为显示。将事件修改为onMouseMove。
3. 继续选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏。将事件修改为onMouseOut。
至此,选择apDiv2时,在行为面板中会出现两个事件,分别是onMouseMove、onMouseOut。
4. 将apDiv3像apDiv2那样做相同的设置。
【Dreamweaver如何显示隐藏元素】相关文章:
★ Dreamweaver MX实例:Flash个性播放界面制作
★ 在Dreamweaver中如何改变“behaviors”的缺省事件?
