Fireworks滤镜还原RGB通道
摘要:1、偶先用photoshop在RGB模式下建立了一个色块图,从左至右分别是红、黄、绿、蓝、白、黑。原图如下:2、偶在fireworks下打开...
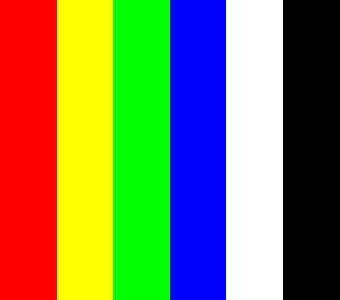
1、偶先用photoshop在RGB模式下建立了一个色块图,从左至右分别是红、黄、绿、蓝、白、黑。
原图如下:

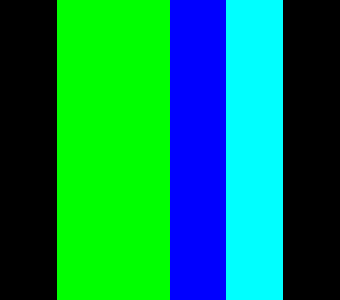
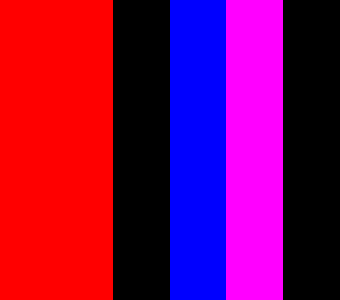
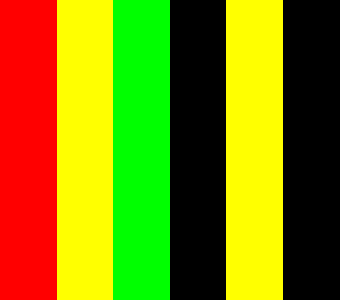
2、偶在fireworks下打开色块图,把原图复制成三份。分别加上“颜色填充”滤镜,颜色为黑色,混合模式分别为红、绿、蓝。三层分别呈现如下三图效果,为的是去掉一种颜色:
蓝+绿

红+蓝

绿+红

3、再分别对三层加上“颜色填充”滤镜,颜色为黑色,混合模式分别为蓝、红、绿,为了是再去掉一种颜色,现在三层分别呈现如下三图效果:
绿

蓝

红

如果把绿层、蓝层分别改层混合模式为绿、蓝与红层混合后,就可以看到与原图一致的图了。
4、最后再分别对三层加上“颜色填充”滤镜,颜色为黑色,混合模式全为颜色。现在三层的RGB效果图如下:
G

B

R

5、把photoshop的RGB通道图与上图作比较
G

B

R

应该是丝毫不差吧^^
下图是PNG原档:

PS:现在有谁想想如何利用fireworks实现CMYK通道的还原呢?
【Fireworks滤镜还原RGB通道】相关文章:
★ Fireworks利用EyeCandy滤镜工具设计制作旋转立体四叶草动画实例教程
上一篇:
Fireworkers画图标的完整方法
下一篇:
Fireworks制作公告板上方挂绳效果
