可用性和易用性衡量出了一个网站对用户快速准确地获取信息的指标以及对用户友好的一个侧面标准。基于互联网的开放性和人们对自由的追求,我想对用户友好的设计首先应该能让用户拥有自由的选择权,彬彬有礼地询问,默默地奉献…

twitter服务器无法访问的界面,用了一幅图,很形象
一、注册人性化、简洁化。填写更少的信息,提供更多的为什么。有多少人是被一行又一行的注册信息吓走的?又有多 少人是被无端地要求提供私人化信息吓走的?填写更少的信息,先让用户进来,用网站的价值性来影响用户注册是物有所值的,而且为了能获得更好的服务,而去主 动积极地完善其它信息。涉及到个人隐私信息的时候需要明确地告诉用户两点,一是该隐私信息除非自己允许或者是不对外公开的,二是填写了这些信息能让网站更 好地为你提供服务。

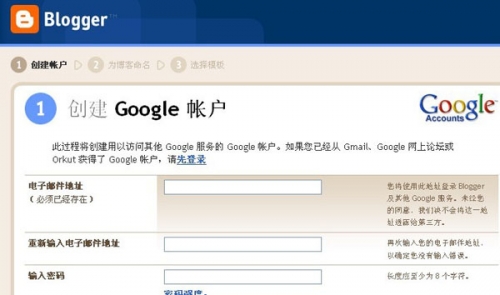
减小注册信息,并且告知为什么要填写隐私信息
二、合理的导航,更快地找到所需信息。用导航来表示友好,并不是最少的点击就是最合理的,相反,如果点击的每一 步都很明确,能让用户毫不犹豫地点击下去,也不失为一个合理的导航。类的划分、信息的合理归类、明确地导航标题、清晰地导航层次、快速返回的路径等都能让 导航更贴近用户,从而争取到更多的回访量和口碑效应。千万不要一味地追求点击量而进行无休止的信息隐藏,这会最终让你失去用户。

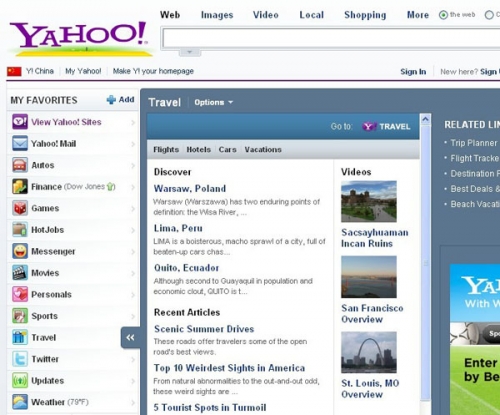
合理清晰地导航,并且yahoo独创提供预览
三、 内容中合理地询问与引导。在我们上网的过程中经常会遇到“你确定要执行此操作吗?”“你确定要删除 吗?”等诸如此类的问题,但我们回过头来想想有多少询问是我们确实需要的?有多少询问是在我们已经确定情况下的多此一举的?不合理地询问会阻碍用户正常化 的操作流程,从而使执行效率中断。合理地,慎用操作过程中的询问。用引导来代替询问,引导用户一步步往自己预想的方向发展,如果遇到确实不得不进行询问的 时候,尽量使用有礼貌的语言,以使用户感到身心舒畅。

清晰地告诉用户需要几步可以完成,每步需要完成什么
四、永远尊重用户,给用户选择的自由。不管你有多少种理由,不管你有多少说服方法,别劫持用户,以任何的名义。 前段时间的360与金山、可牛的口水战,虽然网上的数据显示金山的股价下降,看似360胜出,但数据只是数据,另一方面从金山和可牛传出的消息却是客户端 的安装量上升,特别是可牛,客户端的下载量与安装量扩大,我不知道360有没有在这次事件中客户端的卸载量有没有大幅度上升,但至少我和我身边的人在相继 卸载360客户端。恶意的拦截与以安全劫持用户的做法明显地引起用户的反感,互联网上的自由不容侵犯。套用伏尔泰(好像是)的话,我不同意你的观点,但我 誓死捍卫你说话的权力。如果连选择的基本权力都没有,想想,多可怕…
文章来源:thismyway.com 转载请注明出处链接。
【对用户友好的设计】相关文章:
