
本文将分析列表在各种情境的设计方法,以及需要注意的事项。
列表常见的使用情境
概观:浏览较多的的信息时,列表可以提供一种概观性的的方式来呈现内容。
逐一浏览项目:用户可能逐一或随机的的阅读信息,就像是 Facebook 动态信息。
搜寻:用户可能在列表上寻找他们想要的信息,就像是 Google 搜寻结果。
分类与过滤:用户可能正在分类信息或者使用一些方式(档案大小、名称)过滤内容。
项目的整理、新增、删除与分类:用户正在整理信息,此时很有可能需要多选、搬移的辅助功能。
十一种列表设计模式
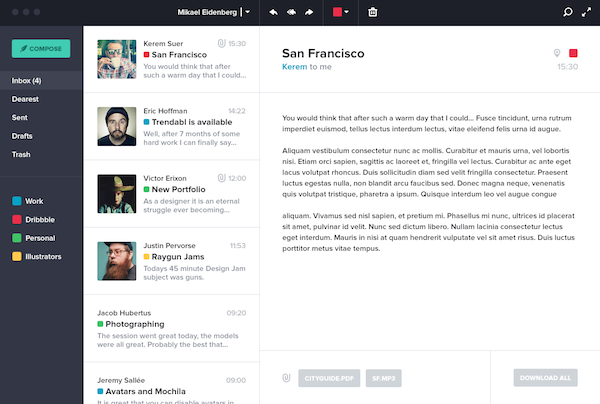
1. 双面版选择器
双面板列表是一种将列表区分为两个区域的一种设计模式,用户可以自由在第一个面上选择项目,第二个面版上会显示面板一选择的项目内容。
优点
操作非常的有效率,不需要来来回回的在不同列表切换。
减少用户记忆与认知的负担,使用者不必了解内容在列表上的位置,也不需要学习如何返回列表。
缺点
需要比较大的屏幕时才能支持。
设计要点
请务必清楚的标示在面板一被选取的项目



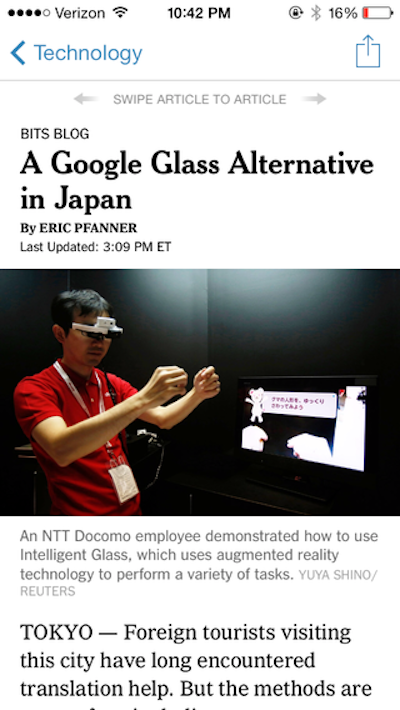
2. 单窗口深入
会使用一个基本的列表显示内容,当用户点选某个项目时,会使用新的画面显示内容,新的画面会取代列表画面。
优点
用户可以专心的处理详细信息。
缺点
整体效率较低,需要不断的进入、离开
无法一次处理多个信息
设计要点
因为整个画面都被新的画面取代,请确保在详细页面中有清楚的返回按钮,小心用户迷失方向了
返回列表时,请务必恢复到前一个的状态


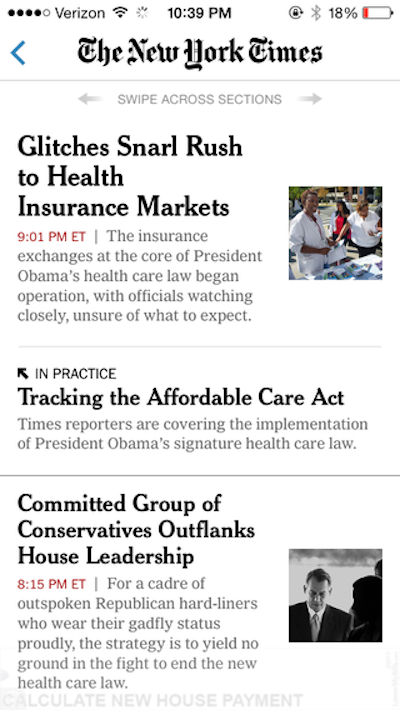
3. 清单嵌板
列表会在原地展开/收起,用来显示该项目的详细信息。
优点
能够同时看到多个展开的内容信息,方便比较。
因为详细内容与列表呈现在同一个画面,能轻松的阅读信息
缺点
容易与上下项目容易搞混
详细内容太多的时候,不容易操作与定位(scrolling)
设计要点
务必将展开/收起状态设计的清楚
使用图标 +/v 搭配文字的方式隐喻


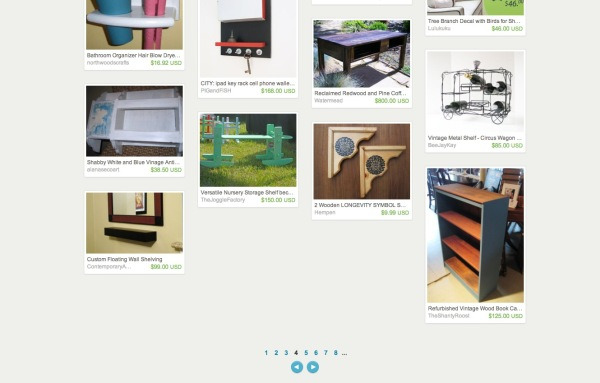
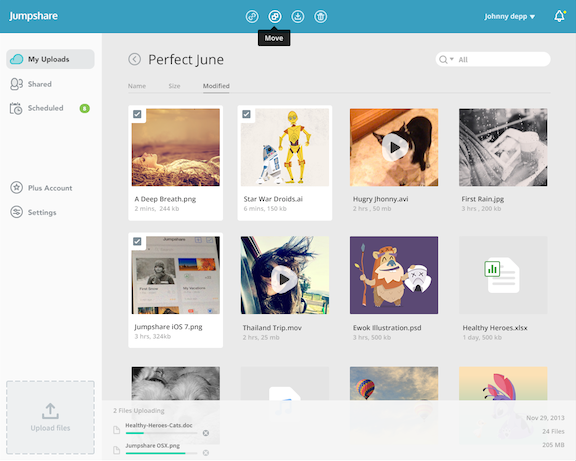
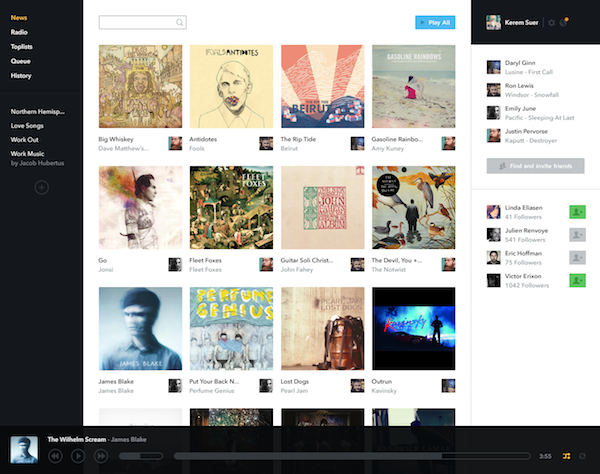
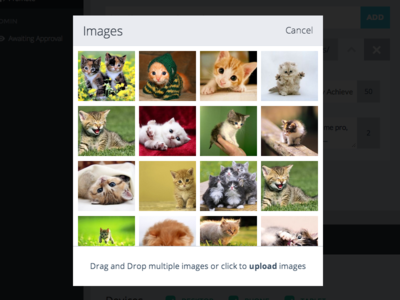
4. 缩图分格
将列表是用网格缩图的方式呈现,让用户可以使用视觉图片的方式浏览内容。
优点
图像比文字还容易辨识,而且更容易的区分。
因为详细内容与列表呈现在同一个画面,能轻松的阅读信息
缺点
容易单调乏味,也许可以把较推荐的内容放大展示
依赖文字来寻找的内容,不适合使用,因为使用者必须不断跳跃浏览(相较于垂直列表)
设计要点
注意图片缩放后的比例与分辨率
避免没有图片的项目,可以在适当的时候给予预设缩图




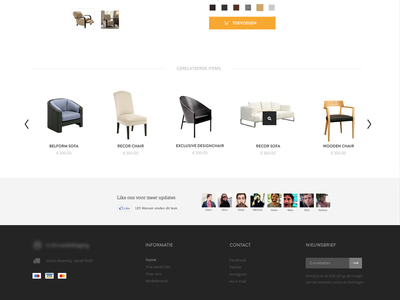
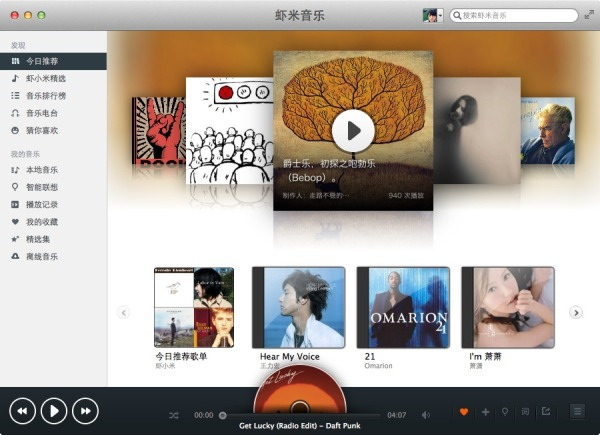
5. 旋转木马
将一组项目使用水平弧线或水平排列的呈现方式,允许使用者向左或向右检视内容,通常当前(中间)的项目会较大显示。
优点
因为使用到空间 z 轴,可以省下更多的空间
能够让使用者把注意力放在正中央的内容上
缺点
无法一次呈现较多的信息
相较于中央信息,其他信息无法完整的展示
设计要点
如果要用来展时较多的项目时,可以使用 Scrollbar 或前后的按钮来设计
旋转木马与 Slider 非常相似,旋转木马用来一次多个项目。
Safari 在 Mac OSX 10.9 之前时也使用这样的方式展示 Top Sites,在 10.9 版后改用缩图列表的方式

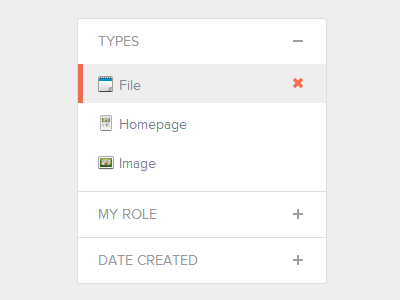
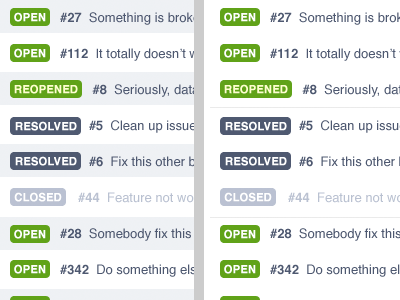
6. 斑马列表
使用两种不同的色彩作为列表项目的背景,使项目容易被区分出来。利用色块的方式将列表转换成合理的视觉对象(完形心理学 – 封闭性)
优点
用户可以轻易辨识列表项目,减少认知与视觉搜寻的时间
设计要点
在列表较为紧密的情况下使用这个设计方式

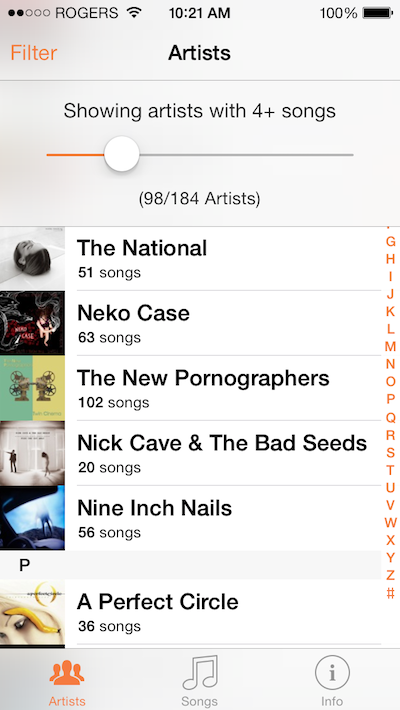
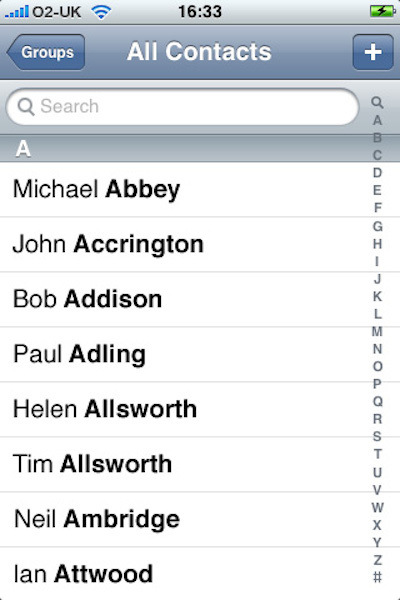
7. 字母标记滚动条
列表使用字母的方式进行排列,在列表上使用英文字母的方式作为列表的滚动条,通常在电话簿、字典、音乐等列表上会看到这种模式。
使用情境
用户不晓得项目的完整名称,但了解项目的开头字母,可以使用此模式进行快速定位。
设计要点
让字母滚动条支持拖移的操作方式
在滚动条上高亮显示目前列表位置对应的字母


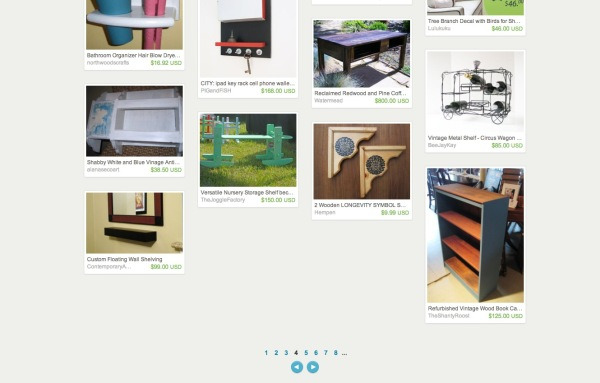
8. 页码标签
面对大量的列表数据时,将列表使用分页的方式切成多个页面阅读,一次阅读一页。
优点
用户能够记忆项目的页次,对于了解信息的位置、事后的寻找有很好的帮助
一次只加载一些数据,减少流量及加载的等候时间
缺点
体验不顺畅,浏览完一些信息又必须重新点击页码加载新的内容
设计要点
必要时让用户可以决定每页的项目数量大小
可以的话,显示总共的页次,让用户能稍微了解共有多少信息
除了页码外,使用较大的按钮或链接显示上下页按钮
关于分页显示与无限滚轴两个模式,会在之后的文章中进行详细的分析与比较


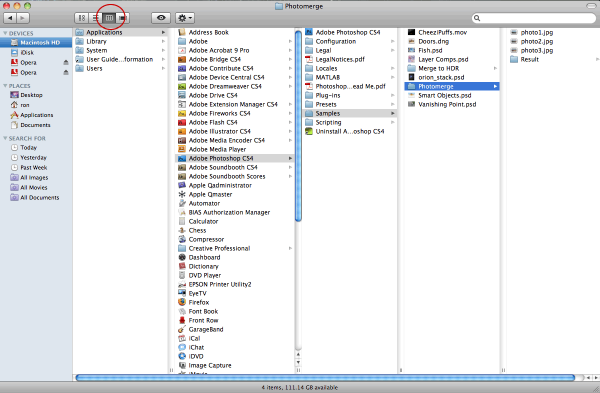
9. 分层清单
使用多层的列表呈现内容,用来表显出内容与内容之间的阶层关系。
优点
高效且具有极佳的视觉可视性,能够一眼看出整体信息架构
能够同时浏览与处理多个阶层的内容
缺点
较小屏幕时,此模式不容易操作
不适合使用在简单清楚的信息架构中
设计要点
务必清楚的高亮标示当前所选择的阶层关系

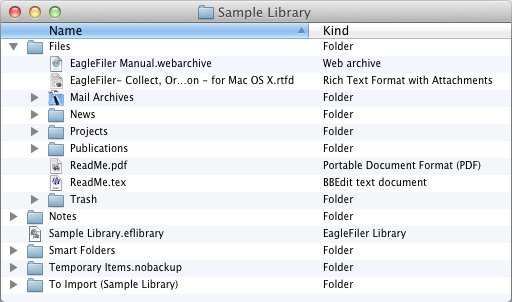
10. 树状清单
允许在列表结构中,展开出树状的阶层结构关系,此模式与分层列表不同,树状清单能够一次展示多个项目里头的阶层关系。
优点
高效且具有极佳的视觉可视性,能够一眼看出整体信息架构
能够同时浏览与处理多个树状阶层的内容
缺点
某阶层内容特多时,此模式不容易操作
不适合使用在简单清楚的信息架构中
设计要点
阶层与阶层间可以使用间距从视觉上表示彼此间的关系
务必清楚的显示展开 / 收和的状态

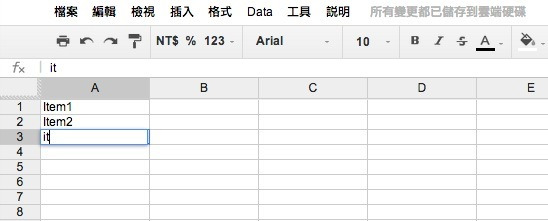
11. 可编辑的列表
一种快速且直觉的方式新增 / 修改列表内容。

不同情境下的解决方案
选择适合的解决方案
依照你的使用的情境,使用适当的对应列表呈现方式
「从列表中选择某个项目,该如何显示该项目的细节信息?」
双面版选择器
清单嵌板
单窗口深入
「该如何呈现一份具有视觉元素的列表」
缩图分格
旋转木马
「如何管理一份长清单」
页码标签
无限清单
无限清单变化版
字母标记滚动条
搜寻
「如何整理具有阶层、分类的清单」
清单嵌板
分层清单
树状清单
【11种不同情境的列表设计】相关文章:
