Fireworks利用EyeCandy滤镜工具设计制作旋转立体四叶草动画实例教程
摘要:完成效果如图。此图片是动画效果,由于浏览器的不兼容,导致此动画无法观看的朋友们,可以右键另存为到本地观看,效果是一样的效果图Png图1.Fi...
完成效果如图。

此图片是动画效果,由于浏览器的不兼容,导致此动画无法观看的朋友们,可以右键另存为到本地观看,效果是一样的
效果图

Png图
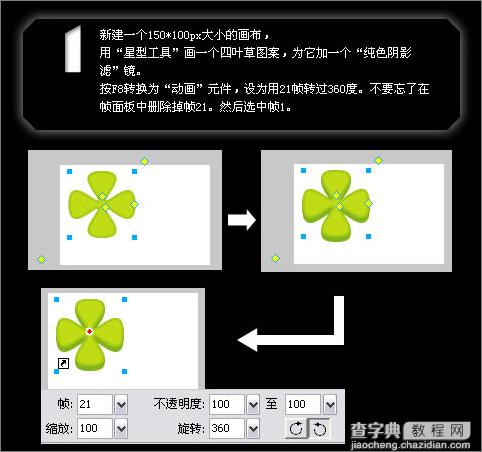
1. Fireworks中新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。

图1
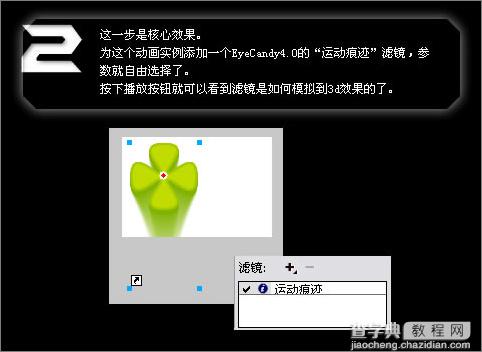
2. 这一步是核心效果。为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。

图2
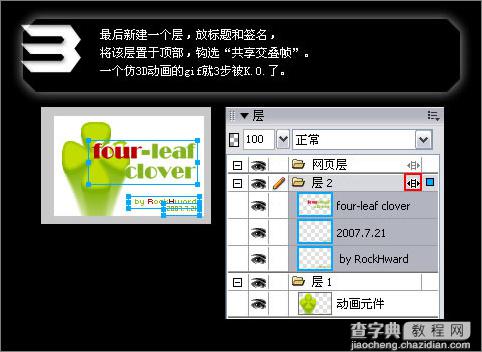
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。

图3
【Fireworks利用EyeCandy滤镜工具设计制作旋转立体四叶草动画实例教程】相关文章:
★ Fireworks设计制作出具有GIF动画效果的BANNER实例教程
