PNG源文件:

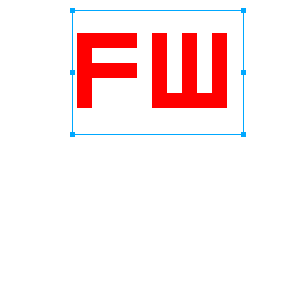
建立画布什么的就不说了,首先把文字输入进去:选择文字工具,输入文字FW,选取04b_03b字体,字号看你的需要来选择,教程里所选的是120PX:

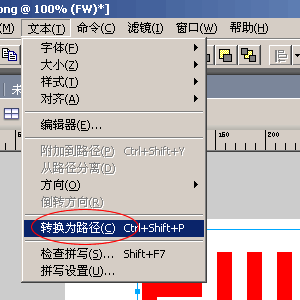
选取输入的文字,文本菜单——转换为路径:

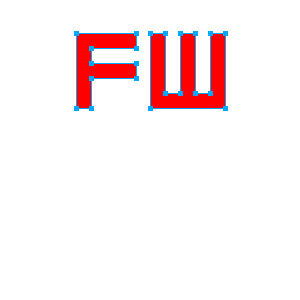
取消群组:

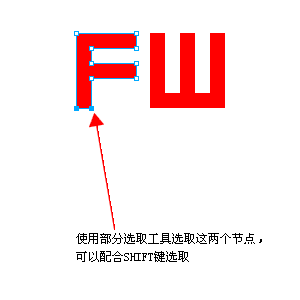
选取部分选取工具,选取转换为路径后的“F”字母,再选取路径左下角的节点,按住SHIFT键选取右下角的节点:

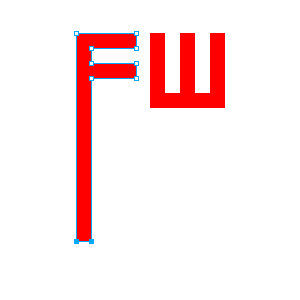
按键盘上的向下箭头,将两个节点往下移动一段距离,将F字母下方部分拉长:

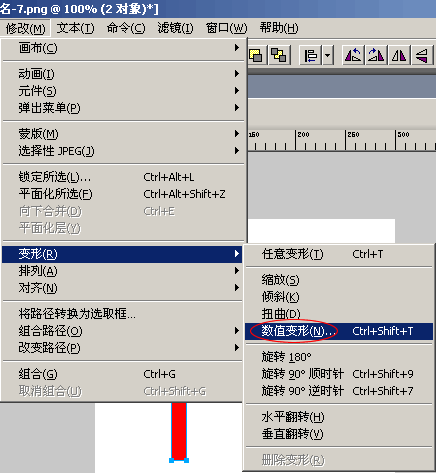
全选,修改菜单——变形——数值变形:

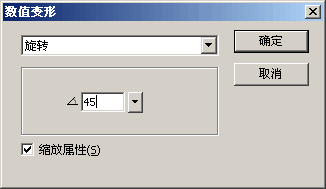
在打开数值变形对话框中选择旋转,旋转45度

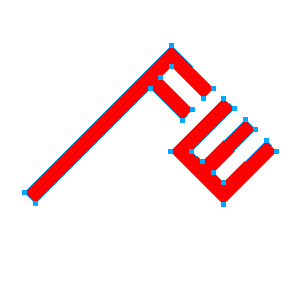
旋转角度后如下图所示:

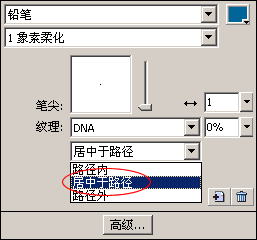
选取转换后的路径,在笔触选项里选择“居中于路径”:

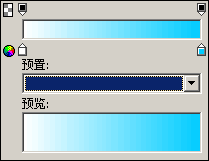
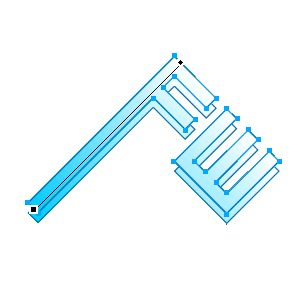
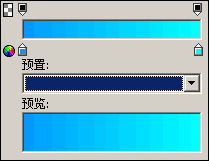
全选,修改菜单——组合路径——联合,联合后设置渐变填充如下图所示:(联合的目的是设置渐变时方便统一改变方向)

调整渐变方向为右上左下45度角

克隆一份,向上移动10PX:

设置克隆后的路径渐变:


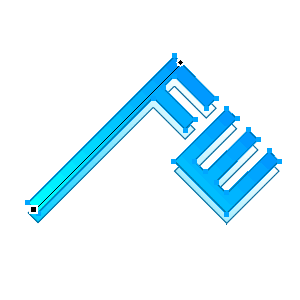
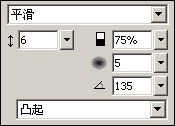
选取克隆后的路径添加内斜角:

内斜角参数如下:

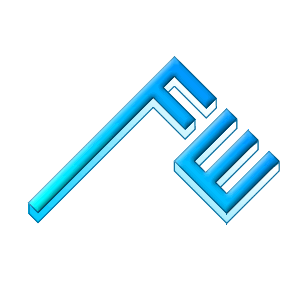
加完斜角后的效果:

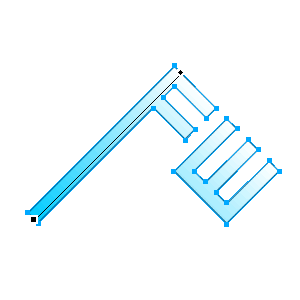
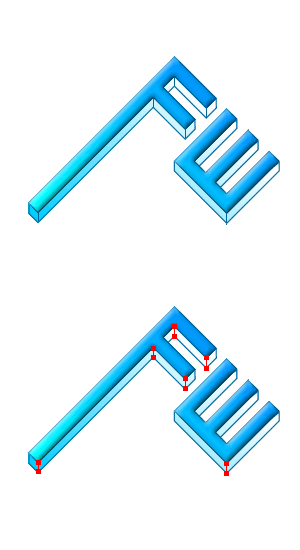
在使用钢笔添加节点时,由于填充的渐变是蓝色,恰好FW中高亮显示的路径和节点也是蓝色,这样不方便编辑,所以可以选择CTRL+U,打开首选参数对话框,将高亮显示颜色调整成其他颜色,教程中我调整成了红色,细心会员会看出来开始几副截图中的节点是蓝色,从下图开始节点变成了红色。
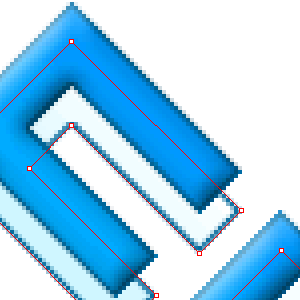
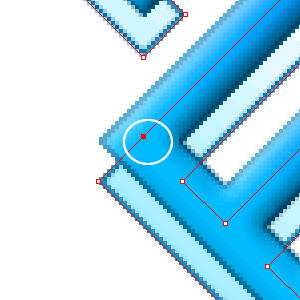
将画布放大到400%,选取部分选取工具,选择下方的路径:

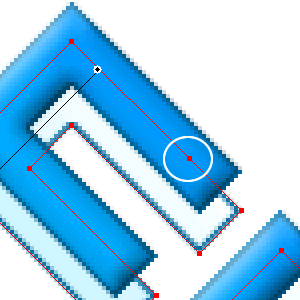
选择钢笔工具,对准路径在白圈标示的位置单击增加一个节点:

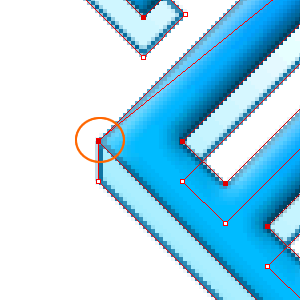
选取部分选取工具,将新增的节点移动到黄圈所示位置:

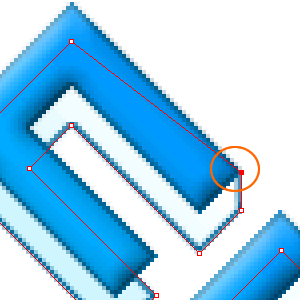
用钢笔工具添加下一个节点:

再用部分选取工具调整节点位置:

重复以上的步骤,对需要修改节点的位置进行修改,结果如下:

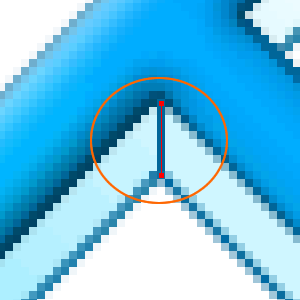
将画布放大至800%,选择直线工具,画出拐角位置应该有的竖线:

需要画竖线的位置:

输入文字:
【Fireworks绘制立体文字图标】相关文章:
★ Fireworks和Xara3D打造精美的3D立体特效字
