
如例图所示的这款金属字是否给你一种镏光溢彩的感觉呢?如果你回答No,我只好就此Stop了,呵呵。好了,废话不多,我们一起开始吧!看看到底如何制作出这样一款超酷的金属字效果来。
本节要点:重点掌握Effect(效果)命令中Adjust Color--Curves效果命令和Hue/Saturation效果命令的使用方法!
第一步、 新建文件,文件的大小为300*100像素,背景色采用白色。为了突出效果,建议你先不要采用其他色彩的背景色,等我们学习完毕,你自己重新开始时,再用其他的颜色来试验也不迟。
第二步、 选取工具箱的Text Tool(文字工具),在编辑区点击,在随后弹出的文本编辑器中输入文字,这里输入的是“金属字”三个字,字体采用的是“方正超粗黑简体”(尽量选用较粗的字体);字体的颜色为黑色;字号为91pt大小;字体边缘效果选择Smooth Anti-Alais(平滑边角)。其他的选项保持默认值即可。设定完毕,编辑区应该如图01所示:

图01 输入文字后的编辑区
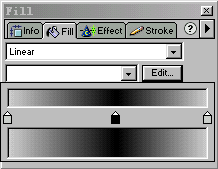
第三步、 这一步,我们要调整文字的填充颜色。选中编辑区的文字对象,打开Fill(填充)面板,将文字的填充方式由原来Solid(单色填充)变为Linear(线性填充),点击颜色列表旁边的Edit(编辑)按钮,对渐变色进行编辑,从左到右的颜色排列顺序为“#CCCCCC--#000000--#CCCCCC”,具体设定请参考图02。(注意:文字的填充颜色设定很关键,如果你采用其他的颜色打牌方案的话,效果就不一定如我们所愿了,不过,你可以自行试验)

图02 对文字的填充色进行调整
第四步、 设定完毕后,文字的填充色已经发生了变化,由原来的单色填充变成了从左向右的渐变色填充,如图03所示:

图03 由左向右的填充方式
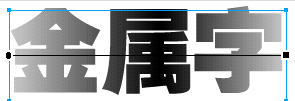
第五步、 调整文字渐变色的方向。选定文字对象,选取工具箱的油漆桶工具,在文字对象上方由上向下拖动油漆桶,这样,文字的颜色渐变方式就由从左向右填充变为了从上到下的填充。如图04:

图04 由上向下的填充方式
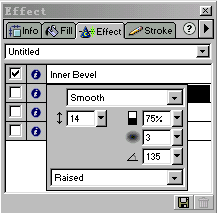
第六步、 选中文字对象,打开Effect(效果)面板,执行其中的Bevel and Emboss--Inner Bevel(斜角和浮雕--内斜角)效果命令,在随后弹出的设定框内进行相应设定如下:斜角方式采用Smooth(平滑);斜角宽度大小为14像素,其余各项保持默认值不变。具体设定方式请参考图05:

图05 Inner Bever效果命令具体设定
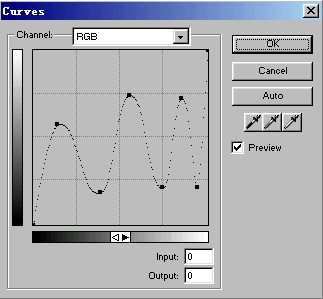
第七步、 关键的一步!选定该文字对象,继续进行Effect效果设定。选用其中的Adjust Color--Curves效果命令。在随后弹出的设定框中,进行相应的调整如图06所示:(注意:调节的光源节点越多,出现的效果就会越奇妙,当然生成的文件也会相应更大些)

图06 对文字对象进行Cureves设定调整
第八步、 进行Curves设定调整后的文字对象如图07所示,可以说金属文字的效果已经初现雏形了,可以说,到现在为止,距离我们想要的金属文字效果只有一步之遥了。

图07 初具规模的金属字
第九步、 选定文字对象,继续进行Effect效果设置,这次选择其中的Adjust Color--Hue/Saturation效果命令。在随后弹出的设定框中,将各项分别进行调整如下:Hue的数值调整为45;Saturation的数值设为63;Lightness的数值大小为-13。好了,一切调节完毕,看看我们的文字效果吧!哈哈,是不是已经效果尽现了?如图08:

图08 效果尽现的金属文字
第十步、 如果你还感觉缺少什么的话,可以给它继续进行Effect效果设置--加上阴影,还有,再给它加上一个背景吧!一切看起来都那么……酷!什么?你说你对颜色不满意?不会吧?没关系,有办法,继续对其进行Effect效果设定,再次执行第九步的效果命令Adjust Color--Hue/Saturation。我相信总应该有一种颜色搭配效果令你满意吧!还不满意?我……光当~~~
第十一步、制作完毕, 保存、输出。
【Fireworks制作超酷金属字】相关文章:
★ Fireworks教程:配合xara3D创建时尚潮流3D文字效果
