定制IE下载对话框的按钮
摘要:下图常见的IE下载对话框,上面有3个主要按钮:Run(打开),Save(保存),Cancel(取消)在某些情况下,你不希望用户点击&ldqu...
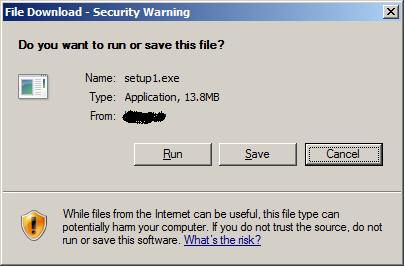
下图常见的IE 下载对话框, 上面有3个主要按钮: Run (打开), Save(保存), Cancel (取消)

在某些情况下, 你不希望用户点击“Run” 按钮 或者 “Save” 按钮, 可以通过在网页里面设定 <meta name="DownloadOptions" content="noopen" /> 或者 <meta name="DownloadOptions" content="nosave" /> 来隐藏相应的按钮。 以下是示例:
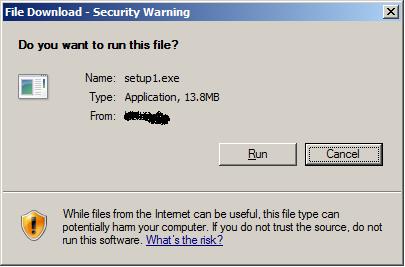
1)当网页的 <head> 里面加入noopen 值的META标签时:
<html>
<head>
<meta name="DownloadOptions" content="noopen" />
...
</head>
IE 下载对话框为(Run 按钮被隐藏):

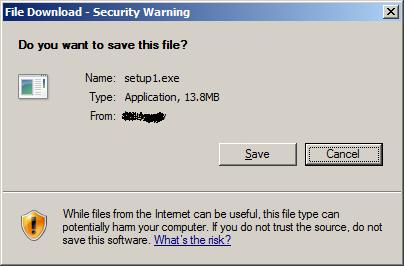
2)当网页的<head> 里面加入nosave 值的META标签时:
<html>
<head>
<meta name="DownloadOptions" content="nosave" />
...
</head>
IE 下载对话框为 (Save按钮被隐藏):

【定制IE下载对话框的按钮】相关文章:
★ 使用 HTML5 Canvas 制作水波纹效果点击图片就会触发
★ 让IE下支持Html5的placeholder属性的插件
★ HTML 5 input placeholder 属性如何完美兼任ie
★ 借助HTML5 Canvas来绘制三角形和矩形等多边形的方法
