本文的讲解将帮助你了解网站和CSS文件,还将帮助你们了解CSS文件中的内容。索引部分知识一个格式化了的CSS注释段落,CSS的标准和最佳示例。
CSS是用来定义网站的用户界面或将显示和内容区分开来的。
由于CSS被广泛地使用在几乎所有网站上,所以让我们花些时间来创建样式表并确保它符合良好的标准。下面的技巧会极大地在开发过程中帮助CSS初学者。
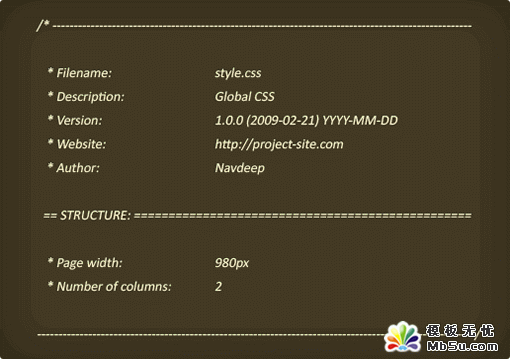
索引
本处的定义将帮助你和其他开发者了解网站和CSS文件,还将帮助你们了解CSS文件中的内容。索引部分知识一个格式化了的CSS注释段落。
1给出CSS文件的作者信息
2定义网站的设计(列数,静态/动态)[columns, static/liquid]
3持续跟踪文件版本(当文件有多个作者或未来需要有升级更新的时候非常有用)

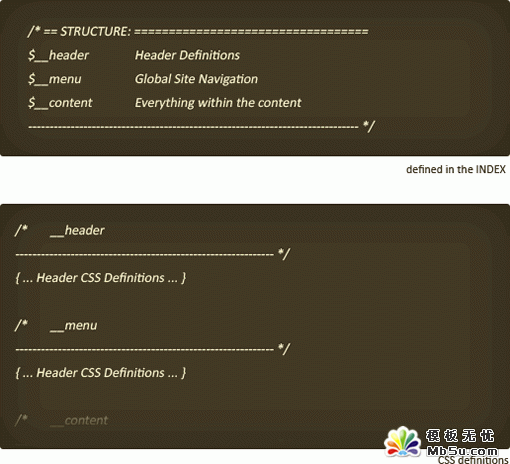
锚点
锚点就好像在同一个CSS文件中的书签一样,锚点使你清晰地浏览整个CSS文件按并且使它很有组织。
锚点需要在CSS的索引(上面提到的)处定义,因为CSS没有自己的锚点系统,所以我在文档中使用了一个简单的技巧定义锚点。
方法是用一个比较罕见的字符来定义注释,当你想找某个锚点时,你就可以从索引处复制并查找锚点的定义符,并找到该锚点。

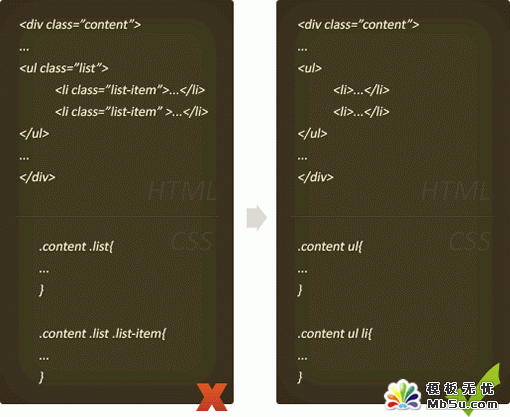
重定义
重定义是用来覆盖HTML默认的标签样式,把它们进行重定义的方法。你是否见过这样的CSS代码,它只是想把那个特定的元素加上样式!
CSS中一个非常美丽的用法是上下文选择器,让我们使用它:

【谈CSS的标准和最佳示例-Div+CSS教程】相关文章:
