CSS布局:图片在DIV中上下左右居中(水平和垂直都居中)
摘要:CSS布局实例,这个例子相信很实用,让一个图片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平时遇到的机率挺高的,下面结合...
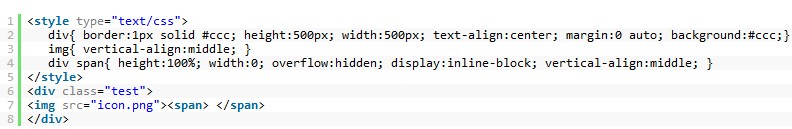
CSS布局实例,这个例子相信很实用,让一个图片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平时遇到的机率挺高的,下面结合CSS和HTML来实现这个演示,请参见代码:

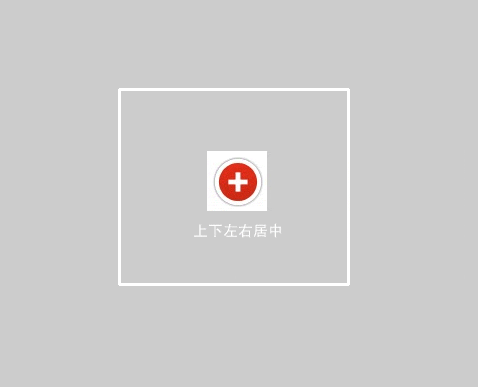
测试效果如下:可看到图片在Div class内水平和垂直居中:

【CSS布局:图片在DIV中上下左右居中(水平和垂直都居中)】相关文章:
★ css中使input输入框与img(图片)在同一行居中对齐
★ CSS line-height行高上下居中垂直居中样式属性
上一篇:
css清除浮动方法和代码
下一篇:
CSS完美代码的五个要点
