Javascript能让Web设计更具交互性、更美观和更方便的控制内容的展示。比如我们之前就介绍过11款控制内容展示的Javascript特效和技巧,本文里面,则介绍13个增强Web设计界面的Javascript脚本。
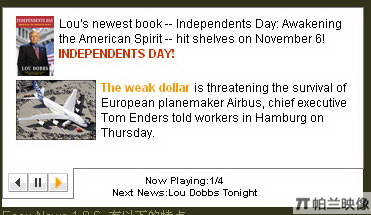
1.Easy News

Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jquery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。
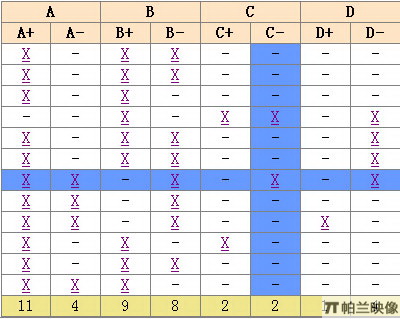
2.tableHover(演示地址)

tableHover一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。
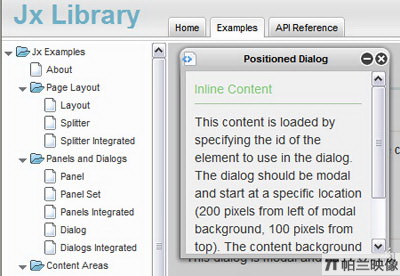
3.JxLib(演示地址)

JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
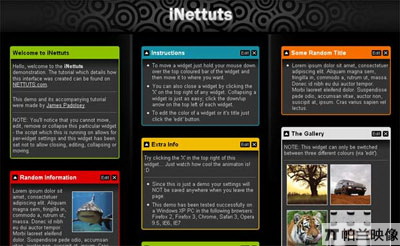
4.Mimic the iGoogle Interface(演示地址)

这是一个可以让用户定制界面的组件,类似于iGoogle。
5.Tick Tock(演示地址)

这是一个利用CSS与Javascript开发的漂亮时钟。
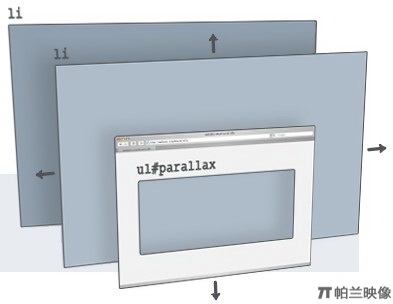
6.jParallax

这是一个用于生成视差现象的jQuery插件。
7.jQuery Keypad

jQuery Keypad一个可以定制外观的jQuery虚拟键盘插件。键盘的字母与数字能够随机排列。键盘能够以各种动画效果显示如:淡入和滑落等。
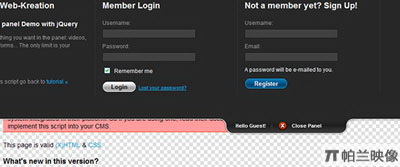
8.Sliding Login Panel(演示地址)

Sliding Login Panel是一个采用jQuery开发的用户登录面板。这个面板能够从页面顶部滑落与收缩。
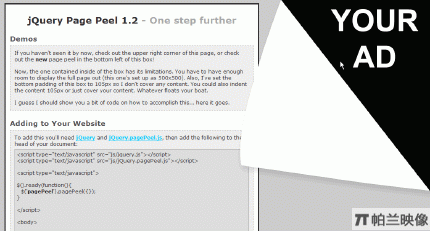
9.Page Peel

可以设置广告的高度、宽度、背景图和定位坐标等。和Pageear一样,使用Flash来显示果皮剥开的特效。
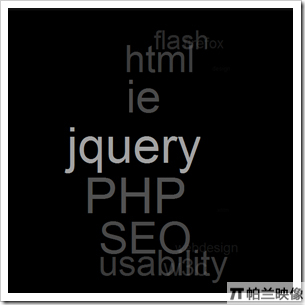
10.Create a 3D Tag Cloud in jQuery(演示地址)

一个用于创建会滚动的3D标签云jQuery插件。
11.Vuzit(演示地址)

Vuzit 是一款在线的文档浏览工具,可适用于绝大部分办公文档格式,类似于 Adobe Share,用户可以从本地上传各类办公文档,直接查阅。这对于本地没有安装 PDF、Office 等软件的用户来说,是一个不错的文档浏览途径。同时,Vuzit 与 Adobe Share 一样支持上传的文档进行分享,提供网页代码,让用户把文档内嵌到其他网页或者自己的 blog 中去。Vuzit 采用了ajax技术,载入速度要比基于 Flash 技术的 Adobe Share 要稍快一些。
12.jQuery Tools(演示地址)

jQuery Tools提供一组当今网站常用到的几个Web UI控件。而且这些组件单个JavaScript文件只有5.8Kb大小。这些控件包括:tabs、tooltip、overlay(模式对话框)、expose(让页面任意元素突出显示)、Slider、flashembed(简化Flash插入方法)。
13.jScroller(演示地址)

jScroller是一个可以让某块区域中的hmtl内容自动上下/左右滚动的jQuery插件。没有使用marquee标签,完全符合w3c标签。所以可以支持多种浏览器。
【13个增强Web设计界面的Javascript脚本】相关文章:
