21个突破流行的UI界面
摘要:类似全屏大图或全屏的视频,视差滚动效果,汉堡菜单图标,boostrap模板或“googlemateral”已经大为流...
类似全屏大图或全屏的视频,视差滚动效果,汉堡菜单图标,boostrap模板或“google materal”已经大为流行,以至于它们的频繁运用,或多或少造成了人们审美的疲劳。
响应式网页设计提供了这样一个平台,让网页设计有了一个多平台适应的规范可以遵循。保持了各个平台的适应性。
尽管我们所依附的流行风向,让我们理直气壮的跟随这些丝毫不用犹豫的元素,但我们也必须从中学会冒险,在扁平风设计之上找到一些更具创造性的设计突破。
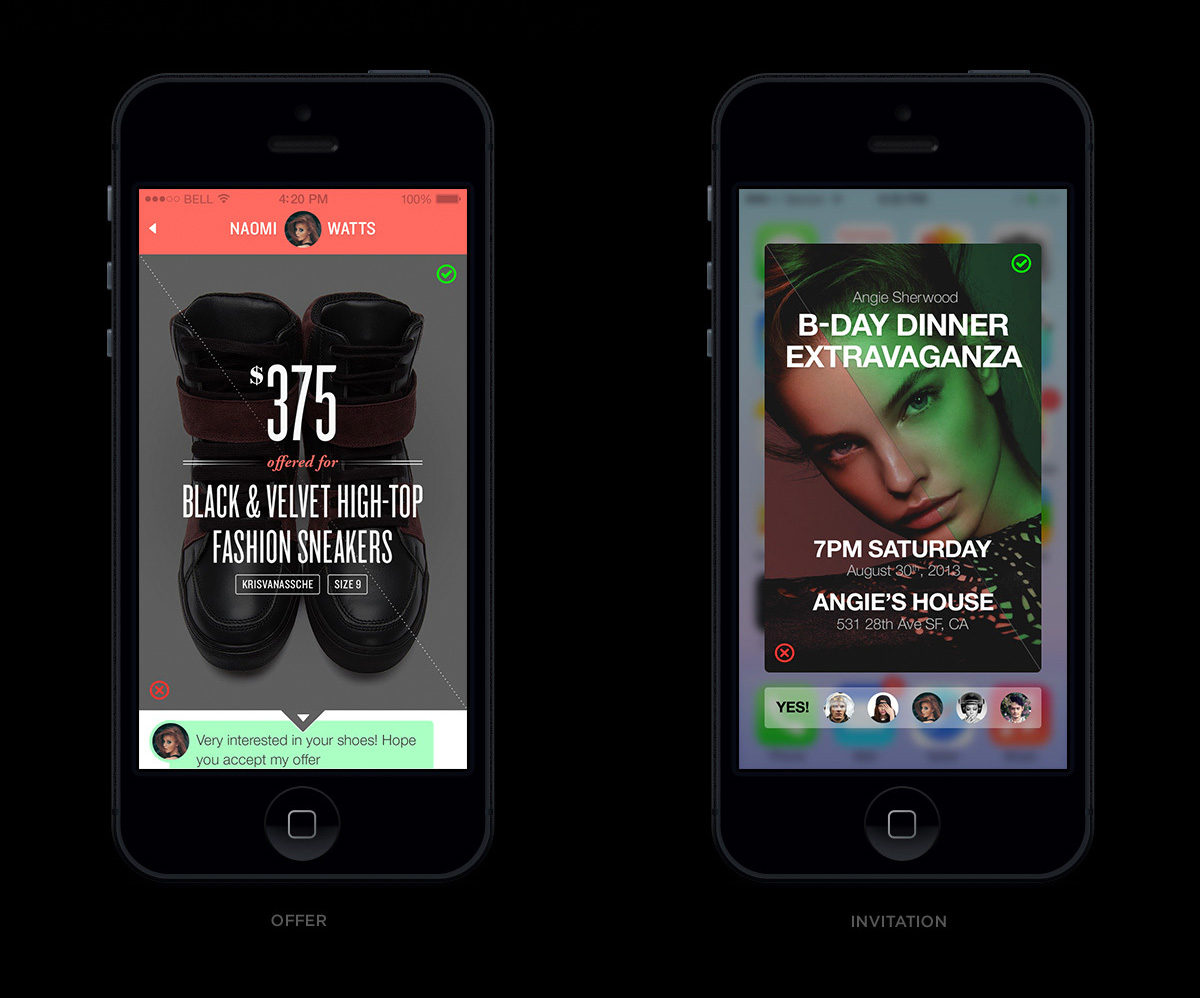
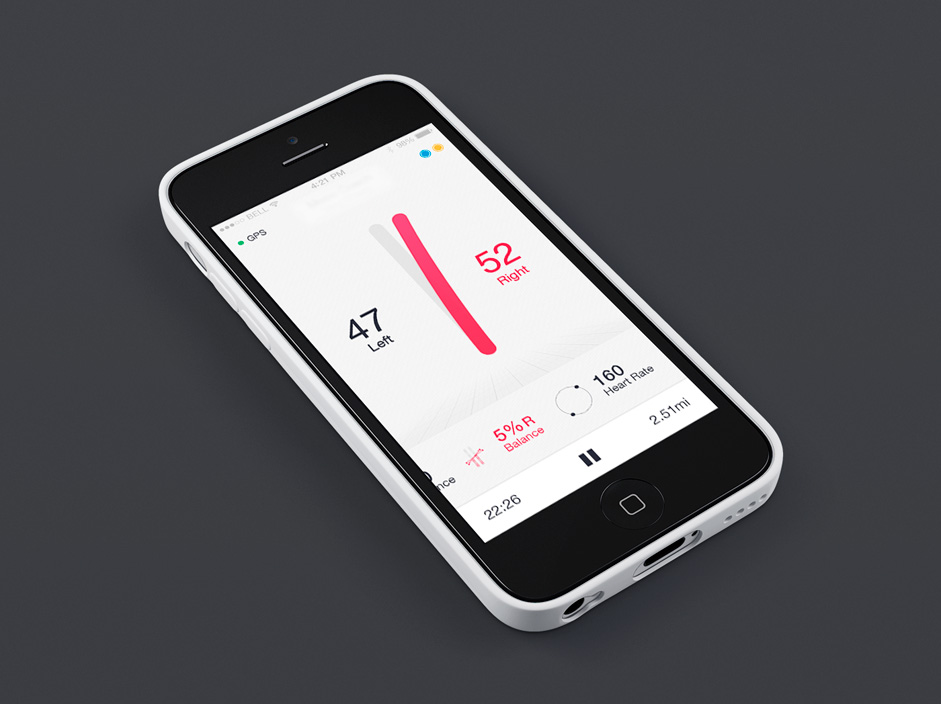
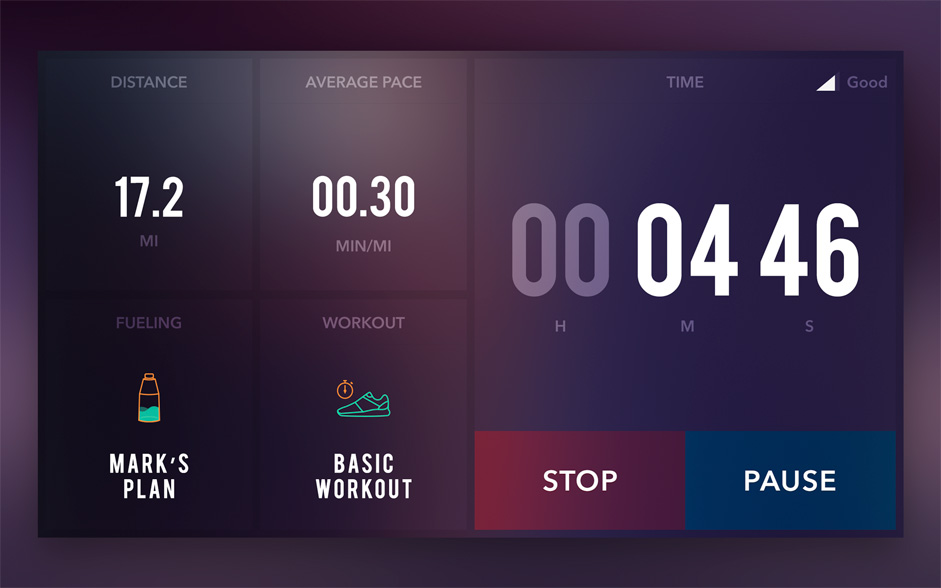
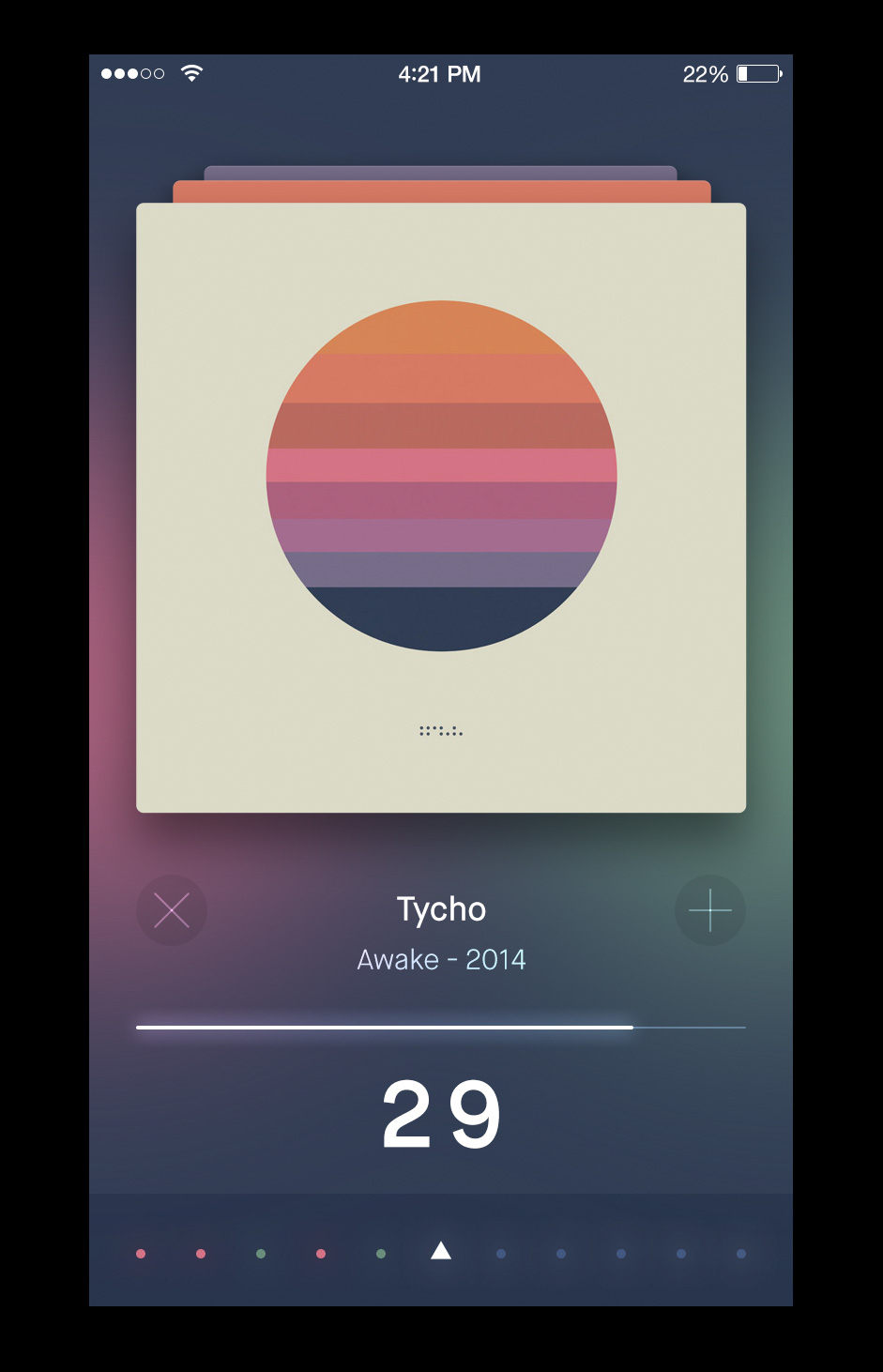
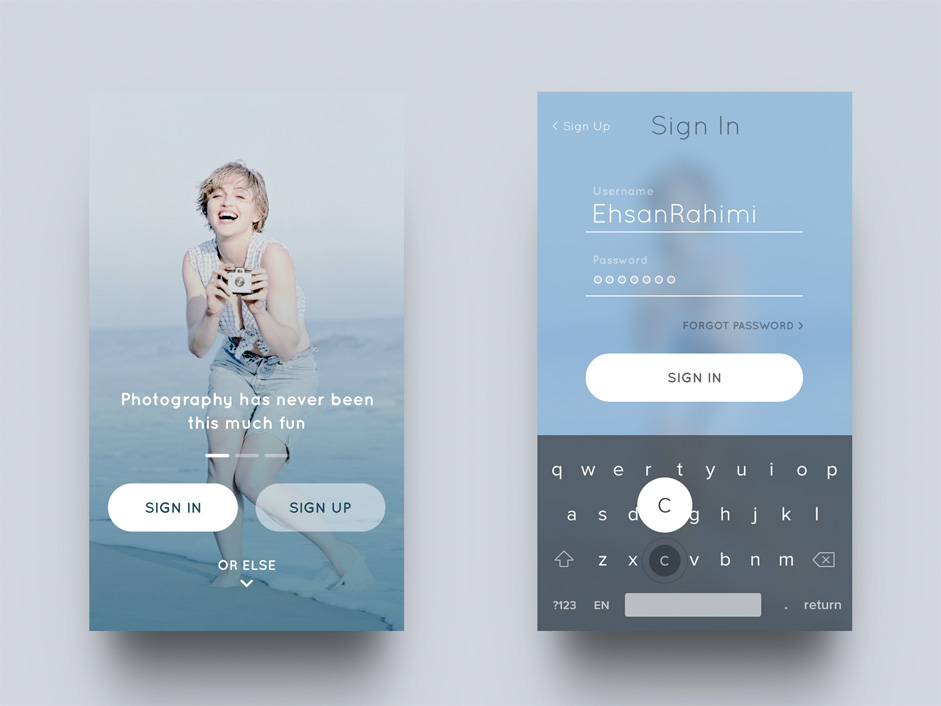
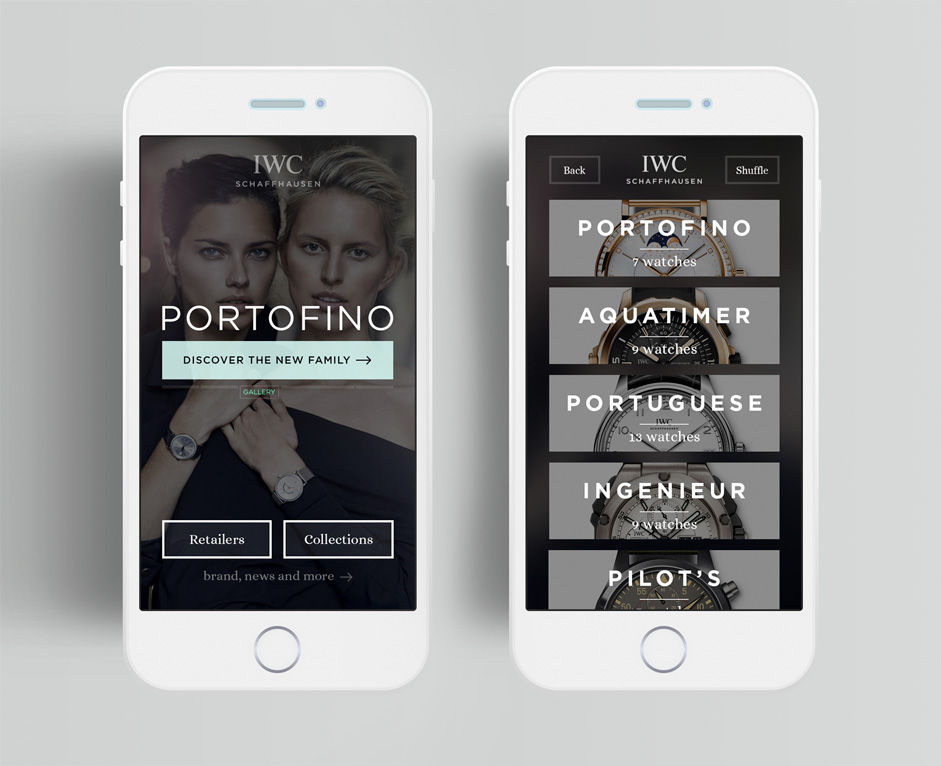
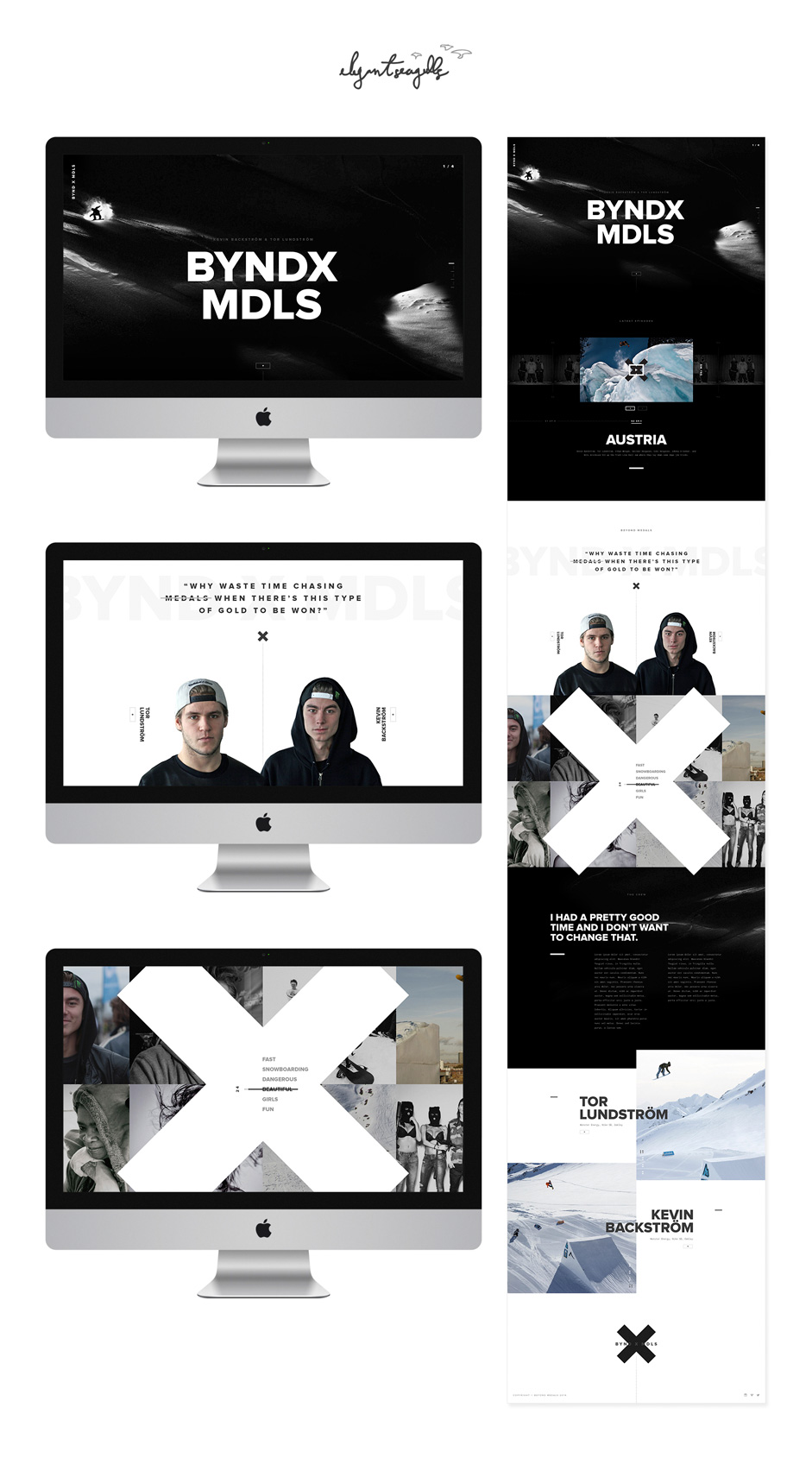
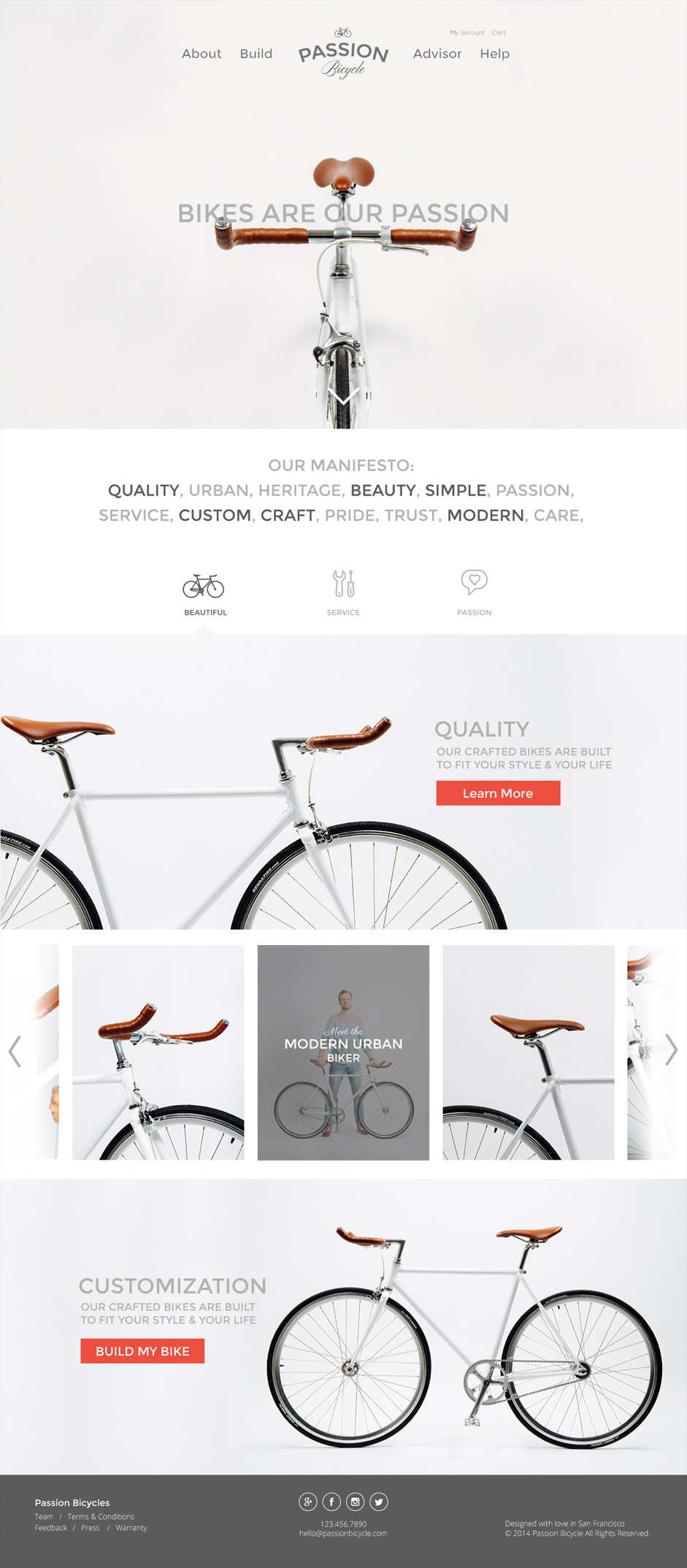
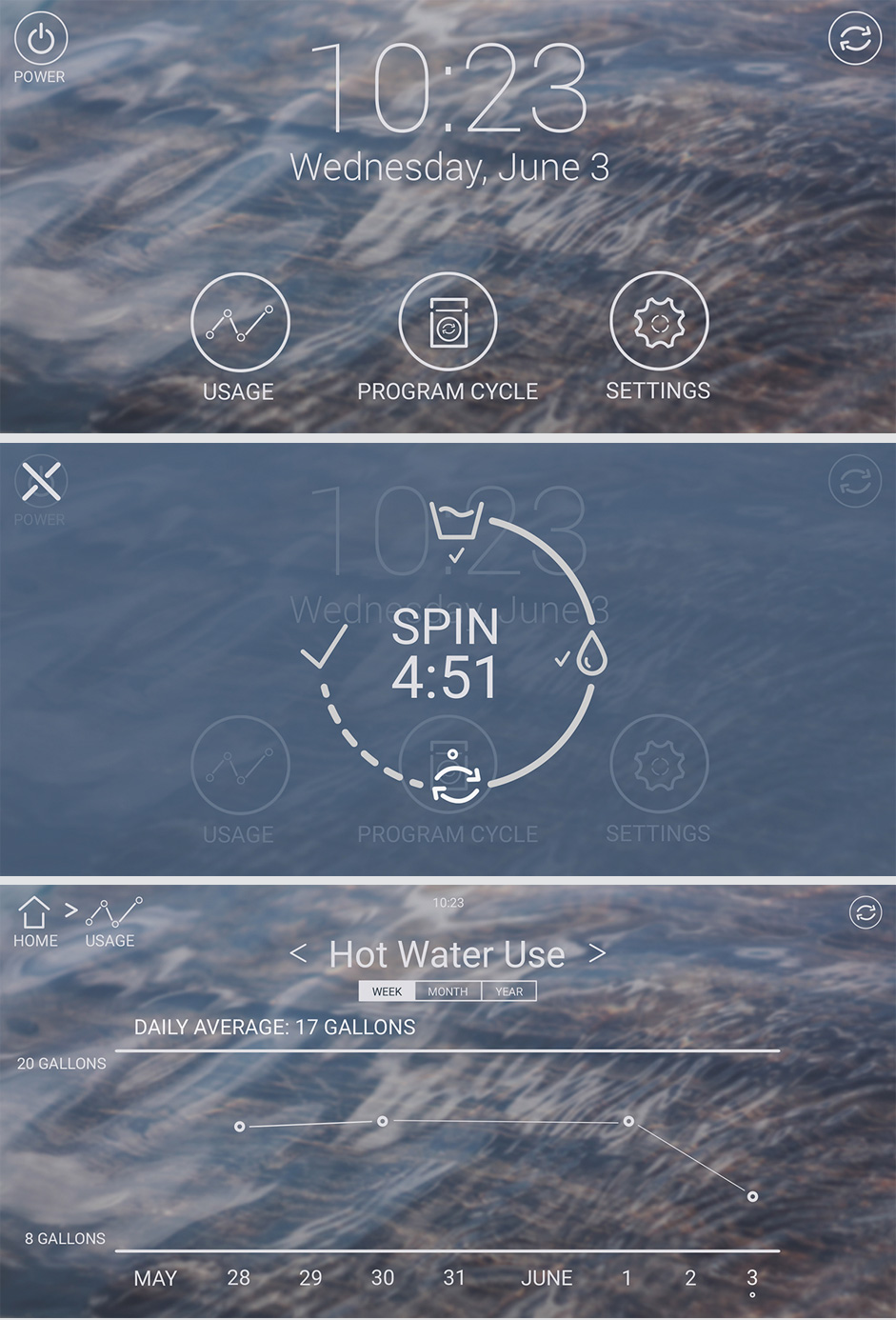
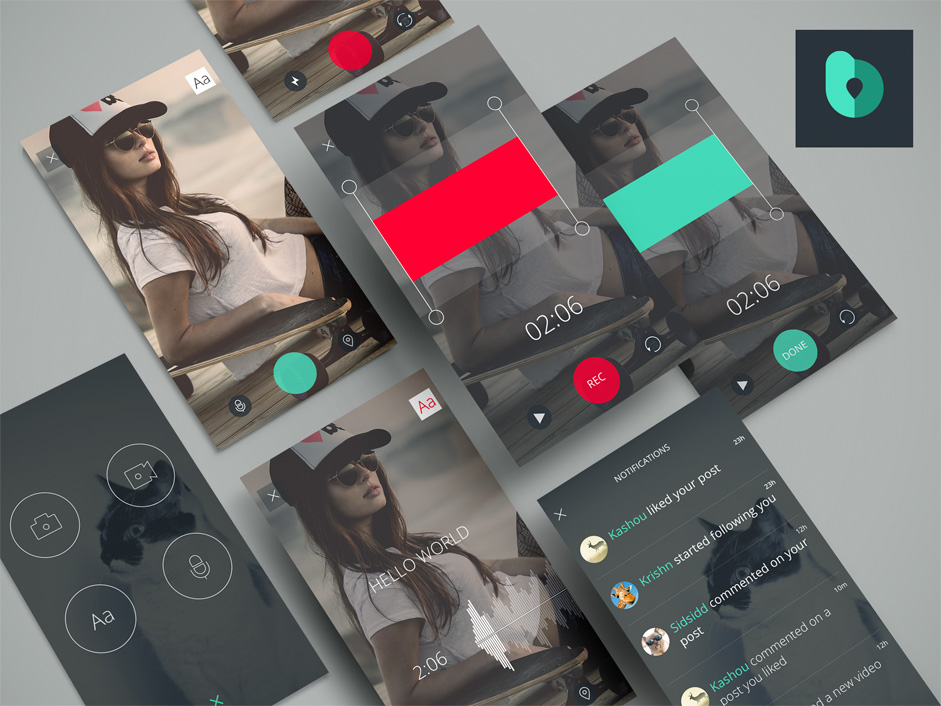
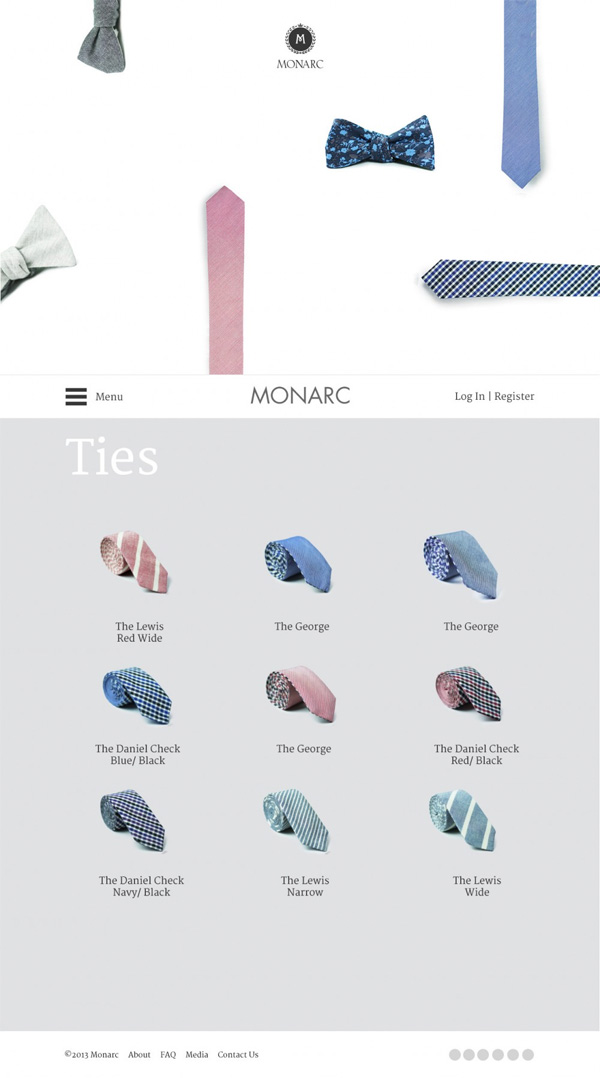
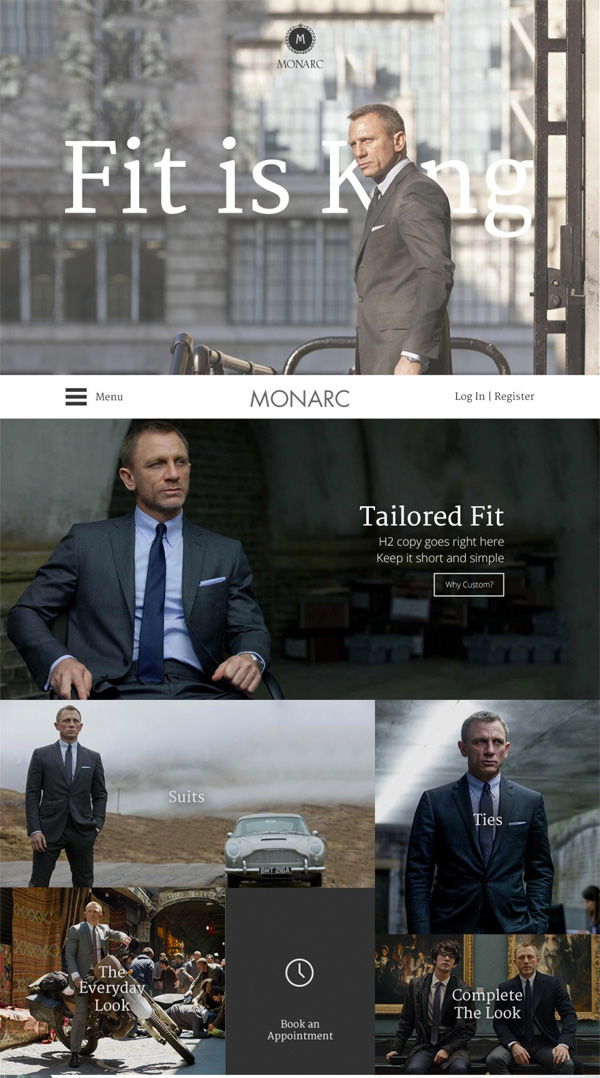
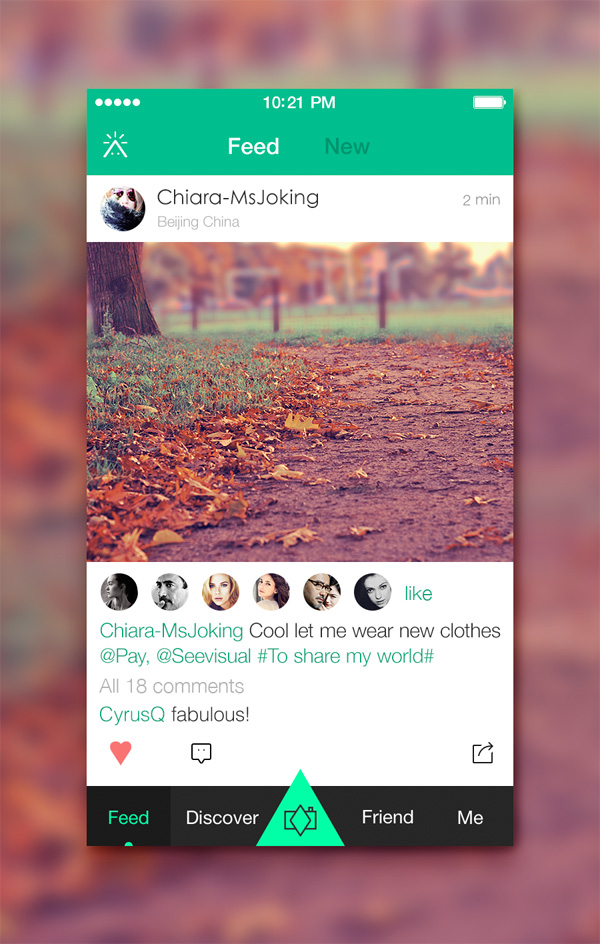
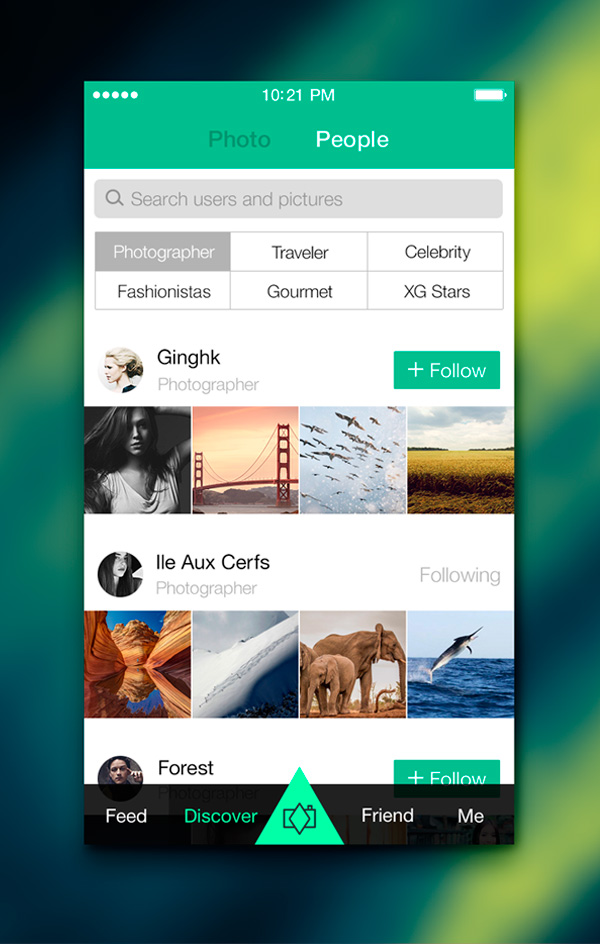
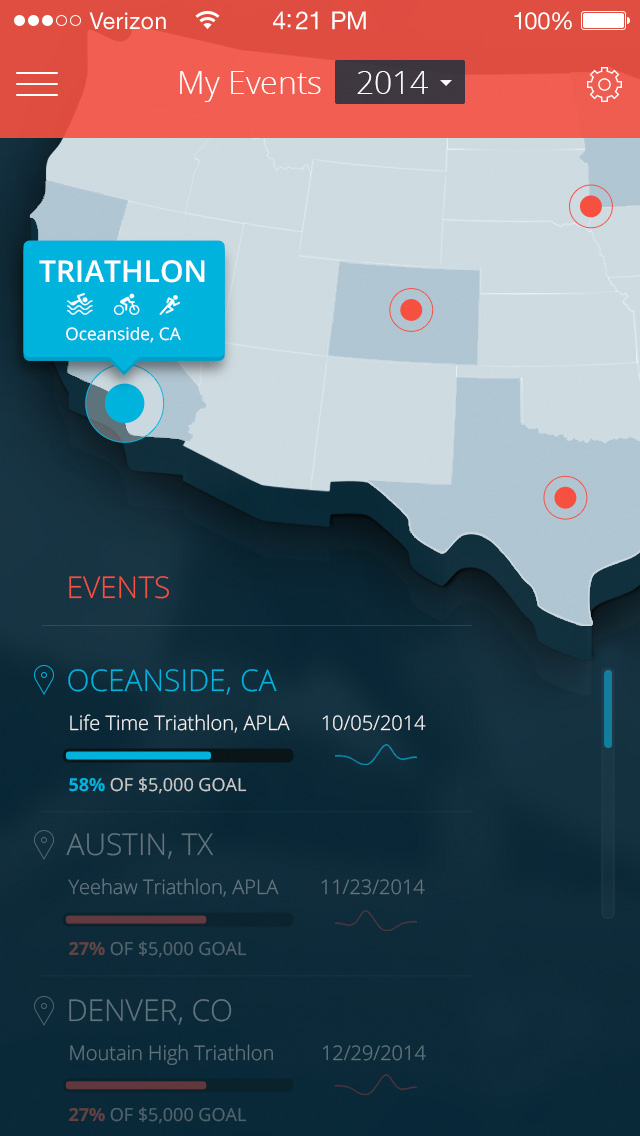
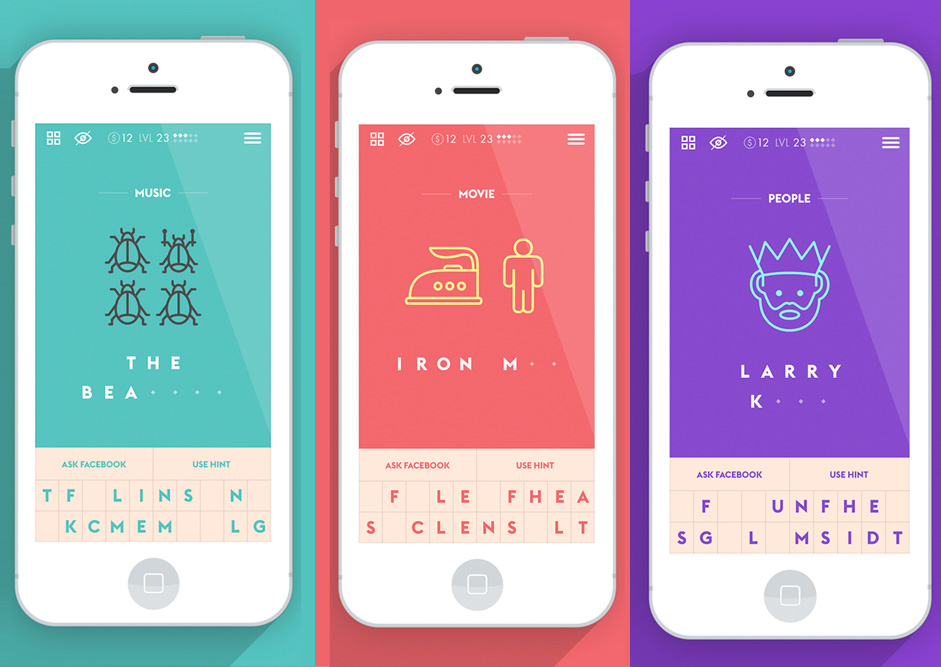
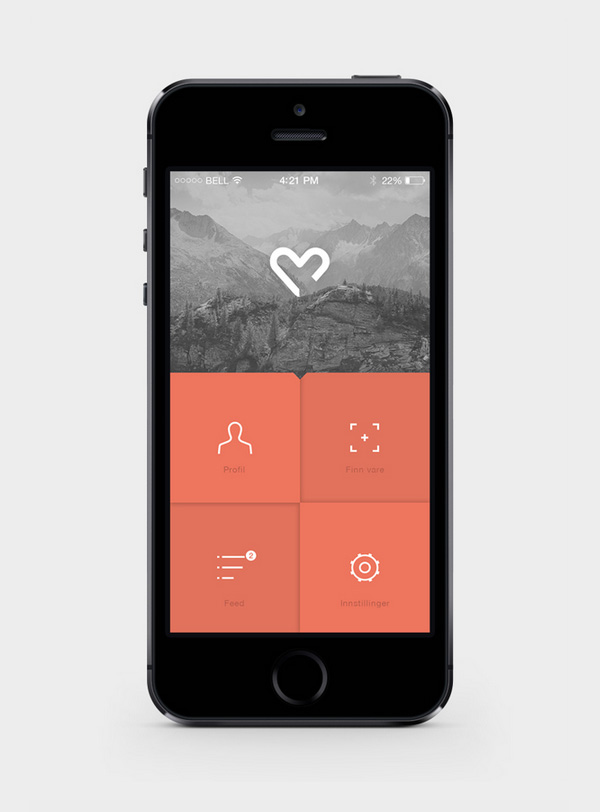
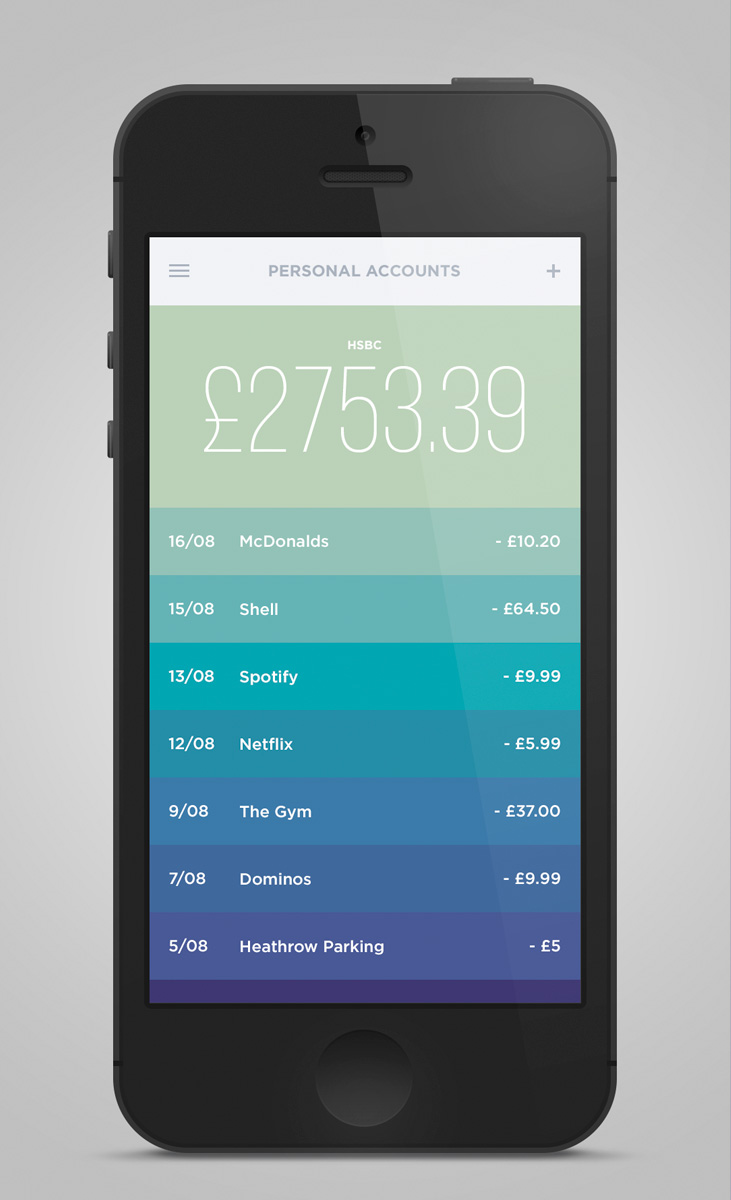
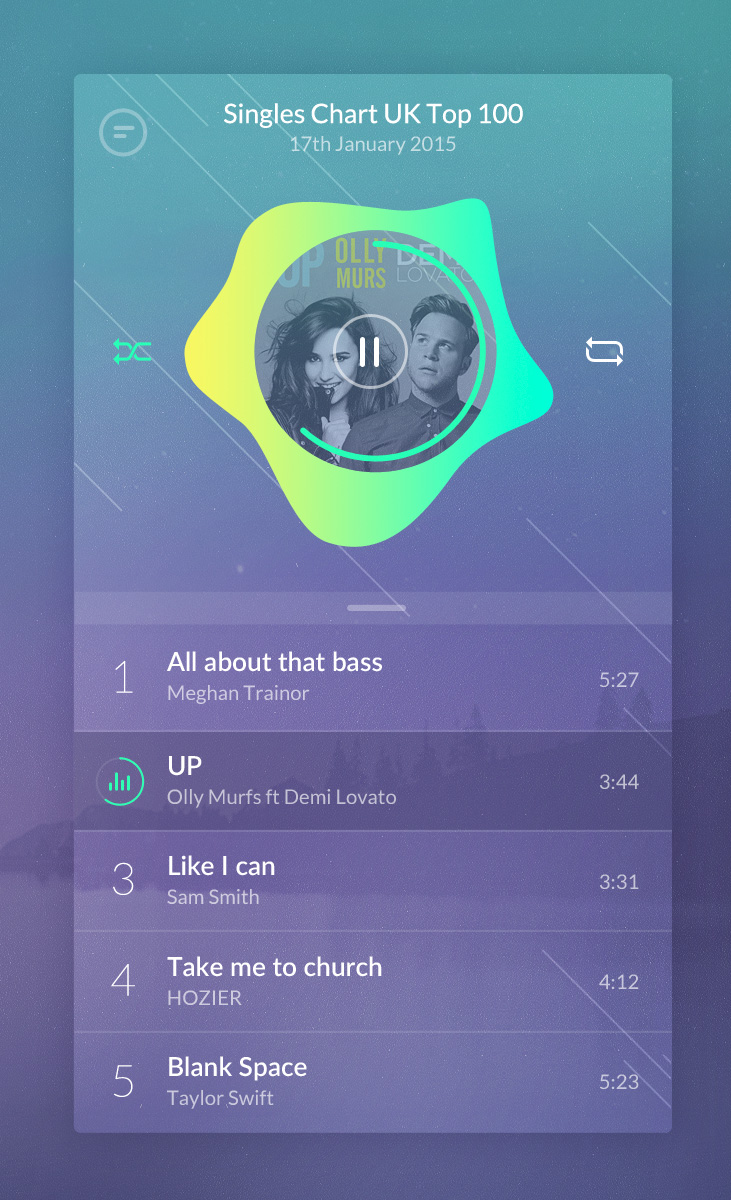
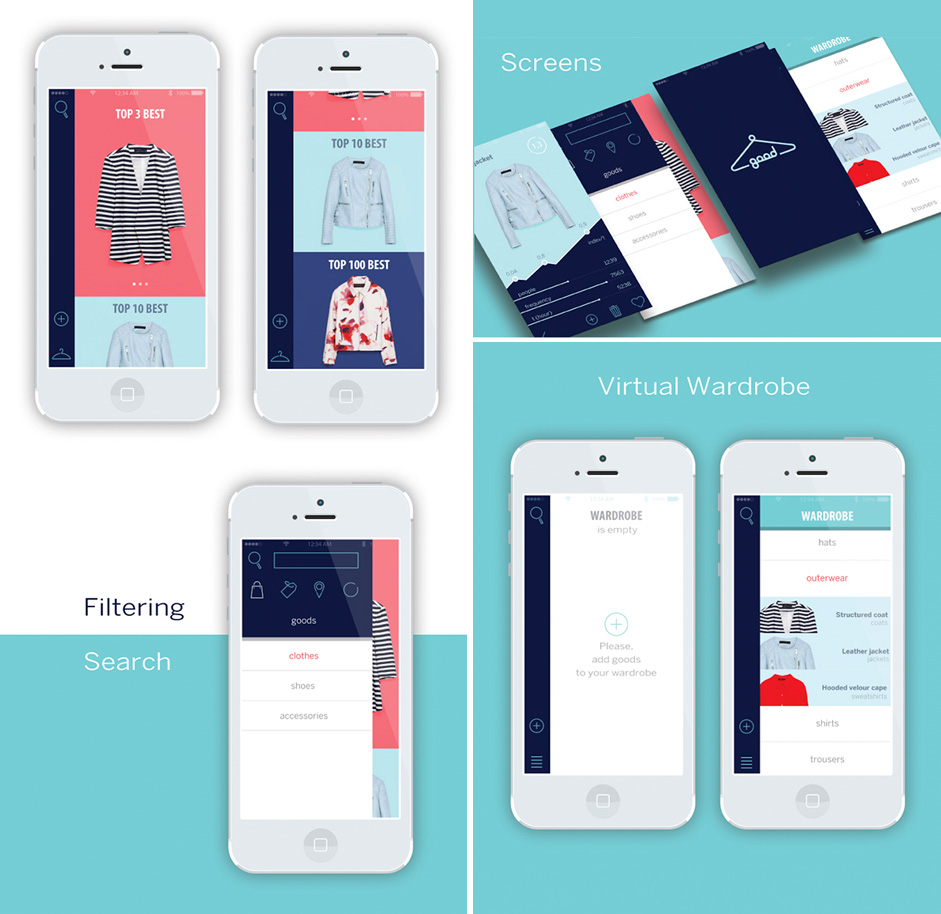
这些界面设计都在努力突破流行所带来的束缚,看看你的视野有没有被清新到?





















【21个突破流行的UI界面】相关文章:
上一篇:
怎么样让用户觉得简洁的界面有细节?
下一篇:
四个超实用的网页设计构图原则
