在这个 Web 的时代,与 Web 相关的开发技术持续热门,从前端到后端,从标记语言到开发语言,各种技术交相辉映,沉沉浮浮,作为开发者,尤其是初级开发者,如何选择几门适合自己的开发 语言尤为重要。本文是对所有 Web 相关开发语言的一次盘点,并指出其中最有前途的开发与设计语言。
无穷尽的选择

在 Web 开发与设计领域,我们有太多的选择,HTML 还是 XHTML, RSS 还是 Atom, PHP 还是 ASP.NET, SVG 还是 VML, JavaScript 还是 VBS?这样的对决还可以列出很多,然而,它们往往没有固定答案,取决于个人嗜好,在你对各种语言和技术彻底了解之前,你自己也未必有任何清晰的想法。
如何选择

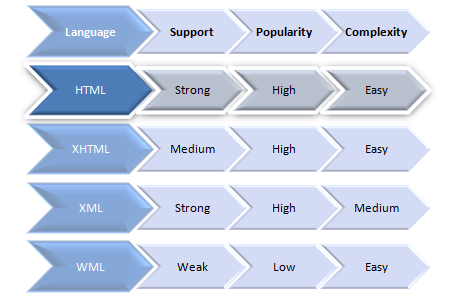
答案是,取决于具体情况。不仅要看站点的类型,还要看你希望涉足的技术深度。本文会将 Web 相关的各种开发与设计语言,按不同的类别进行展示,并注明其复杂程度,流程程度以及浏览器支持程度。值得庆幸的是,任何一门 Web 语言都有很好的文档可以参考。
Web 开发与设计语言的层级

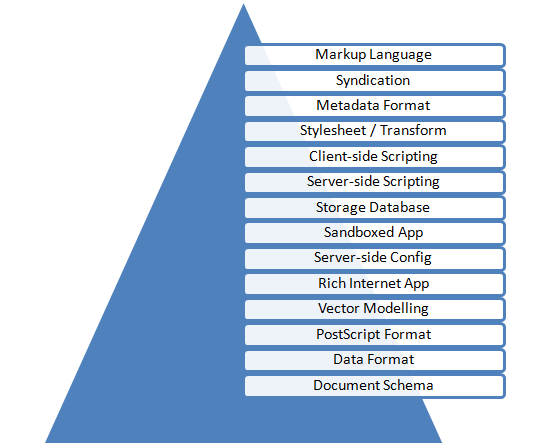
Web 语言按层级分,传统上是这样分的,标记层(HTML),修饰层(CSS),客户端脚本层(JavaScript),服务器端(PHP,ASP.NET)。 如果按功用分,参看上图,我们可以将它们分为15层,每个层级代表一种功用,比如用户交互,矢量图等等等。当然,并不是所有用户都需要全部掌握这些不同层 级的语言。
标记语言

【Web 开发与设计语言大盘点】相关文章:
