还记得 Wap 吗,现在还有多少人使用 Wap?后移动时代,随着浏览器技术的进步,为移动设备设置特殊站点已经不再必要。作为 Web 设计师,如果你能遵循一些基本的设计与布局原则,你的站点将能被多数移动设备更轻松地访问。本文讲述的是后移动时代的 Web 设计原则。

移动浏览技术现状
当今最受欢迎的手机系统包括 Android,BlackBerry 与 iPhone。虽然这些手机系统中的浏览器都支持 HTML + CSS + JavaScript,但它们仍然存在某些局限。
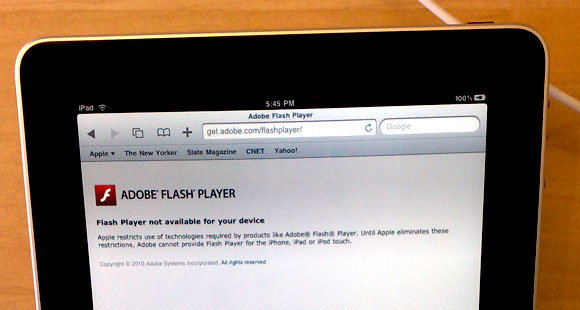
Flash

现阶段,用手机访问 Flash 站点,除了一个黑屏幕,什么都不会显示,而且手机也不会提示说无法加载 Flash,因此,Flash 站点应该通过浏览器探测技术,在不支持 Flash 的客户端上输出替代内容。尽管 Flash 在众多平台上都能输出漂亮的内容,但在手机上运行 Flash 就像在 Mac 上运行 Windows 一样,不过,业 界已经出现一些技术来解决这个问题,但不要指望太多。
Silverlight
Windows Mobile 7 将支持 Silverlight,那将是唯一一款支持该技术的移动浏览器。不过,既然微软已经向 HTML 5 敞开大门,因此,也不要指望微软在移动平台上会为 Silverlight 做多少努力,因此,底线是,不要在你的移动站点中过于依赖 Silverlight。
JavaScript

过去5年,移动平台对 JavaScript 的支持势不可挡,其体验已经接近桌面,但不能支撑过于复杂的功能,这里有一个关于这个问题的案例分析。至 于那些比较老的手机,虽然也支持 JavaScript,但多数都是默认关闭的。当你需要为移动设备编写 JavaScript 的时候,需要对代码进行验 证和检查,以免用户的设备崩溃,另外记住,将 JavaScript 脚本放到页面底部,这样,不至于在页面还没加载前就崩溃。
CSS 3
移动平台对 CSS 的支持已经很久了,如今,大量基于 Webkit 开源项目的手机开始支持 CSS 3,CSS3 拥有更好的视觉体验,支持降级使用,还能加速页面加载,你在使用 CSS3 的时候,只需要注意其中的某些属性在旧的手机上可以降级使用。
设计感与易用性之争
流行的 Web 技术并非都是你的最佳选择,你需要对使用的各种技术进行测试,事实证明,在移动浏览领域,诸如 Lightbox,视频,鼠标盘旋一类的技术存在问题,需要避开,我们将在这一节中对各种 Web 设计元素进行讲述。

为什么视频不能播放?
前面提过,不同移动平台对 Flash 和 Silverlight 的支持很不一致。目前,像 Vimeo 及 YouTube’s 一类的站点在移动设备上访问还存在各种问题,YouTube 比 Vimeo 略好一些,而内嵌视频支持目前则好像只限于 Google Android 平台。
移动平台的视频,是通过 HTML5 实现的,然而,到目前为止,HTML5 视频的许可问题仍不明朗,不过 Google 一直在这个问题上走在最前面,希望他们能最终使这个问题免于重蹈 DVD 解码器许可的覆辙。
文字缩放
希望你的文字最多使用的是相对位置而不是绝对位置,否则,Android 平台的浏览器会将你页面的文字扔到屏幕之外的某个地方。
【后移动时代的 Web 设计】相关文章:
★ 混搭的产品设计
