上次我们讨论过关于网站设计中文案的重要性,今天我们展示20个网站做很不错的优秀例子。
下面的例子里你会找到一些技巧,有助于你为网站做一份有说服力的文案。我们会讨论很多,从夸张手法到讽刺,勾住客户以及提升成交率。
提问式的开始
创建一个提问式的标题,是吸引文户注意的一个很好的方式。通过这种方式,文案内容不再是被动的,而是达到了交流,以及部分访客所需的互动要求。
紧凑而直接提问是最有效的,比如:“你倾听顾客的声音了吗?”是一个很好的实例,这个问题会引起老板们立刻思考你所提出问题的意思以及他们是否错过了什么。这样往往使读者认识到,他们没理由不浏览你的网站或者尝试你的产品。 “也许我是真的没有注意顾客的声音,但我该怎么做到这一点呢?” 如果能引导他们的大脑思考到这一点,你就算钓到鱼了。
Nice Reply
引文: “你的邮件够好看么?让你客户说了算。”

Steven Little Design
引文: “我做网站的,你要一个吗?”

Idea Scale
引文: “你倾听你顾客的声音了吗?”

使用隐喻(暗示)
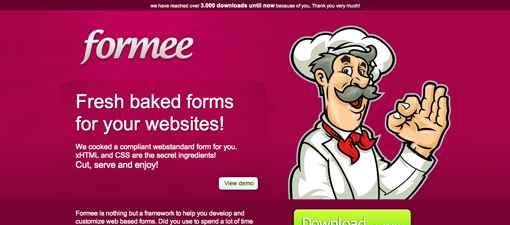
隐喻(暗示)可以是一个良好的方式,使用户阅读你文案的时候更能体会相关性。例如下面的网站讨论网页表单不再是冷冰冰的技术方面, 而是打着“新鲜出炉”的口号,鼓励用户“尽情享用”它们。
这个比喻不单单是通过文案,还通过页面上的厨师角色的视觉效果来体现。这样就使得网站更友好,感觉到产品更加平易近人。
Formee
引文: “为你网站定做的新鲜出炉的网页表单!我们为你烹饪了一份完全兼容web标准的表单,xHtml和CSS是独家秘方,尽情享用吧!”

【20个设计精致文案精彩的网站】相关文章:
★ 色彩的基本知识
