选择固定布局(fiexd),流动布局(fluid/liquid)还是弹性布局(elastic)?这个问题已经困扰了网页设计师们很多年了。每种布局都有它的优点和缺点。最后的选择往往取决于需求,而不是哪个更简单。考虑到这些因素并恰当的设计,你最终能获得拥有所有优点的成功布局。
本篇文章将讨论每个布局类型的优点和缺点。只要牢记可用性,无论适用哪种布局类型都可以做出成功的站点。
参考我们之前的文章:
Flexible Layouts: Challenge For The Future,未来布局的挑战
Applying Divine Proportion To Your Web Designs,如何在布局中应用”黄金比例”和“三分定律“。
归根结底网页最重要的是可用性,这一点很难平衡,因为站点用户情况可能不同。
当开始一个大众化的站点时,设计者应该考虑到访问者可能的不同点:
屏幕分辨率
浏览器
浏览器是否在最大最小(占屏幕面积)状态
浏览器开启额外工具栏(历史记录,书签等)
操作系统和硬件设备
如果没有标准化站点尺寸,设计师在开始工作的时候会遇到许多问题。
一、 固定和流动布局的不同点
虽然大多数设计者和开发人员认为固定和流动布局的定义很基础,但为了更为清晰,再复习一遍。
固定宽度布局(Fixed Layout)
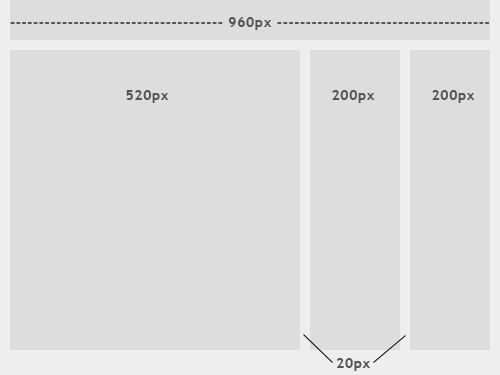
这种布局有一个设置了固定宽度的外包裹,里面的各个模块也是固定宽度而非百分比。重要的是容器(外包裹)元素是设置为不能移动的。无论访问者屏幕的分辨率是多少,网页都显示为和其它访问者相同的宽度。

上图展示的是一个固定宽度布局的基本轮廓。里面的三列分别是520,200和200px宽度。960px已经成为现代web设计的标准,因为大多数站点用户被假定为使用1024×768分略率。
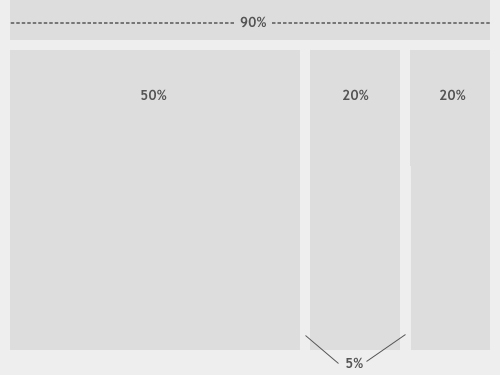
流动/流体布局(Fluid/Liquid Layout)
流体布局,也被成为流体布局,主体部分都是用了百分比宽度,因此可以自适应用户的分辨率。

【固定布局、流动布局、弹性布局哪一种适合你】相关文章:
