当我们在没有数据,没有时间去了解具体情况,没有多余的精力和资金做各种测试,在构思阶段想要验证自己想法的时候,如何用最快速的方法发现有问题的设计并把他扼杀在摇篮中?接下来的内容应该对你有所帮助。
我写正文前,我希望大家能够明白不好的设计是有多种原因造成的,我写这篇文章的目的是想探讨下如何快速的鉴别出不好的设计,并避免这样的设计发生在自己身上。但有时候明知道是不好的设计却还是发生在自己身上了——原因你懂的。下面说正题:
我拿来举例子的这一家网站算是比较著名的威客网站,就是发布任务接任务的网站。我是第一次去这家网站。我来描述一下我当时的感受(换位意淫是个很有用的方法,想象自己是一个怎样的人,然后开始意淫自己遇到这样的情况会怎么想,当然更正规的是角色分析——创建虚拟用户角色):

一个看上去像搜索的功能
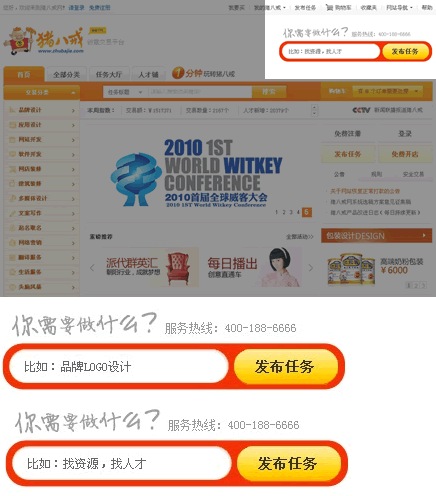
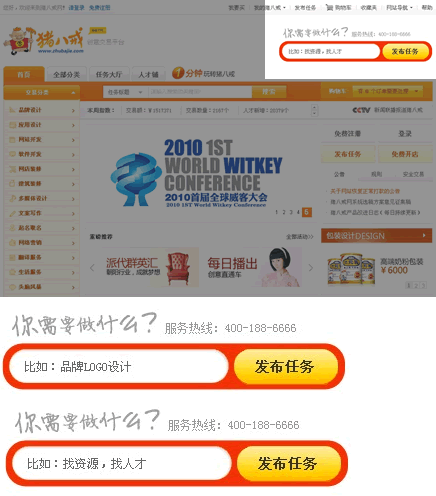
首先,当我打开这个页面的时候,第一反应是淘宝,因为UI实在是很像。加上左边的那些分类导航,和页面正中央那些几乎不包含任何信息的图片。我一时没弄明白这个网站是干什么的。
然后,在当我想要干点什么的时候,我发现了右上角那个大大的搜索框,在搜索框里跳动的文字我没明白是想说明什么,为什么搜索的右边又是叫发布内容呢?所以我就搜索了一个2关键字组合:“程序 设计”。点击发布任务,期待出现搜索结果……

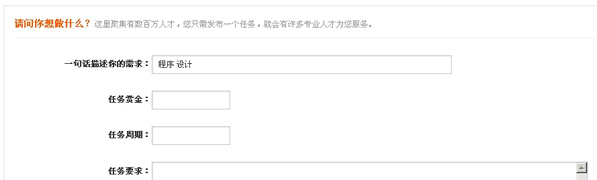
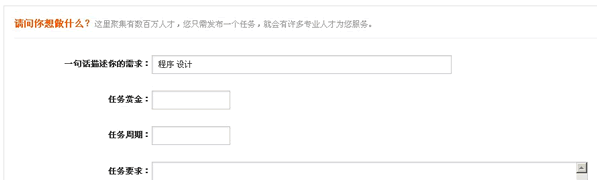
点击按钮跳转到一个任务提交表单
结果出现的内容出乎我的意料,原来是把我输入的内容带入到了发布任务的标题的输入框里。我第一反应就是这个设计实在是太糟糕了。注意,当你有这样感觉的时候,可能是设计出问题了,但仅仅只是可能。
当我经过分析和思考之后认为这个设计确实是有问题的,但当我这样确定之后我的第一反应是问人。因为我常说:“我们常常认为别人是白痴,其实没准自己才是白痴”所以我一般都假设这个设计是有精妙之处而未被我发现的。同时因为我对这个网站也没有足够的了解,肯定有很多地方考虑的不周到的地方。当我询问了这个产品的知情人,所以我可以确定我的猜测大体上是没错的了。
我接下主要针对这一个设计我认为存在的问题进行阐述。
经过我的分析我得出的结论是:
1、这样的设计没有任何好处,包括不能减少用户操作
2、这样的设计有坏处,会造成歧义(比如我就理解成了搜索)和思维混乱(这到底是用来干什么的)。
不要觉得这个结论是废话,因为目前的用户体验的提升主要是集中在2方面(其他方面,比如响应速度,界面美观等部分都比较显而易见,解决方案也比较容易评价)
1、符合用户心理预期——就是很流行的那句:don’t make me think(别让用户思考)
2、减少用户操作
虽然针对不同的人群这两方面的权重是不一样的(现在大家都重视第一条,主要是那本书害的),可这个设计既不符合用户心理预期,又不能减少用户操作所以一定是有问题的。
篇幅的关系,我在下一篇会分步骤详细说明我得出这些结论的详细分析过程和原因
一个既高兴又悲痛的消息:我上篇所说的问题网站已经修正了。高兴的是问题解决了,少了一个明显的错误;悲痛的是,我这还没写完他那就已经修正了,可我还是得继续写完这篇
快速找出存在问题的交互设计第一步就是计算这个任务完成的操作次数(多半是点击次数)。因为这个是最简单的判断,你只要数数就可以了。如果发现减少了用户的点击次数,那么只要不影响用户的理解,这就是个好设计。相反的如果增加了用户的点击次数,那么前提一定是之前的设计容易产生误解,否则这就是一个烂设计

一个看上去像搜索的功能

点击按钮跳转到一个任务提交表单
所以针对这个方案我们先来数数:
目前的方案:输入任务→点击按钮(跳转页面)→补充内容→点击按钮
常规方案:点击按钮(跳转页面)→输入任务+补充内容→点击按钮
可以看出在单纯的点击上是没有任何优化的。
然后进入第二步:推测这个设计是否对用户理解有帮助。
一般将表单拆分到多个页面是出于引导或者是表单内容太多,减轻用户心理负担的作用。总共就5条数据,所以不存在减轻用户心理负担的作用。那么多半是引导的作用。
那么这个设计是否能给用户引导呢?
首先这个设计在外观上违反了通用的表单形式,而是模仿搜索引擎的外观。如果非要这么设计,首先就应该在输入框前加上描述性文字,让其尽可能的与搜索引擎区分开。
其次里面变化的描述文字有误导作用“比如:品牌logo设计”;“比如:找资源,找人才”。这是暗示我在输入框里输入什么呢?“比如”两个字让我个人感觉后面的文字像是在举例子。是让我直接输入找资源,找人才?
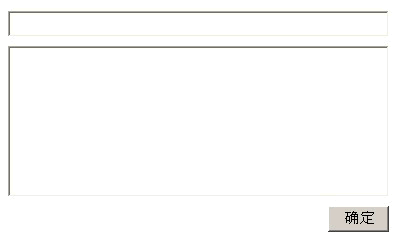
最后无论你有多少文字描述,都远不如在一个表单里效果好,因为页面上的任何元素都会成为我们猜测的依据。我相信下面的图,我什么都不说,你也能猜出那两个框分别是什么。所以,页面上的所有元素都能起到互相解释的作用。他们并不是独立存在的。

你猜猜这两个框都是干嘛的?我相信你一定猜的出
有时候我们确实是需要引导,引导的原则应该是:最简单的操作去吸引用户付出最大的代价进入下一步。这个填写任务名称很显然不符合最简单的操作这个标准,所以是不可以用来做引导的。
各位可以尝试下我这个方法,应该能过滤不少明显的错误设计。用这个方法比较不出的设计才是值得用各种方法测试,参考各种数据,去花时间研究的。

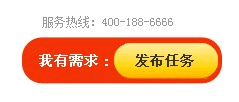
这个威客网站的最新方案
另外说句网站现在这个方案,“我有需求”是废话,倒不如加上一句:数百万专业人才帮助您完成任务——发表任务最怕的是没人做,这句是打消发表任务的人的顾虑,怂恿用户点击。当然理论上所有方案都是可以不断完善的,找毛病容易,给方案难。所以我所有提出的意见都会给出一个我个人认为比较好的替代方案。
【如何快速找出存在问题的交互设计】相关文章:
