2014世界杯专题设计
摘要:世界杯结束了!德国队赢了!小伙伴们都满足了吧?一想到马上要进入工作状态,整个人心情都不好了!别急今天的教程还跟世界杯有关!小伙伴们看过来先看...
世界杯结束了!德国队赢了!小伙伴们都满足了吧?一想到马上要进入工作状态,整个人心情都不好了!别急今天的教程还跟世界杯有关!
小伙伴们看过来
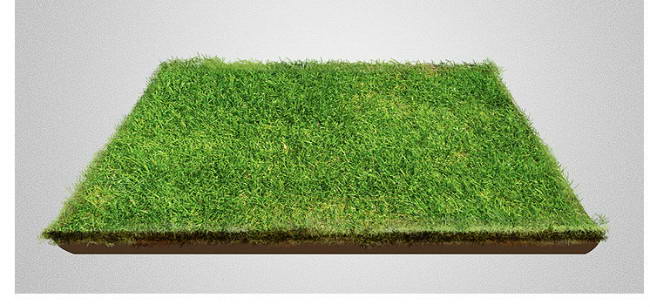
先看一下效果

草坪的制作
用矩形工具 勾画出带有透视的图形

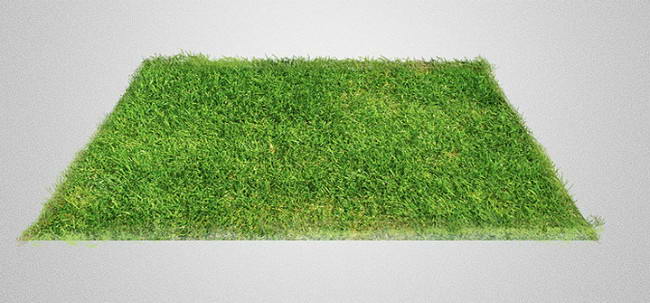
添加草地材质

为了突出草地质感,用了2张草地的素材进行叠加

添加材质的时候,注意按照透视添加
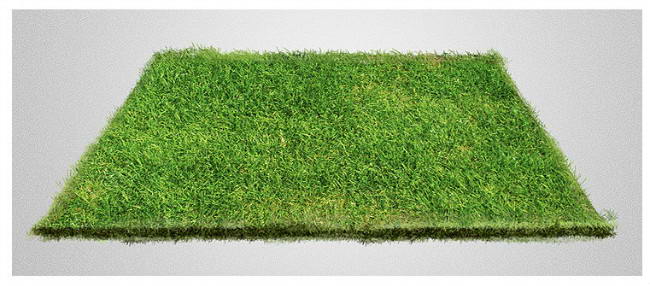
为了让草地边缘更加真实,我们给矩形边上画一些杂草
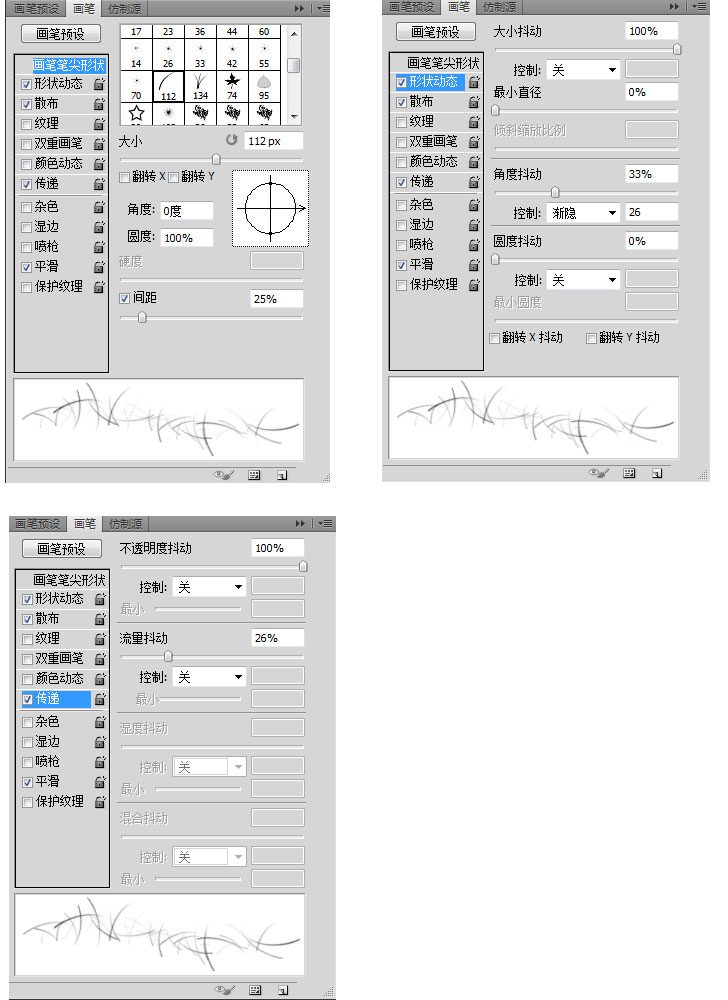
设置笔刷

绘制边缘

添加杂草材质(为了让边缘杂草跟内部杂草更好的融合,我们给单色的杂草边缘添加真实材质)

效果如下

用笔刷工具添加杂草第一层厚度

把笔刷调小一点儿,然后反复图画厚度

画完如果发现颜色不够深,可以给它颜色叠加深绿色29351d

添加杂草材质,图层选项(叠加)
制作土地层
用矩形工具勾画出土地层形状

给土地层添加蒙版画出不规则的边缘

添加纹理素材

调整土地层的明暗关系

添加阴影层

添加画面细节
根据足球场的透视关系画出中场线(绘画方法参见往期教程)

添加足球,添加足球阴影。添加环境色

运用笔刷工具,画一些掉落的渣土


调整组合
建一个色值为d1d1d1矩形,执行滤镜>杂色(数值4)>锐化

用画笔工具为底图打一个高光,添加文字

添加杂草材质,组合调整,最终完成

【2014世界杯专题设计】相关文章:
上一篇:
华为设计总监:如何做好用户研究
下一篇:
专为设计师而写的GITHUB快速入门教程
