深入理解CSS盒子模型
前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverflow上求助。ifaou在帮助我解决我问题的同时,还推荐我阅读一篇有关CSS盒子模型的文章《The CSS Box Model》,阅读之后受益匪浅,才知道自己对盒子模型知识还是如此欠缺。恰逢学期末,项目验收后暂时告一段落,有空闲的时间。于是想把这篇文章翻译出来,一方面再给自己一点挑战和锻炼,另一方面也给大家参考,让更多的人受益。
这篇文章适合初级web设计朋友,让你对盒子模型有更近一步的理解。但是在阅读这篇文章之前你应该对盒子模型html等基础知识是有一定的了解,否则只会让你更加云里雾里。这篇文章不会像很多的中文教程那样,把盒子模型内边距,外边距,如何定位等概念有条不紊的介绍一遍。这篇文章更多的是教你在实战过程中如何自如的控制盒子的宽度,如何用最恰当的方法定位盒子,如何解决IE中盒子的种种bug。
之所以翻译这篇外国文章,是因为我在学习的过程中也发现,国外的教程和过内的相比,它们授人以渔,更授人以鱼 。不同于国内教程有章有节有点有条目,他们的叙述方式更接近谈话式的由浅入深……总而言之,目的在于给更多的初学者提供一点启示和帮助,不必像我一样走了许多弯路。
这是我第一次翻译,有欠缺的地方请大家指正。我尽量把它翻译的通俗易懂,同时也加入了一些自己的语言自己的体会,和帮助理解的图示(为了阅读流畅,也就不另表示了)。附上原文地址:http://reference.sitepoint.com/css/boxmodel
深入理解CSS盒子模型(The CSS Box Model)
如果你了解盒子模型(box model)的概念,了解它是如何决定某一个元素的最终尺寸的话,会有助你理解一个元素如何在网页上定位的。盒子模型主要适用于块级元素。顺便提一个与此相关的概念:行内布局模型(inline layout model)——定义了行内元素是如何定位的,在行内元素格式(InlineFormatting)中有具体说明
盒子的尺寸的计算(Calculating BoxDimensions)
在CSS2.1中,块级元素只能是矩形形状的。当我们需要计算一个块级元素的整体尺寸时,需要同时把内容区域(content area)[注释1]的长宽,连同此元素的外边距,内边距,以及边框都计算在内
[注释1]:此文章中频繁提到content 和content area这两个概念,虽然从字面上都可以理解为盒子中的内容区域(content),但从后文的叙述来看,这两个概念还是有区别的,到这篇文章发布为止,我还是对这两者的区别有迷惑,希望有兴趣阅读原文的朋友能留言告诉我这两者的区别,以便于我更正文中的错误。
我们可以通过声明宽和高来定义一个元素的内容(content)的宽度和高度。如果没有做任何的声明,宽度和高度的默认值将是自动(auto)
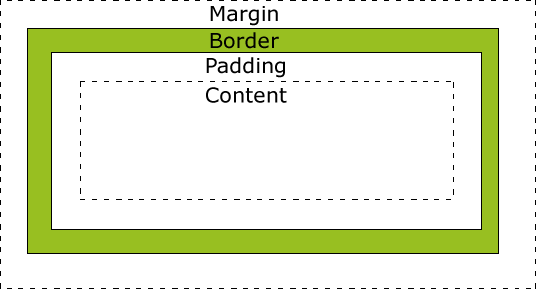
w3schools上对于盒子模型的图示如下

在图的下方有一段很重要的话Important: When you specifythe width and height properties of an element with CSS, you are just settingthe width and height of the content area.也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height仅仅是对content部分设置的,即定义上图中padding下虚线方框内区域的长和宽。而不是内容,内边距,边框的总和(但在IE的早期版本包括IE6中,盒子模型的width和height却恰恰是这样定义的,尽管符合人们思考的逻辑,但是不符合规范,这会造成严重的问题)
对宽度为自动状态的静态(static)定位元素(即无定位),和相对定位(relatively positioned)元素来说,计算宽度的方法是,将他们包含块(containing block)[注释2]的宽度减去此元素的横向的所有外边距,内边距,边框,滚动条。也就是说,从包含块的宽度中除去元素的横向外边距,内边距,边框,滚动条(如果存在的话)的宽度,所剩的值就是了。
[注释2]:包含块(containing block)。如果你知道绝对定位和相对定位的实现原理的话,这个注释可以忽略。包含块可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,内部元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。例如在绝对定位中,距离它最近的已定位(position为fixed,relative或absolute)的祖先元素即为包含块。这算比较初级的概念,不深究,请百度。
包含块的定位属性和尺寸被作为后代元素定位和尺寸计算的参考。尽管元素的定位必须遵从与他们的块级元素来进行定位,但是他们也非受限于它。后代的元素也可以溢出包含块。在大多数情况下, generated boxes[注释3]通常扮演着子代元素包含块的角色。想要充分了解包含块的大量细节信息请点击ContainingBlock
[注释3] :不知道generated boxes应该如何翻译,有知道的朋友请告知,谢谢
对于浮动(floated)和绝对定位(absolutelypositioned)元素(包括固定定位(fixed)元素)来说, 自动状态的宽度会使generated box收缩到紧贴它内容大小。
我觉得我在这里有必要总结一下前两段话的意思,前两段话都是在说在宽度缺省的情况下(auto),盒子模型自动设置宽度的两种方式。
我们知道,当我们放置一个块级元素于页面上时,并且不设置它的定位属性(relative,absolute,fixed),即position:static,或者设置了position:relative的情况下,块的宽度是延伸自动填充满它的父元素的宽度区域
举个例子:
|
以下为引用的内容: .box1 { background:black; color:White; height:100px; padding:10px; border:20px solid Red; margin:30px; } |
注意.box1没有设置任何的position属性,也没有宽度属性。这是为了实验相对定位或者无定位的情况
Html代码:
|
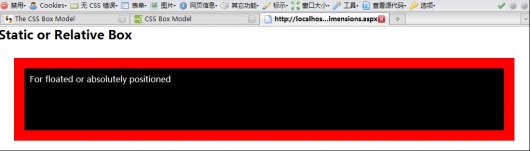
以下为引用的内容: <h2>Static or Relative Box</h2> <div class="box1">For floated or absolutely positioned </div> |
结果为:

即块的宽度是延伸自动填充满它的父元素的宽度区域。
所以当我们在计算一个被包裹中的元素的宽度时,我们只需要用父元素减去这个元素的外边距,边框,内边距,和scrollbar,剩下就是它的宽度,因为它会自动填充。虽然这个基本上没有实际应用可言……
但是浮动floated元素和绝对定位元素,他们的结果却恰恰相反,他们会收缩以致包裹紧贴内容,同样举个例子
|
以下为引用的内容: .box2 { background:black; color:White; height:100px; padding:10px; border:20px solid Red; margin:30px; position:absolute; } |
这里同样没有设置宽度,但是进行了绝对定位,html代码:
|
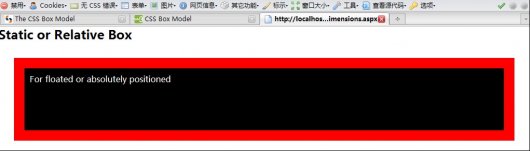
以下为引用的内容: <h2>Absolute or Float</h2> <div class="box2">For floated or absolutely positioned </div> |
结果:

浮动元素和宽度
之前,在CSS2中,没有声明宽度的浮动元素,不会收缩并于紧贴(shrink to wrap)住他们的内容,恰恰相反的是,他们会不断的延伸至与他们父元素最大宽度相当。这种行为在CSS2.1中被收缩紧贴代替了。但是无论如何,在IE6和更早的浏览器版本中,一个没有声明宽度的浮动元素还是会收缩紧贴住它的内容作为一种默认的设置,除非子元素有自己的布局(has a layout)[注释3],比如说在这种情况下,父元素会伸展来适应父元素中的可用内容的宽度
[注释3]:”IE的表现与其它浏览器不同的原因之一是,显示引擎使用了一个称为布局的内部概念……windows上的IE使用布局概念来控制元素的尺寸和定位。那些“拥有布局”的元素负责本身及其子元素的尺寸设置和定位。如果一个元素“没有拥有布局”,那么它的尺寸和位置由最近的拥有布局的祖先元素控制……布局是许多IE显示bug的根源”——摘自Andy Budd、Simon Collision、Cameron Moll的《CSS Mastery Advanced WebStandards Solutions(Second Edition)》(精通CSS 高级Web标准解决方案 第二版)
正如以上所说,对于没有声明宽度的浮动元素,在IE6和之前的版本都是采取收缩紧贴内容的行为,所以这种说法无从考证了,我也在IETest下测试过,的确如此
同样应该被注意的是,当一个浮动元素(没有声明宽度)包含一个向右浮动的子元素时,它同样也会自动的延伸填充,以适应父元素的可用内容的宽度。这种情况在之前的IE浏览器,包括IE7中都是存在的(之前的Firefox,包括2.0版本中也存在这个bug,但是这个问题在Firefox3.0 Alpha 6版本中已经得到了解决)。
我也为以上这段话写了个例子给大家:
|
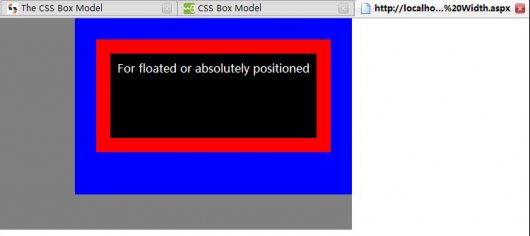
以下为引用的内容: <div class="parent"> <div class="containing-block"> </div> |
对照一面那段话:首先是一个浮动元素containing-block,包含一个向右浮动的子元素box,父元素为parent……
|
以下为引用的内容: .box { background:black; color:White; height:100px; padding:10px; border:20px solid Red; margin:30px; float:right; } .containing-block { background:blue; height:250px; float:right; } .parent { background:gray; height:300px; width:500px; } |
在Firefox中运行结果为:

【深入理解CSS盒子模型】相关文章:
★ 网页安全色介绍
