使用960栅格系统设计简洁网站
摘要:使用960栅格系统设计简洁网站教程我们将学习如何使用960栅格系统设计网站界面。该栅格系统会优化网站设计流程。最终效果预览1.新建文档参数:...
使用960栅格系统设计简洁网站
教程我们将学习如何使用960栅格系统设计网站界面。该栅格系统会优化网站设计流程。
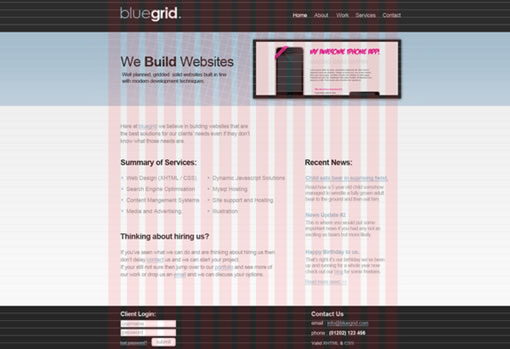
最终效果预览


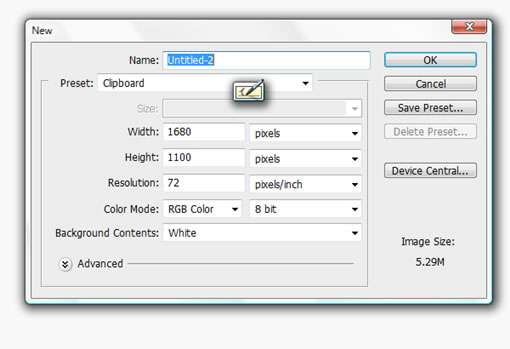
1.新建文档
参数:宽1680px、高1100px,背景亮灰色(#F9F9F9)

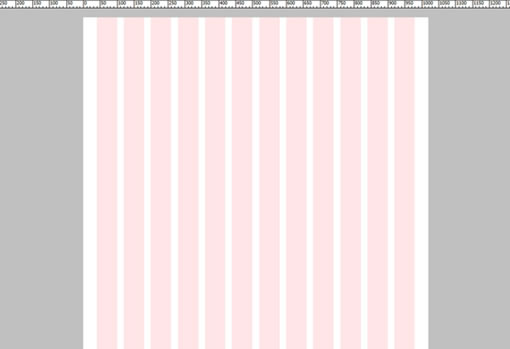
2.添加网格
网上有很多栅格系统可供下载,是我们建立属于自己的栅格系统最好的参考。如果你以前没有使用过栅格系统,本文就是简单的入门。它让你的工作变得轻松而有章可循,是原型布局最得力的助手。
下载960栅格系统,地址http://960.gs/
下载完成后,来到“templates”文件夹,使用photoshop打开960pix宽、12列栅格。

下面我们要把栅格导入到我们的工作文档。选择“12列栅格”图层组,拼合图层组并复制粘贴进工作文档。

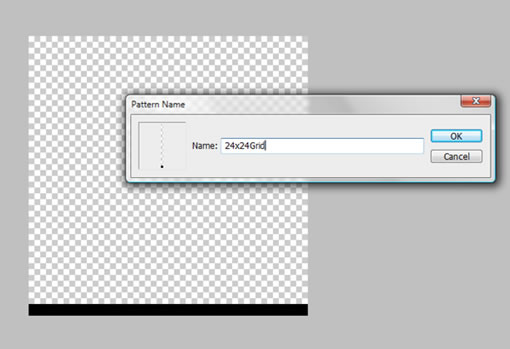
现在我们需要基准栅格。基准栅格是元素留白、行高等取值的重要参考。首先,新建文件,宽搞均为24px,删除背景,新建一条1px高度的单线,置于画布最底部。定义图案:编辑-定义图案,给图案起一个容易记忆的名字。

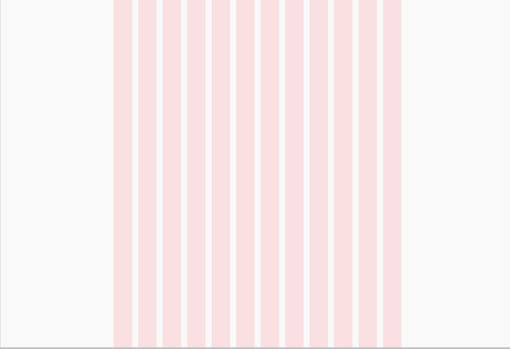
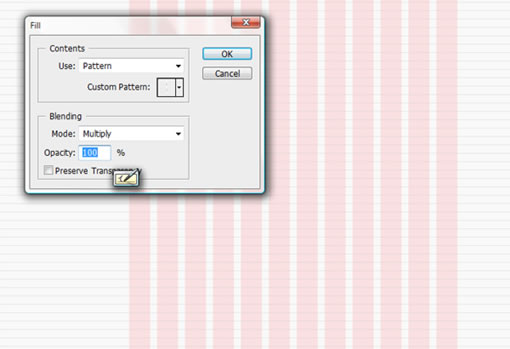
返回工作文档,新建图层,填充图案:编辑-填充,使用刚才定义图案进行填充。

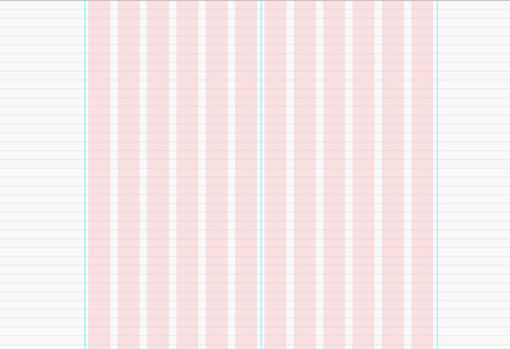
最后,我们要使用参考线标记我们的工作区域。新建参考线:视图-新建参考线,选择“垂直”,在360px、840px、1320px新建参考线。

【使用960栅格系统设计简洁网站】相关文章:
★ 人眼如何浏览网站
★ 善用色彩设计网页
上一篇:
2011年网页设计发展趋势
下一篇:
深入理解CSS盒子模型
