确认框,顾名思义,对关键的用户行为进行确认,比如“询问是否删除”,“告知已删除”。根据网上的观察,发现有的网站对确认框的设计缺乏合理性。本文谈谈自己的思考。
类别
根据触发目的,确认框分为两类:询问和告知。
询问

转推的确认框
询问,类似 Javascript 里的 confirm(),即:是否去做?
告知

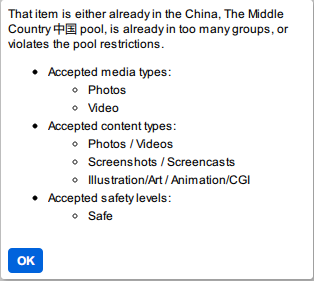
Flickr 的告知
告知,类似 Javascript 里的 alert(),即:做的状态。
必要性
任何阻碍(打断)用户行为的动作,都应该三思而后行。冷静下来,我们真的、一定、必须打断用户的动作吗?不妨思考下面三个问题,来考量“必要性”。
行为是否主动
是。既然是用户自己主动做了这个决定,那么确认框有设计过度之嫌
不是,但用户容易误操作。先解决“误操作‘的问题,再来谈确认框吧
不是。剔除确认框
结果能否挽回
不能。真的不能吗?难道不知道这对于用户来说非常重要吗
真的不能。使用确认框
能。剔除之
信息可否忽略
不可以。真的不可以吗?流程上不能再优化了吗
真的不可以。使用确认框
可以。剔除之

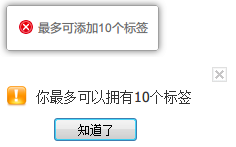
必要性(上新浪微博,下腾讯微博)
两大微博都只能最多添加10个标签,超出限制后,它们的确认框如上。孰优孰劣?
设计
做确认框,就要保证其可用性。
可控
根据可控的程度分为:原生和弹出层两种。
Javascript 原生类型
JS 代码原生的 confirm() 确认框好处只有一个,那就是编码方便。弊端有:
样式因操作系统(和浏览器)而异
体验无法与全站融洽
无法更改按钮文案和样式
没有档次
没有情感
弹出层类型
注意:这里谈的不是弹出层,而是弹出层类型的确认框。
弹出层,因为是纯手工编写,完全可控,宏观上有:
遮罩。使用遮罩,因为确认框里的内容很重要。颜色则取决于网站的情感基调,与重要性无关(因为真的很重要);保持遮罩层颜色的统一
位置。相对居中
标题。不设置标题
内容格式。左对齐,具体格式依内容而定
按钮格式。居中或右对齐
图片。没有,或者最多一个
移动。可以移动,并保持滚动
退出响应。必须点击某个按钮才能做出相应响应,因为确认框很重要。同理,不设置右上角的 “×”
快捷键。可以考虑,记得照顾视觉障碍的用户
文案
不多一个字
说匹配用户教育程度的语言
写出文案后,逐字删除,除非造成歧义
照顾用户的情感。这里多一个字,胜一万字
条理清晰
格式清晰
逻辑清晰
是的,有时候脑袋一热,逻辑就乱了。清晰的格式有助于理顺(自己和用户的)逻辑。
注明后果
再说一遍,真的很重要。
不使用判断词和代词
仅仅写“是”和“否”不如写“删除”和“取消”直接。
按钮
摆放

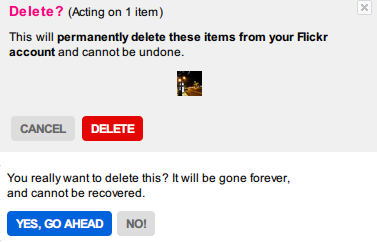
Flickr 混乱的按钮顺序
我们习惯说“是否”,我们说“Yes or No”,那么,就按照这个顺序来设置按钮的摆放顺序。(反过来也行,)务必在全站统一,不要一会左一会右,你叫用户点哪?
样式
与全站按钮的样式统一。不推荐使用 HTML 内置的 按钮,毕竟已经到这一步了,再多做一点吧
分清主次。鼓励用户点击的按钮使用突出 / 鲜明的颜色,反之使用常色,或者干脆使用文字链接的形式

“取消”按钮看上去就不能点
避免使用灰色。因为灰色看上去无法点击。白色亦不赞同
选例分析
选取了三个“拖入到黑名单(阻止该人)”的例子。
正例1

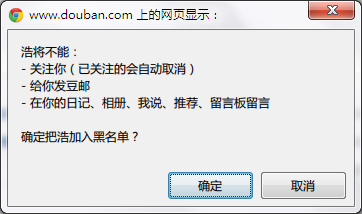
豆瓣:把某人拖黑
亮点:
不多一个字
逻辑清晰
注明后果
确定=确定,避免了不能改动按钮文案的硬伤
正例2

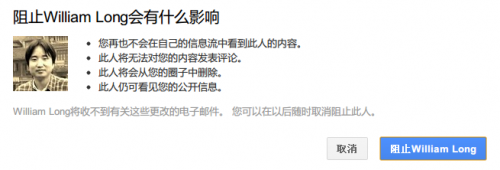
谷歌+:阻止某人(把某人拖黑)
亮点:
囊括了豆瓣的全部亮点
体验统一
格式清晰
分清主次(更推荐使用醒目的红色)
不使用代词
可以挽回
通过照片唤起情感
反例

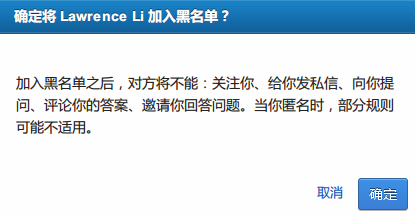
知乎:把某人拖黑
延伸阅读
墨茶 《“确定”与“取消”按钮:如何正确排序?》 http://ucdchina.com/snap/1078
小轰 《可用性案例分析》
文章来源:时光立方 转载请注明出处链接。
【确认框的设计】相关文章:
★ 混搭的产品设计
