
在这个业余项目上埋头苦干了将近一个月,结果还算令人满意,现在我可以简短的向大家介绍一下此款设计练习。
在开始阅读之前,推荐看一下Behance(妹子们注意了,作者超帅的)上的相关图集,这样就能对我的作品有较为整体的了解。
回顾设计生涯,几乎和重设计紧密相关,4年前我完成了捷克沃达丰官网的重设计。那个项目算是一次设计定位。这几年我一直在想,要再积累点设计经验,有机会再进行一次重设计。
如果你有充足的时间,放松的状态,那么非常适合在业余时间做一些项目练习。我一般做一些概念设计,或者重设计一些流行的网站作为个人练习。我曾经以Nokia.com, TechCrunch 和Adobe.com为对象做过重设计练习。每一次开始练习之前,都力求充分展现个人的技巧、想法、观点。但说实话,最后的结果仅仅是小修小补,没有翻天覆地的变化。但是这次,大众官网的重设计练习,我打算设计的深入一点,力图将所有的概念整合到一起。
重设计这种项目,如果仅仅只重设计主页,那么收效不大。最好将你的理念体系化,可以做个视频,可以建立个Behance项目、资料页。
好了,废话不多说,现在开始隆重介绍大众官网重设计练习。这是我设计生涯以来水平最棒的项目。
我设计的这个官网和大众现在的官网完全不同。我重新设计了网站的导航以及各个页面。加入了很多动效以确保页面的趣味性。
简略的说一下这次重设计练习中,我比较注重的几个方面。
主页以及主导航

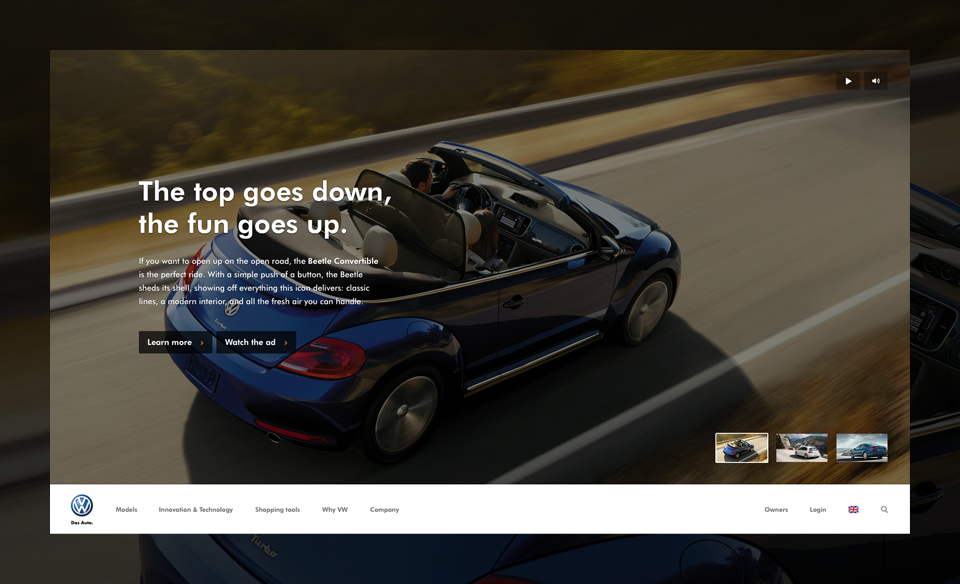
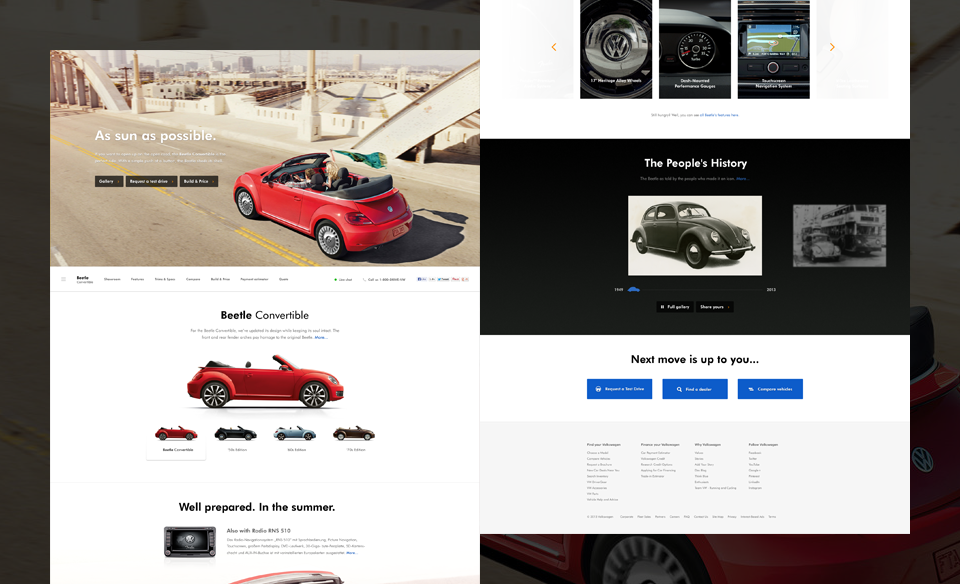
主页设计
主页的风格围绕一张精美的产品图片打造,干脆、整洁的标题,力求简短的描述。简约的页面,提供的信息量却很充足。其实很多大公司网站的问题就在于广告泛滥,长篇大论太多。最近非常流行使用视频作为主页面的背景。嗯,这个方法确实不错,我们也准备了视频作为备选方案。

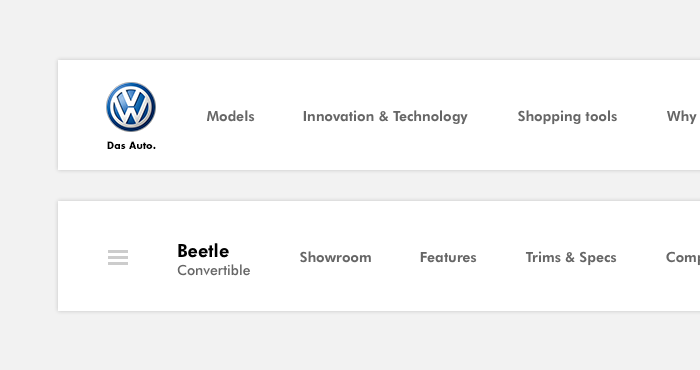
主导航固定在底部,这样无论怎么滚动页面,导航都能一直相随。而且当你进入了页面,导航的内容也会随之改变,导航中的选项会根据页面而改变。但是不同页面中均可以通过点击“三直线图标”来回到主页
check the video
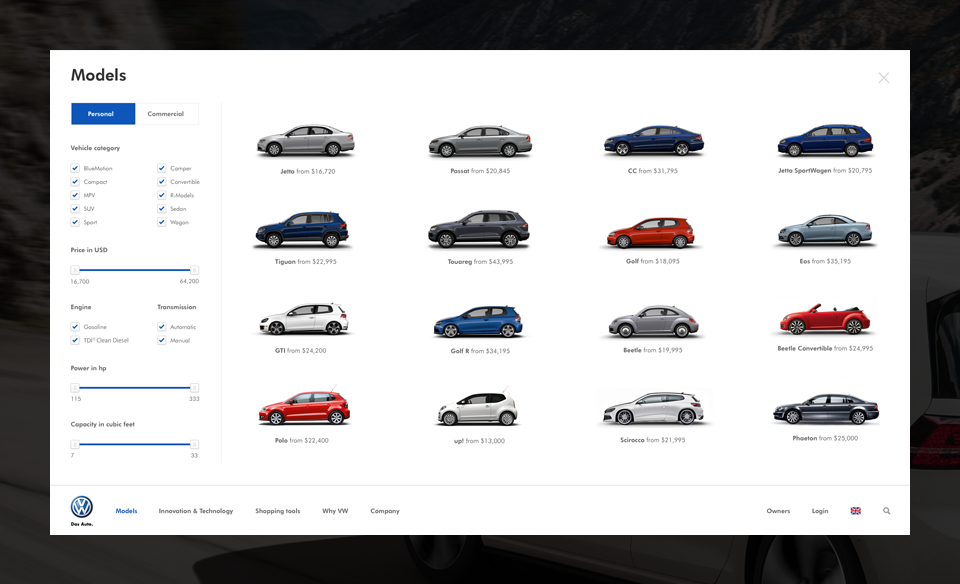
汽车模型选择

其实这个页面就是一个覆盖整页的下拉页面。VW的官网中忽略了重要的一点——信息的过滤。这里设计了信息过滤功能,通过信息过滤功能,可以通过车型、价格、马力来分类挑选。
产品细节页

大而美的照片,垂直视差滚动,充满了美感与细节。使用了合理的页面布局,加入了一些留白和动效。可以通过 Behance project 查看。
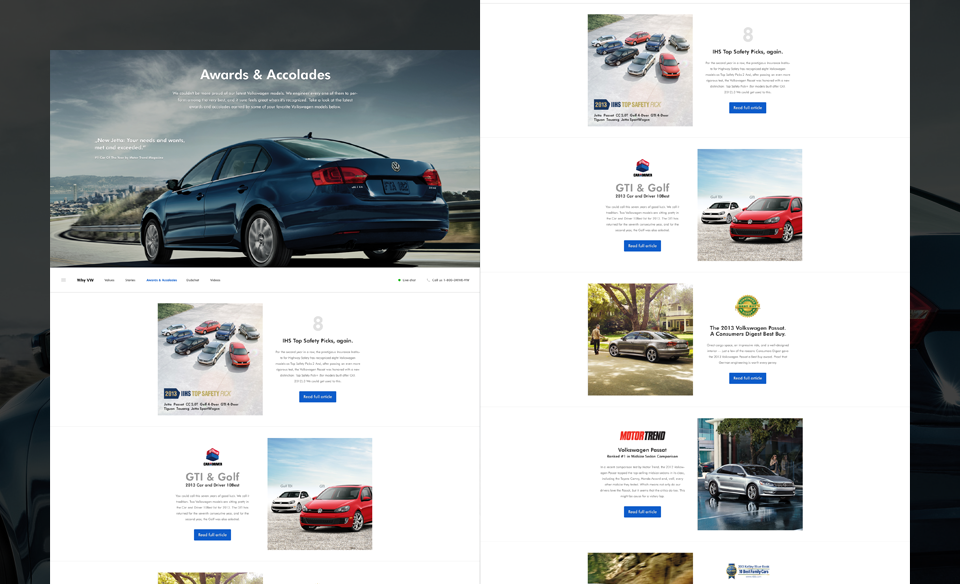
评价和企业荣誉页面

首先要解决的问题是,怎么转至评价和荣誉页面。这里使用了上拉式 成列的icon菜单,非常简洁。
值得一提的是评价页面,将用户的实际经历与产品结合,讲述出一个个妙趣横生的故事,起到了很好的引导作用。然后对评估页面、荣誉页面和“为何选择大众”这三个页面的布局做出了精心的调整。


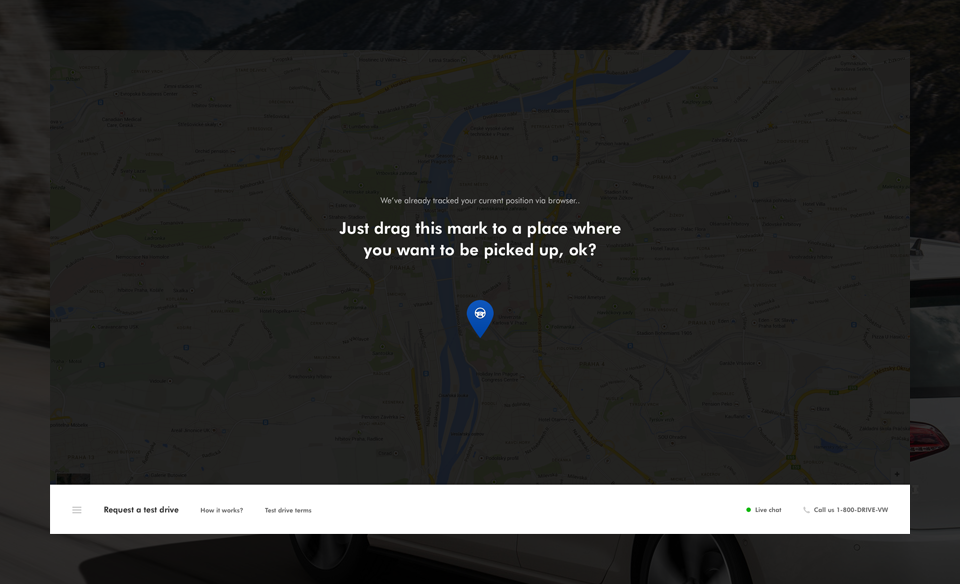
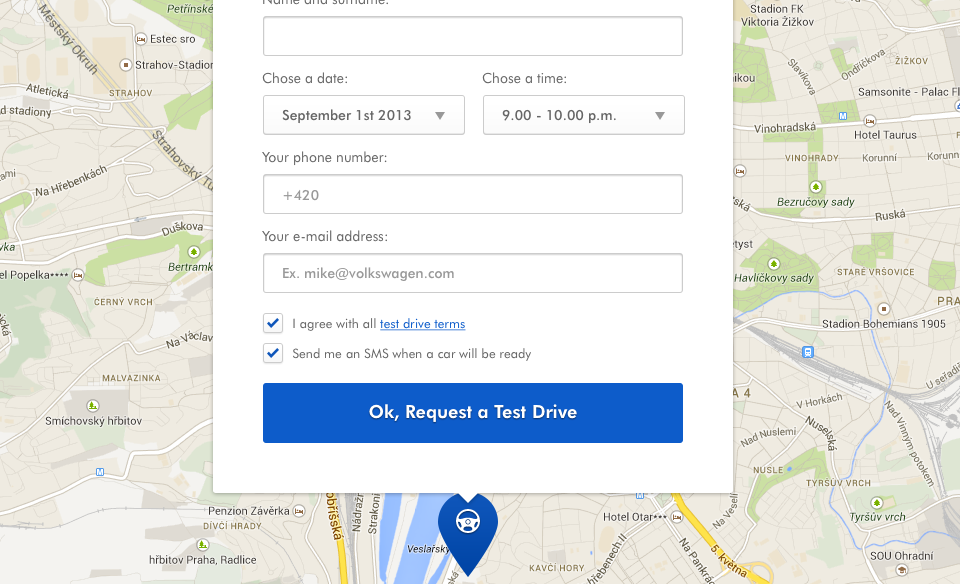
试驾页面

我设身处地的将自己比作那些有购买汽车打算、想进一步试驾的用户。设计出了这个试驾页面。
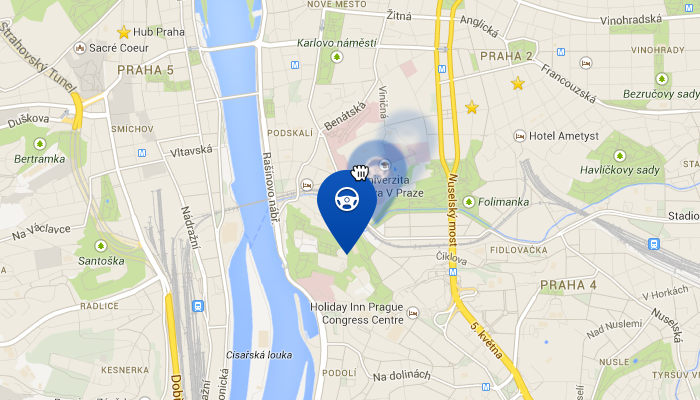
试驾请求是设计的最后一个页面。在浏览“为何选择大众”和“汽车模型”页面时,如果你想亲身体验一下大众汽车,只需要点击一下此按钮,就能弹出一个地图。

浏览器会自动对你所在的未知进行定位,然后只需完成最后一步——移动大头针,选择提车的场地。然后填写联系信息,确定好试驾时间。
这个页面我作的非常简单,而且提供了非常便利用户的信息。首先,没人愿意跑大老远去试驾一辆车,如果附近就能提供试驾,那就再好不过了,这里就通过这个页面来告诉用户,最近哪里有试驾点。其次,联系信息做的简单,用户填写也快。从体验的角度来讲,试驾是一种享受,所以要让用户感受到方便,让用户感觉这车仿佛已经属于他了。这就是我想要表达的概念。

其他的细节和补充:
第一个阶段的工作收尾,算是完成了这个项目,虽然和以前的工作比已经非常棒了。但是我希望下一次做业余项目还能够有所提高。这一次我记录出了一些设计中的不足之处,以期下次改正。
【BEHANCE上超火的大众官网重设计】相关文章:
