
随着公司各业务的不断壮大,活动如潮,专题似海。刚发育的CUED如何才能健康成长?专题自动化这个概念就自然而然冒出脑门。
要实现这个复杂的系统也必须一步步来,初期我们希望通过栅格系统和模块化,提高效率,节约制作成本。
一、960栅格
1.什么是栅格系统?
栅格系统英文为“grid systems”,是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁。
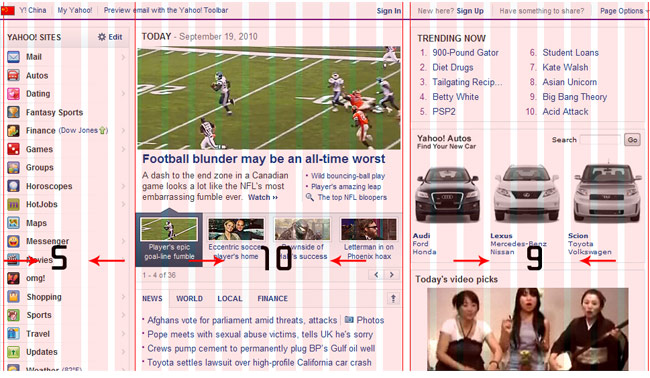
2.为什么是960px?
比较直观的一种说法:苹果电脑1024 x 768 的分辨率下,Firefox窗体的大小约为 974×650。减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为 960×650。
来看几个运用栅格化的实例:


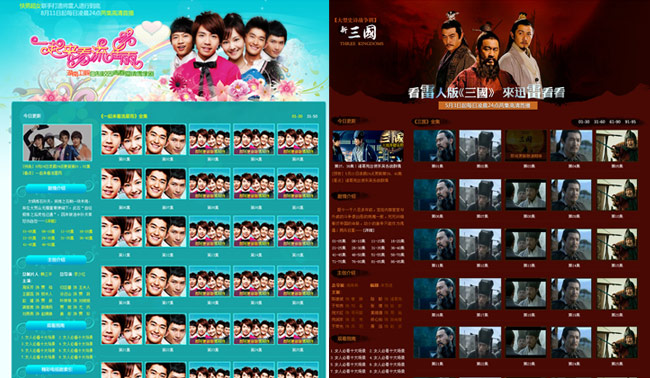
旧版迅雷首页和频道页应用上栅格系统后,可以看出还是存在问题,未来还有改进的空间。


为什么要使用栅格系统?《超越CSS》中总结出以下优势:
1. 能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。这对于大型网站的开发和维护来说,能节约不少成本;
2. 基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验;
3. 对于设计师们来说,灵活地运用栅格系统,能做出很多优秀和独特的设计。
很多大型网站并没有运用栅格系统,那它的用处在哪?所以我认为栅格系统应是一种能适应自身业务的规范,能在实际工作中帮助我们提高公司产品的质量。而在我们的活动和专题需求中,如果有合理的栅格,我相信能节约一部分花在思考原型的时间,也能让专题布局更加规范。
二、模块化
什么是模块化?有什么利弊?鬼哥等前辈已经总结出无数经验。一个简单的示例:

容器和表现、内容的分离能更易于后期的扩展和维护,尤其在专题中经常出现结构改动小,视觉表现变换大的情况:

设计一个良好的css框架,合理运用模块化,就向半自动迈出了第一大步。
专题自动化能降低需求方、设计、重构、开发、测试等各环节成本,还可应付紧急需求的出现。当然还需要很多实践和研究,运用在各种日常专题上,最终实现简单操作,一键发布。
借用超哥的一句微博:成功的产品是越简单越好,但是这不意味着产品背后的技术很单薄,相反正式因为后台技术的复杂和智能,使得用户使用到的产品足够简单而强大。
作者:黄小凝
文章来源:迅雷用户体验中心
【通过栅格系统和模块化 提高专题制作的效率】相关文章:
★ 栅格化你的网页
