
对于游戏页面设计,可能有很多设计师把重点放在视觉设计上,从而忽略了用户的感受。个人认为其实一个页面设计的怎么样,关键还是在于用户对页面各个方面的感受。
时间很快,通过近一年对自己强烈的要求(快有强迫症了),设计思维发生了很大的变化。
大家可能会问什么样的页面设计才算是优秀的页面设计,个人大概总结了一下。
Q:对于游戏页面才讲,什么样的页面才算是优秀的页面设计?
A:有很好的视觉导向,让用户在最短的时间内找到想到的内容,对内容一目了然,页面视觉创意整体感觉舒服而不感到扎眼。
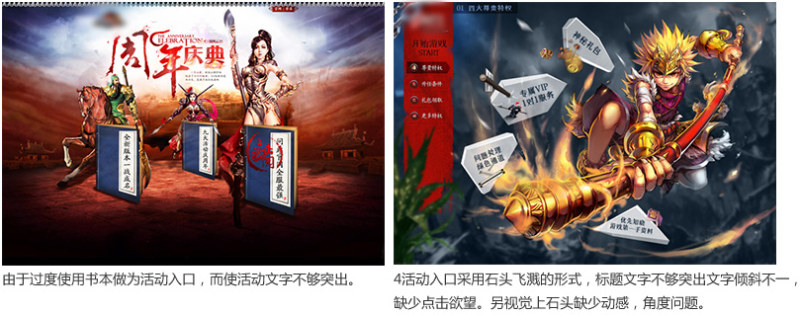
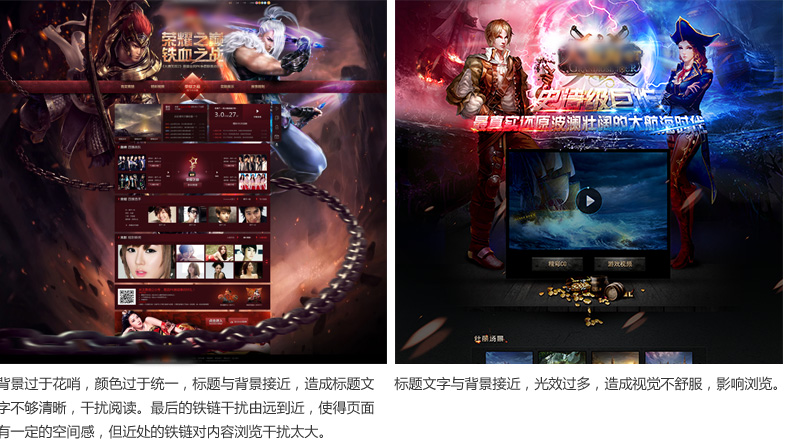
目前,游戏页面的设计质量飞速提升,页面上的细节提升、创意及形式感等都有了很大的变化,花瓣上的各种采集也让我看到 大家的设计思维及创意变化层出不穷,尤其是形式感方面,各种三角、菱形、圆形的拼接使页面变的灵活多样,千变万化。但是有些设计为了追求创意而忽视了用户 的感受,页面虽然视觉很好,却让页面没有尽到它应尽的职责,从而导致上线后的效果不好。


以上分析均为个人观点,有不对的地方还请谅解
聊到这里大家肯定会想问,什么是用户体验,具体是什么我也说不上来,用户体验包括的范围很广,包括用户的行为、心理、习惯、情感、等,以及页面上的布局、结构、框架、代码、视觉、互动等还有产品的本身及内容都是相关的。
根据网络、书本上的定义及个人的理解,简单做了个概括。
Q:什么是用户体验?
A:用户在使用我们的产品或者浏览我们网站的过程中所体会的到的各方面的感受,即使是错误的操作所带来的感受(包括好的、不好的)
用户体验涉及到的面比较广泛,作为一名视觉设计师,一直在想把视觉设计与用户体验紧密结合起来。选择了近期一些自己做过的案例和大家一起分享和讨论。希望大家给出宝贵意见。

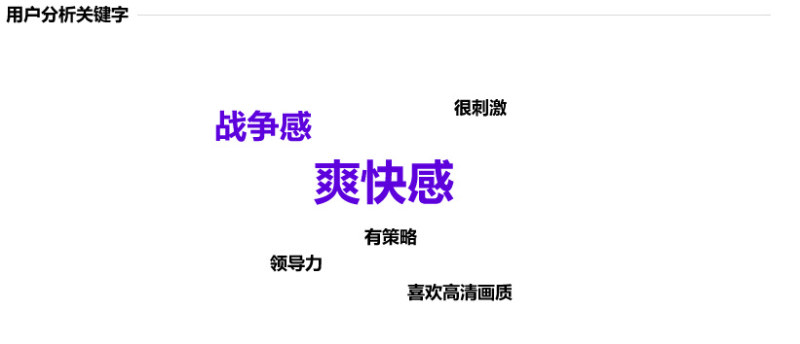
根据以上用户分析及现有素材,开始创意分析。
现有素材如下:

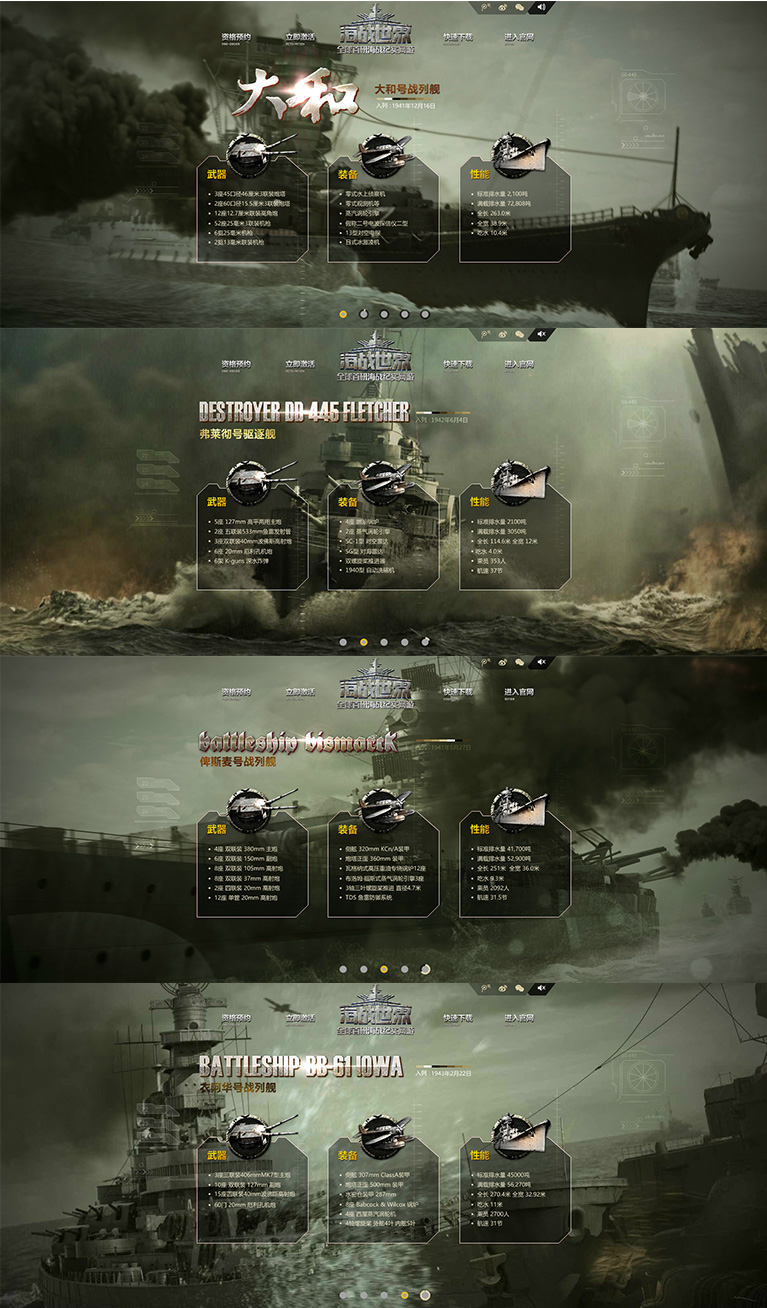
通过线稿让我联想到了图纸,根据他的历史背景,整个画面第一屏采用了舰船图纸设计的形式,把战舰线稿放在了图纸正 中间,图纸上的飞机、炮弹等战舰上的组成元素的线稿在两侧、图纸被游标卡尺、圆规等绘图工具压着边缘呼应线稿的绘 制。让用户联想到战舰的图纸设计过程,勾起喜爱战舰的用户对战舰结构的好奇,以及想深层解剖战舰的心理。
第一屏loading完成后线稿将会变成战舰模型实体,线稿和模型的大小、位置在切换时始终保持相同,由loading页过度 到首页。首页画面设计将战舰置于海面上,通过战舰周围的浪花及前后的小舰船及飞机的表现充分体现出中心的战舰。 相同位置战舰线稿与实体的慢慢转变,增强用户的代入感,页面营造历史沧桑感调动用户情绪,给予用户复活二战历史场景的心理暗示。


细节渲染二战氛围,为每一条船舰进行了差异设计。例如俾斯麦的英文名称使用哥特字体,因为这是二战期间德军公文用字体。

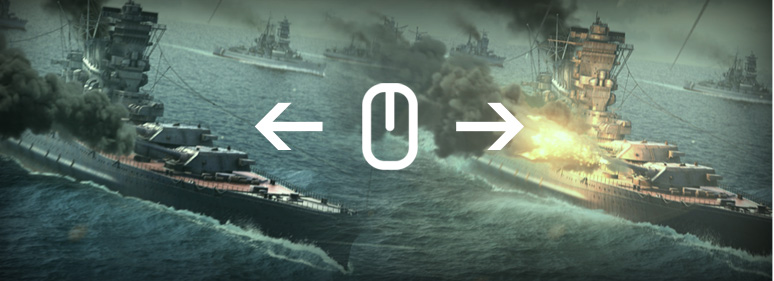
首页上增加鼠标滚动提示,增加与用户的互动,用户滑动鼠标控制帧频播放,帮助用户维持较长的注意力,并营造出网站的节奏感。

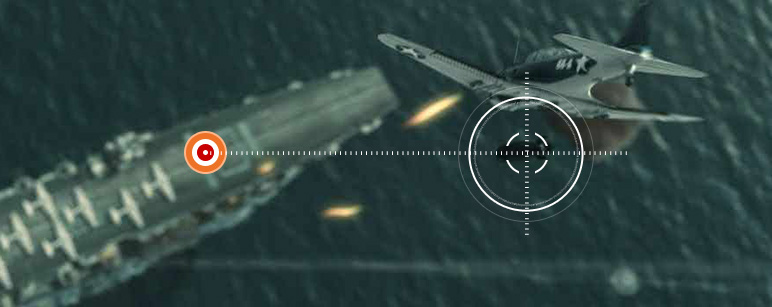
由于用户之前长时间观看网站后进入信息疲劳阶段。因此在这里设计了交互,让用户在这里需要亲自拖动准星,瞄准舰船投弹。通过用户亲自操作将用户的情绪被唤起至兴奋水平。

以下下面展示

用户反映
本次测试中超预期完成任务。整个测试期间,pv值150万以上。经过调查90%的玩家喜欢。
网站链接
http://hz.changyou.com/event/201409/brand/index.shtml


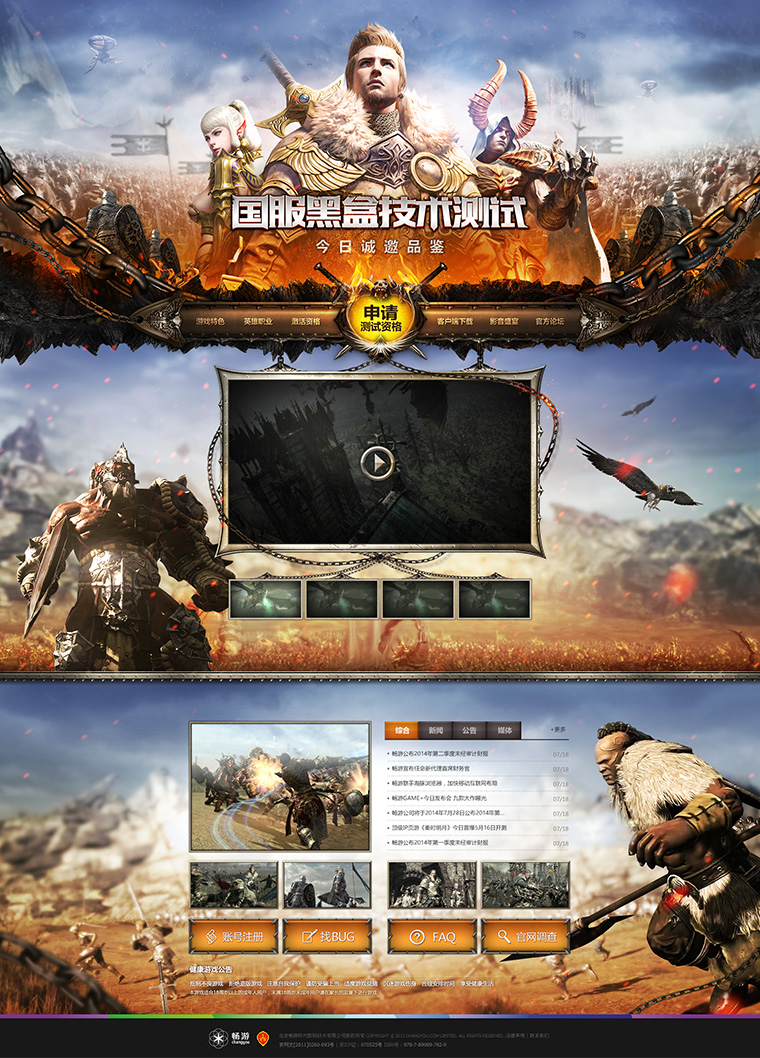
针对以上分析进行创意设计,首先看下设计稿。
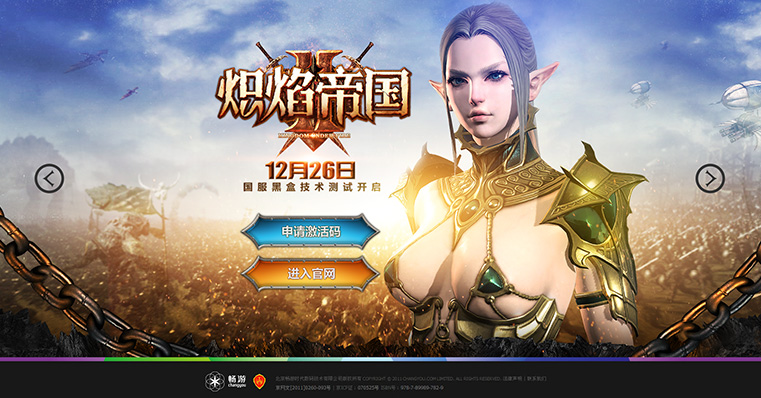
cover页完首屏

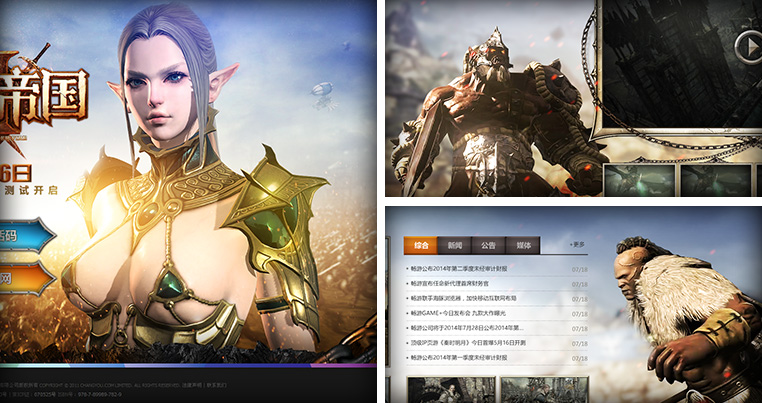
性感的人设视觉的冲击,对男性玩家具有很强的诱惑力,勾起男性玩家的兴趣。
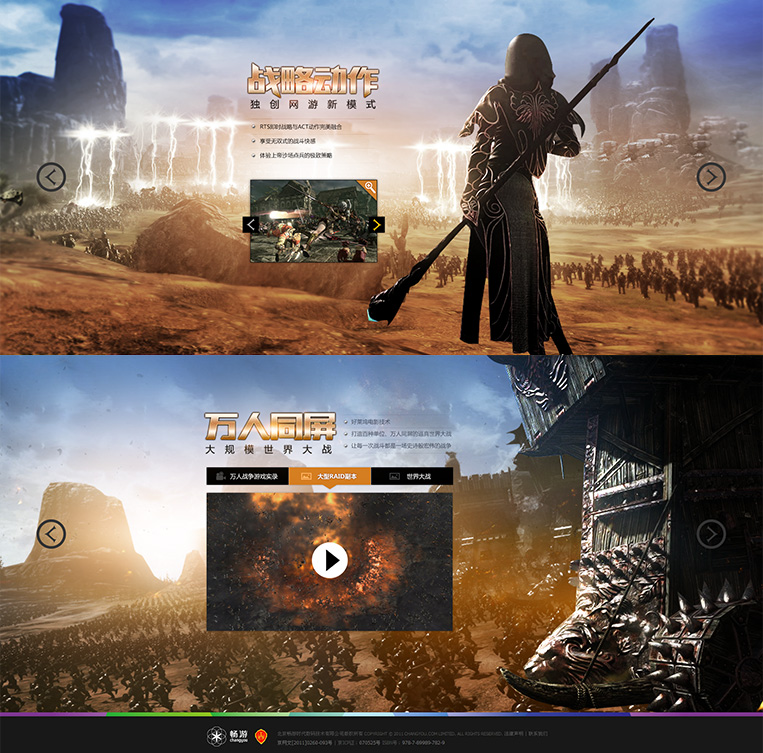
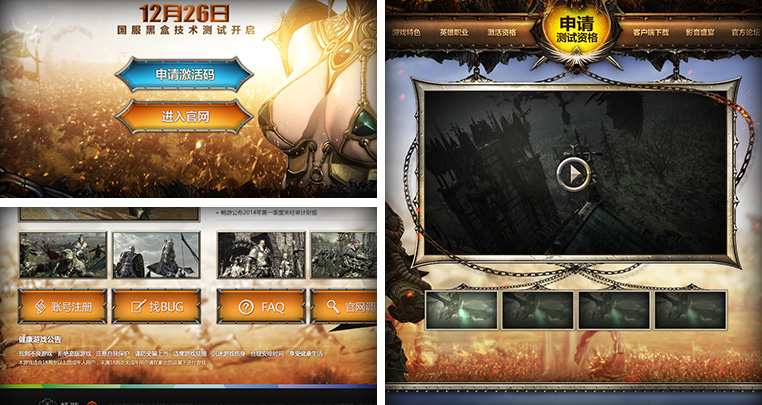
cover页其他切换页面

main页完成稿

cover及main页各屏采用统一的色调,蓝色与橘黄色的过度,每一屏都采用大规模多人战场为背景,烘托游戏特色,激发用户的战斗心理,让用户更清晰的了解游戏特点。

UI及材质的设计与游戏内元素相似,如铁链、导航条、视频播放框等等,反映游戏的故事背景,帮助用户了解游戏产品。

如果网页上的人眼看着旁边的事物,那么人们习惯性也会看向同一处。页面中人设眼睛的走势帮助用户关注页面内容。给用户指示作用
用户反映
本次测试中。一周内pv值200万以上。经过调查90%的玩家喜欢。
网站链接
http://kuf.changyou.com/
总结:在页面设计当中,不仅要表现出页面本身的含义,比如:悬念站要表现出一种神秘、节日专题要表现出节日气氛等等 更要为用户考虑,如何吸引用户的眼球,抓住用户的心理等,毕竟我们所设计的一切都是为用户服务的。
个人在这方面还有很大的欠缺,我会继续努力,希望大家提出宝贵意见,共同学习,共同进步。
谢谢大家!!!

【游戏视觉设计与用户体验】相关文章:
