编者按:本文翻译自Mashable,来自Nick Zhuo的投稿,你可以点击这里查看Nick的个人博客。以下是正文:
EyeTrackShop近日发布了一份分析报告,显示了在各大社交网站中,个人信息页面(Profile Page)被浏览时候的热点分部情况。
这项研究使用网络摄像头记录下了30个参与者在浏览各个社交网站个人信息页面时候的眼动情况(进入页面后10秒内的数据)。记录下的数据包括:页面上的哪些内容被重点“关照”到,以及用户浏览页面各主要区域的先后顺序。被调查的社交网站包括:Facebook,Google+,LinkedIn,Flickr,Youtube,Klout,Reddit,Digg,Tumblr,Twitter,StumbleUpon 和Pinterest。
尽管由于采样的数量还不够多,实验结果很难说完美。不过从现有的数据中,研究人员发现:
1、个人信息页面的头像很重要。 在Facebook,Klout和StunbleUpon中,头像是该页面最吸引浏览者注意的地方
2、你认识的朋友的头像也会获得相当的关注度。浏览者会查看该页面上你朋友的小头像图片。
3、内容越靠上,获得的关注度越大。这一点在Pinterest,Digg和Facebook上有很明显的反映。但是在Twitter和Youtube上则稍好一点。
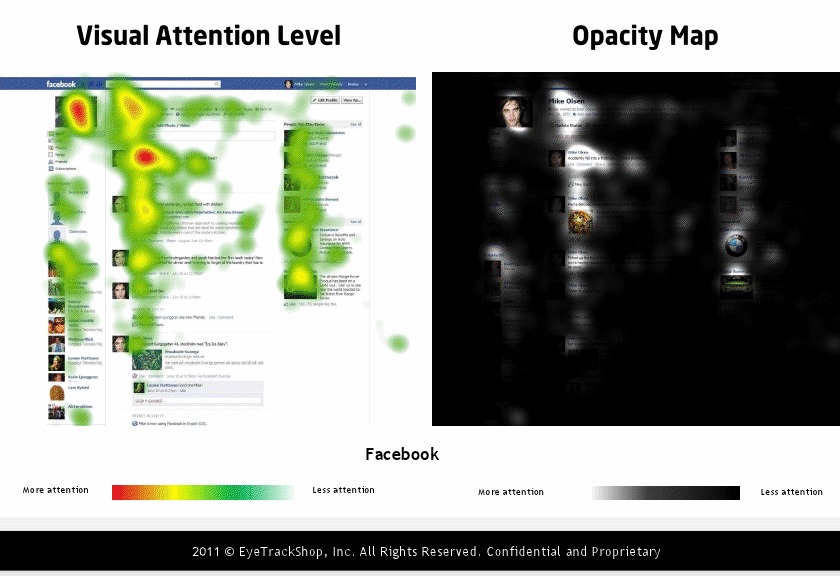
下面是各个网站的eyetracking热度图:
个人头像和顶端第一条更新的信息获得了最大的关注度。

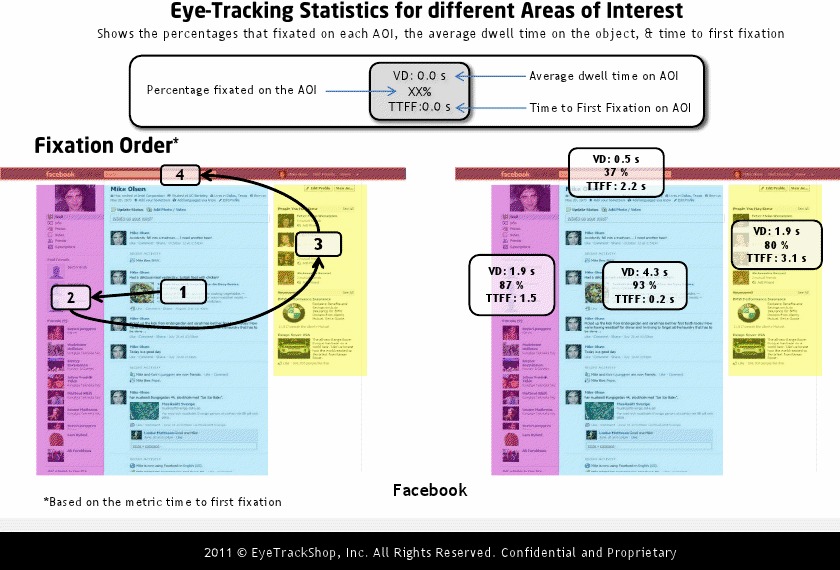
这里显示的是测试者对于不同区域的浏览顺序,通常都是从中间的信息流开始。

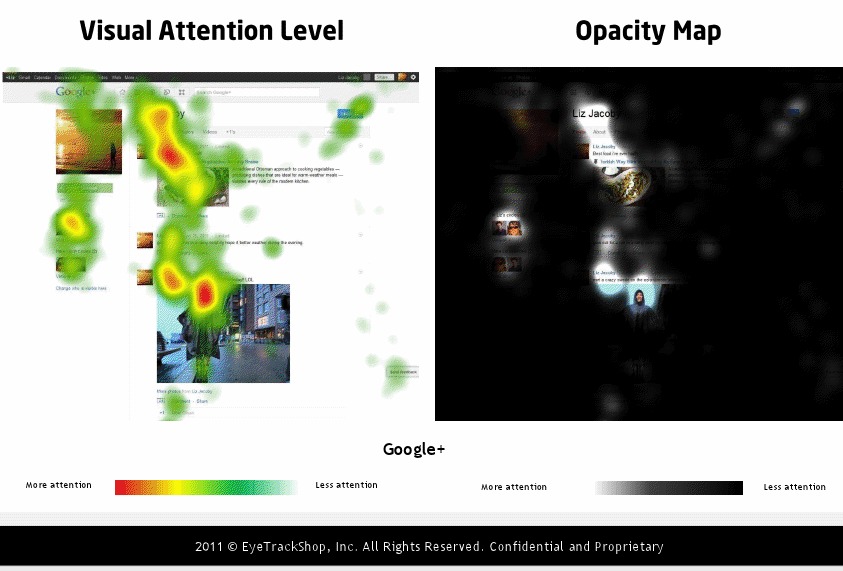
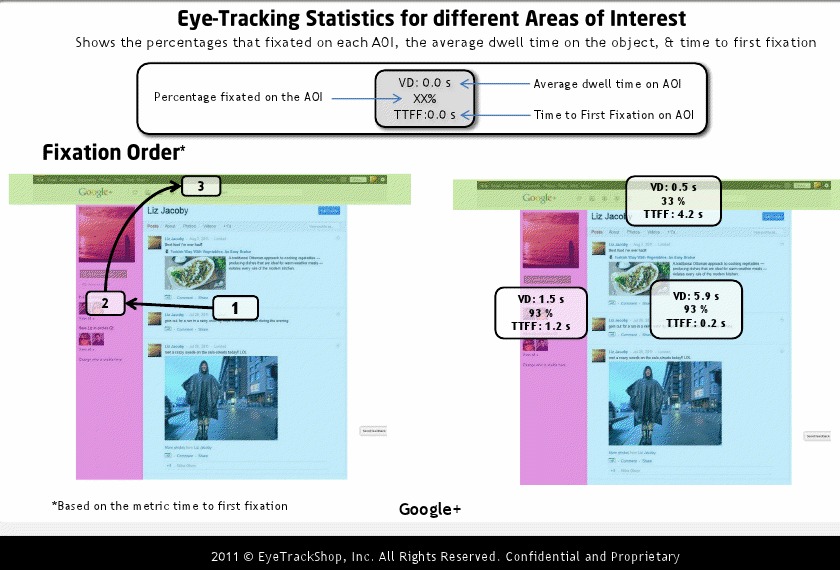
Google+
尽管测试者在Google+页面的停留时间比其他社交网站都稍长,但是其个人头像图片却没有收获太大的注意力。

测试者在Google+信息流的平均停留时间为5.9秒,比Facebook和LinkedIn都稍长

【社交网站个人首页的眼动研究】相关文章:
