谈谈交互设计细节:从搜索推荐字到搜索按钮
摘要:一推荐字关于推荐关键词放置位置的问题:推荐字在框下:普遍认为放在下面好一些,从版面美观度考虑,从给用户的冲击力和干扰程度考虑;推荐字在框上:...

一 推荐字
关于推荐关键词放置位置的问题:
推荐字在框下:普遍认为放在下面好一些,从版面美观度考虑,从给用户的冲击力和干扰程度考虑;
推荐字在框上:有时搜索框上面会放分类等tab,推荐关键字易被认为作分类;但具体放在上面给用户带来的干扰程度,是否会让很多用户很讨厌,笔者认为来搜索的用户普遍目的性较强,会下意识自动过滤掉自己不需要的内容,此时的用户是很难被干扰到的,可放心放到搜索框之上;但可能喜欢清爽一些或有洁癖的用户比较希望什么都不要放。

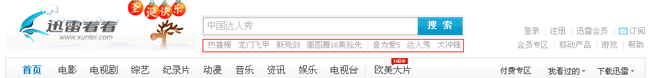
(图为 迅雷看看官网,http://www.xunlei.com/)

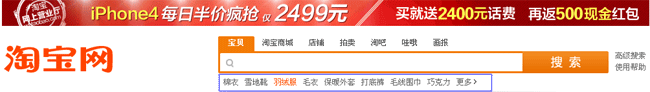
(图为 淘宝首页搜索,http://www.taobao.com/)

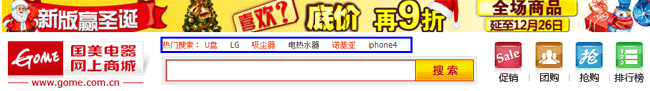
(图为 国美网上商城,http://www.gome.com.cn/)
推荐字放在搜索框后:干扰性最小,横向空间扩展性差;

(图为 中关村在线,http://www.zol.com.cn/)
关于关键字个数:普遍认为不易过长,最好不长于输入框的长度,个数在5——9个之间。
【谈谈交互设计细节:从搜索推荐字到搜索按钮】相关文章:
上一篇:
设计师的品牌意识:好品牌可以成为一种信仰
下一篇:
讨论:修改密码的表单设计及用户操作的体验
