随着国际市场上Google TV的发布和国内电视厂商纷纷推出定制Android TV的脚步,一时间智能电视平台成为了众多高科技企业争相抢占的新市场。较早的智能电视平台探索者有Google TV、Apple TV和Samsung Smart TV,还有传说中将要上市的iTV。 国外一些知名服务,如Youtube、Twitter、Netflix等,均在这些平台上发布了应用。国内电视厂商多使用Android平台,我们就来谈谈在Android TV上设计app的那些事儿。
智能电视的使用特点——距离远、光线暗、操作心态较被动


【图1】电视使用环境
TV的使用环境较为特殊。智能电视尺寸大都大于42寸,其使用环境应该在2.7-3.5米之间。所以虽然TV的显示屏面积远大于多数PC,但因其操作距离远,导致单屏展示的信息量比PC要少。

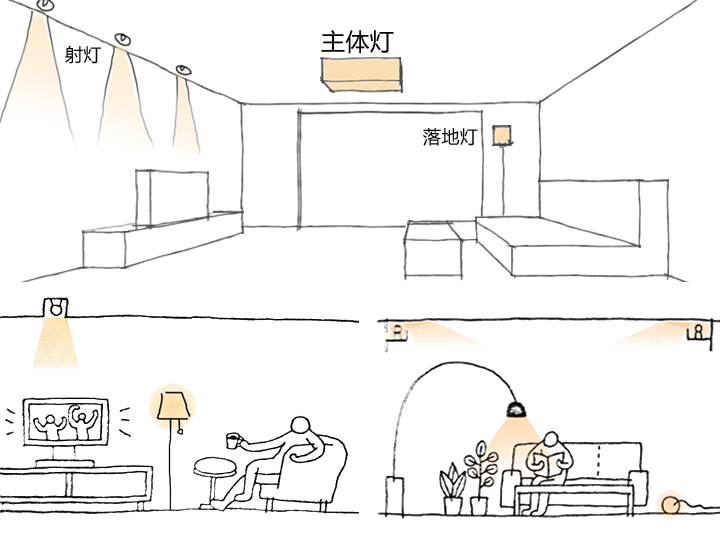
【图2】客厅灯光环境
如【图2】所示有很多用户在使用TV时身体后仰、灯光昏暗、有可能一手吃着零食一手拿着遥控器操作电视。这种”后仰“状态决定了 :
TV用户较为被动,与TV交互更多是作为信息的接受者,无法达到一种沉浸式的状态。
因此在TV的界面设计上最好让用户通过方向键和OK能够进行操作,并提供返回键,避免用户低头看遥控器寻找按键而打断操作的任务流。

【图3】TV平台上的app应用
通常用户对TV发出的声音并不会感到反感或干扰,因为TV上的频道和app多为“消费性”内容,且TV标配音响系统(音量是默认开启的)。所以在app设计中,可以使用声音作为帮助提示和操作反馈提示。
导航设计——遥控器和导航结构
说到TV的UI设计,就不得不从导航开始。如上文所述,TV用户较为被动,所以需要清晰高效的导航系统来帮助用户快速定位到想要看的内容。
导航方式与输入设备息息相关,智能电视最主要的输入设备还是遥控器,有时还辅以鼠标和键盘。下面的图例是Google TV和Apple TV的输入设备。

【图4】Google TV和apple TV的输入设备
从图中我们可以看出新的智能电视输入设备以十字方向键和OK键为核心,所以TV app的导航要基于上述方向键和OK键进行设计。

【图5】Xbox和PS3的导航界面
【智能电视UI设计那些事儿】相关文章:
★ 智能对象那些事儿
