
很多读者常会询问我类似于上图中的按钮的光效是怎么做出来的?其实非常简单,新建图层,笔刷或椭圆画出白色,高斯模糊,再将图层混合模式更改为图层叠加就可以了。但是这篇文章里我们不讨论具体的技术,而来看看如同上面的按钮通过白色的叠加创建出按钮的高光,我们来了解一下图层叠加模式在网页设计中的应用,再通过不同的实例来深层次的了解图层叠加混合模式的基本效果,将其更自由的应用于我们的设计中。
案例一 图标设计中增加色彩的饱和度和明暗对比度
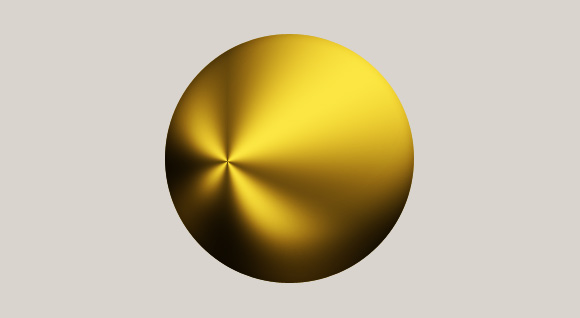
之所以会引出要讨论图层叠加混合模式的问题,是由于我个人按照网上的教程在做图标设计练习的时候,发现设计师有意识的使用了图层叠加来增加明暗的对比度,创建出了非常好的色彩效果,而如果不了解叠加混合模式的原理的话,很难想到用这样的方式来完成设计。下面就是我在练习中要完成的设计,一个复古的圆形金色座椅:

在创建座椅的椅背过程中,设计师首先使用了角度方式的渐变叠加来创建椅背的金属质感。

接下来,他将此图层复制了一层,放置于原图层的上方,并将图层混合模式更改为叠加,这里正是值得我们注意的地方,由于这一步,我们可以看到,椅背增加了整体色彩的饱和度,拉开了高光部分和阴影部分的亮度,从而让金色的质感更为凸显。当然你完全可以通过细微的调整渐变叠加而直接实现下图的效果,略过图层叠加这一步骤,但是在初步调整色彩不太满意的情况下,要知道通过图层叠加的方式也能够实现的方法。

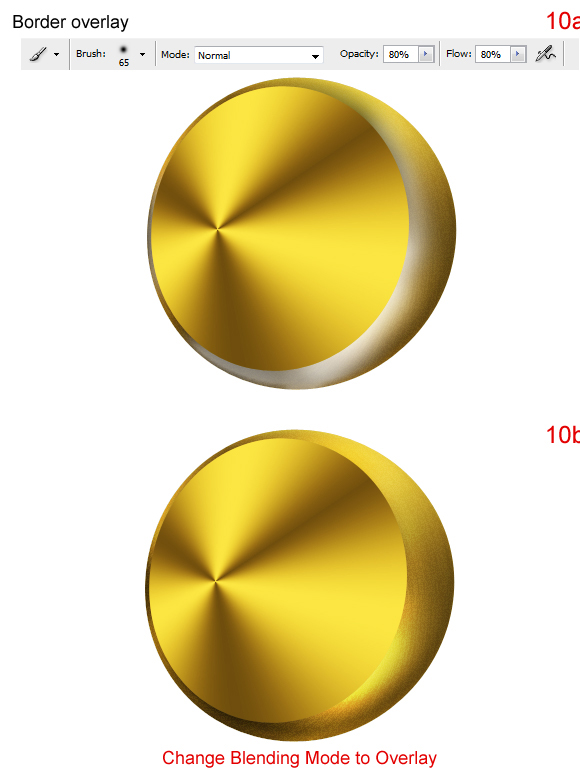
在创建座椅周围一圈的高光效果上,同样使用了我在前面提到的白色图层叠加的方法,这里使用了柔软的笔刷来完成设计效果。

【图层叠加混合模式在网页设计中的应用】相关文章:
