网页设计趋势:撞色风 色彩引导用户浏览页
摘要:撞色风(ColorBlocking)已经成为网页设计的趋势。运用方形(或矩形甚至弧形)的色彩盒作为色彩工具已经开始普及开来。这种撞色风的趋势...
撞色风(Color Blocking)已经成为网页设计的趋势。运用方形(或矩形甚至弧形)的色彩盒作为色彩工具已经开始普及开来。
这种撞色风的趋势最先在时尚界流行。箱、包、鞋类甚至是运动服类的将多种色彩放在在一起,他们不是形式的搭配,而是单独色彩块的搭配。
现在撞色风格的趋势逐步渗入设计领域。
也许你看见的这种颜色不是你所期望的,这种撞色风的趋势主要集中在明亮色彩上,而非米色,也不是颜色相近的颜色。
因此你总是会看见现在的网页会运用流行的粉色,橘黄色和红色。
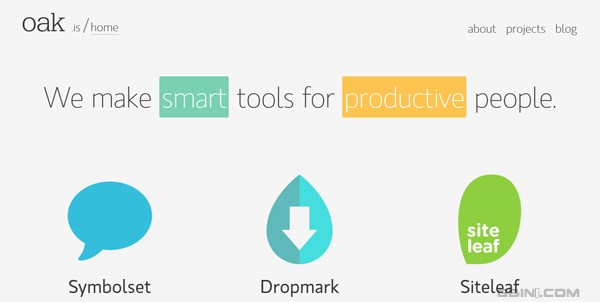
但是,撞色风格的网页设计确实不错。流行的设计工具是简单和创建大量的高对比度,设计师运用色彩来指导用户浏览网页,这种视觉效果会非常的炫目。
所有人都正在做这种撞色风格,只是运用方式不同而已。动画鼠标滑动在纯色撞色、文本和图片彩色的撞色的时候也许会给你一个惊喜。
相关阅读: 30个带个你灵感的纹理网页设计
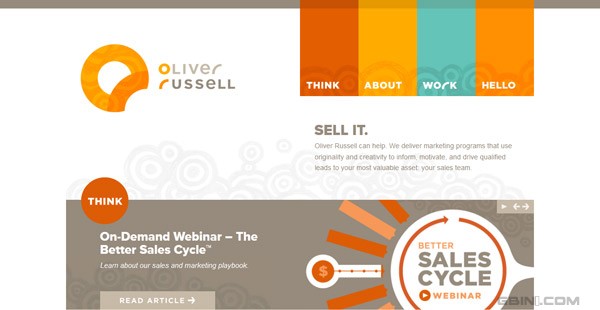
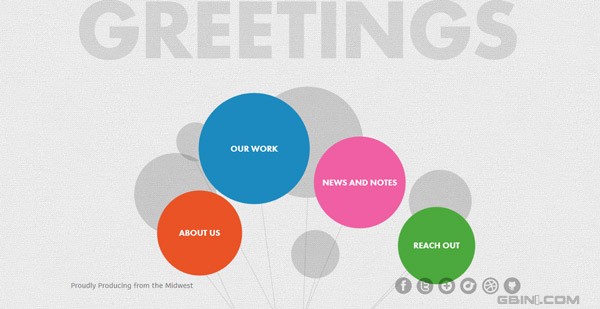
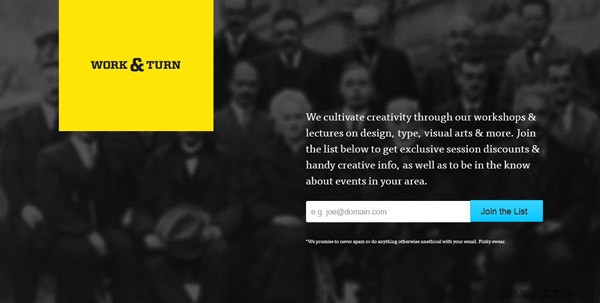
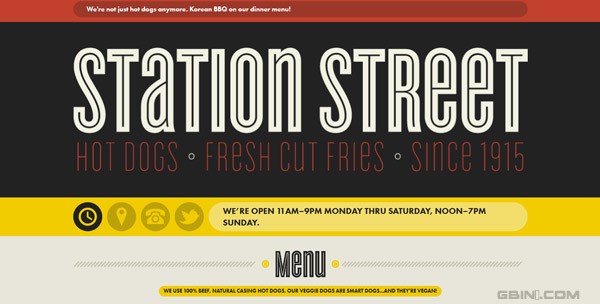
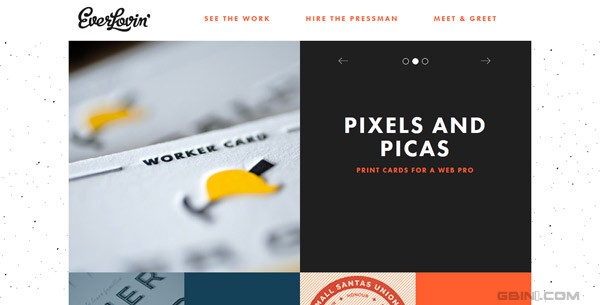
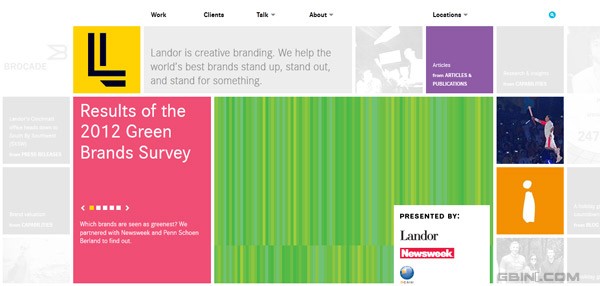
纯色撞色




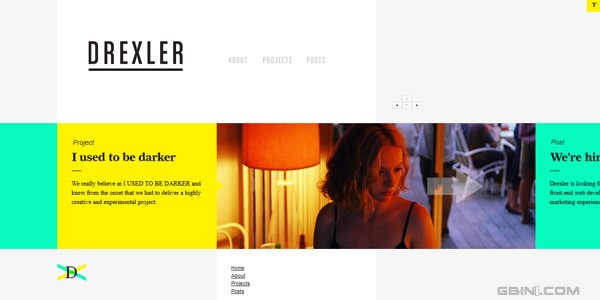
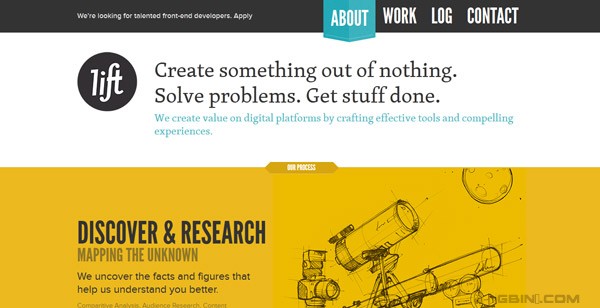
文本文字撞色




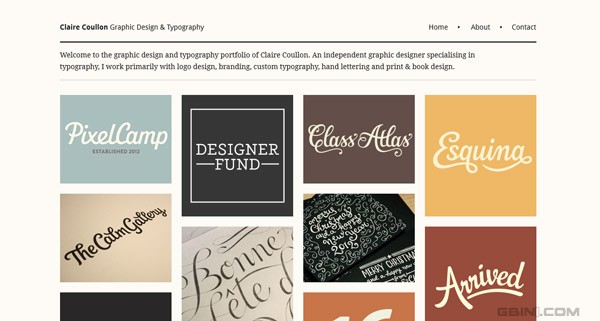
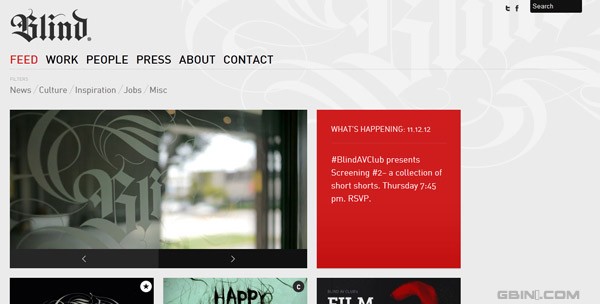
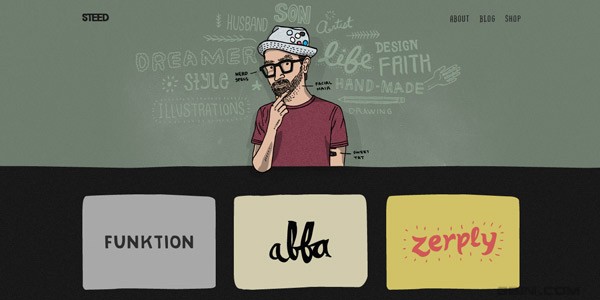
图片框的撞色





via QUENESS
来源:网页设计趋势- 撞色风
【网页设计趋势:撞色风 色彩引导用户浏览页】相关文章:
上一篇:
Web设计师如何制作Retina图像
下一篇:
网页设计中透明元素和透明度使用的艺术
