Axure RP中的Sitemap介绍
摘要:定义Sitemap企划一个网站或WebAP,在动手开始绘制网站页面的示意图(Wireframe)或流程图之前,您应该事先思考网站架构,并决定...
定义Sitemap
企划一个网站或Web AP,在动手开始绘制网站页面的示意图(Wireframe)或流程图之前,您应该事先思考网站架构,并决定信息内容与层级。当您心中已经有了明确的网站架构,接下来就可以利用Sitemap窗格来定义您所设计的网站页面。
Sitemap窗格是用来管理设计中网页的工具,您可以在Sitemap 窗格中可以新增、删除和调整网页层级。

新增/删除网页:
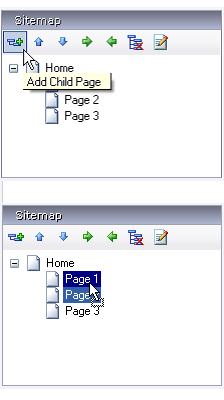
想要新增网页的话,请点选Sitemap 工具列上的【Add Child Page】钮。
在网页上按鼠标右键,然后选择「Rename Page」或慢慢的在网页上连续按鼠标左键两下可编辑网页名称。
想要删除网页的话,请点选想要删除的网页,然后按下Sitemap 工具列上的【Delete Page】钮,或是在网页上按下鼠标右键,然后选择「Delete Page」。
调整网页层级:
您可以将网页从Sitemap 中拖曳到目标母网页中来移动网页位置,您也可以使用Sitemap 工具列上的箭头按钮来上下移动网页,或改变网页的阶层。
开启网页:
在 Sitemap中的任一网页上连续按鼠标左键两下,网页会在Wireframe 窗格中开启。
【Axure RP中的Sitemap介绍】相关文章:
上一篇:
Axure RP主界面介绍
下一篇:
Axure RP中Widgets介绍
